每個人跟電腦依存程度有高有低,通常上班需要打開電腦,下班後可能也花了不少時間瀏覽網拍或是尋找網路資源。
有些網站打開後,字距適中的排版、簡潔的花色和舒服的字體,看起來賞心悅目;但也有些網站,時大時小的字型,密麻的照片排列風格,讓人看得頭暈目眩的。 常常會想這些公司的網頁設計人員的美感到底發生了些什麼事情?
那今天就來聊聊 HTML 和 CSS 之間的合作關係,一起來看看維基百科怎麼說:
超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標記語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計網頁、網頁應用程式以及行動應用程式的使用者介面[3]。網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標記語言而非程式語言。
上頭文字這段話,我簡單用自己理解的文字來做說明:HTML 是種建立網頁的標記語言,它可以定義網頁的架構和內容。
那麼我們再從維基百科上看,什麼是 CSS:
層疊樣式表(英語:Cascading Style Sheets,縮寫:CSS;又稱串樣式列表、級聯樣式表、串接樣式表、階層式樣式表)是一種用來為結構化文件(如HTML文件或XML應用)添加樣式(字型、間距和顏色等)的電腦語言,由W3C定義和維護。目前最新版本是CSS2.1,為W3C的推薦標準。CSS3現在已被大部分現代瀏覽器支援。
某種程度上維基百科可能會讓人有種「每個字都看懂,寫成一個句子後反而讓人霧煞煞」,而我用理解後來舉個例子:
CSS 是為了讓 HTML 的排版更生動活潑。簡單來說,HTML 替一張臉擺上合適的眼睛、鼻子和嘴巴,組成了一張的素顏的臉。透過 CSS 的化妝,讓這張素顏的臉多了腮紅、眼影和口紅,讓網頁變得更賞心悅目。
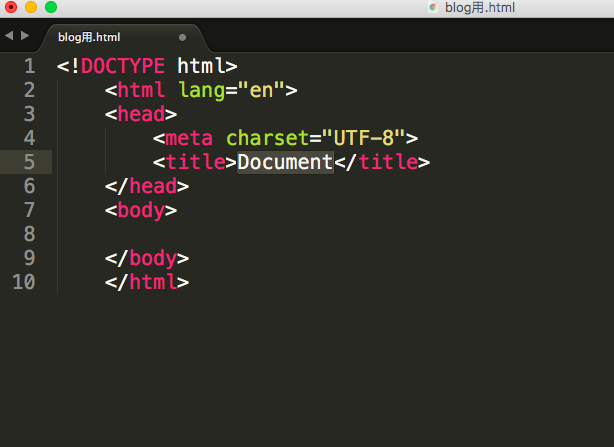
HTML 是一種用來建立網頁的工具,就像一張白紙,你在編輯器(Sublime)上輸入標籤 (tag) 後,就會建立出基本的網頁架構。如下圖所示:


既然學到 HTML 不能不聊聊 SEO(Search Engine Optimization)。簡單來說 SEO:讓你的網站符合搜尋引擎( Google, Yahoo! 等)的喜好,提升網站整體排名。當使用者在搜尋引擎上輸入關鍵字後,你的網站能更快出現在搜尋列表的前面,進而提升網站流量。
明天就要進入真正的主題,Sublime 的教學和標籤(tag)的介紹了和 SEO 之間的關係:)
