在做出api前,先做出我們的model,負責資料的存取。
rails generate model Post title:string content:text
rails db:migrate
Post這個model我們先訂兩個欄位,一個是文章的標題,另一個是內容,作為存放部落格文章使用。
接著,在console下執行:
rails c
進入rails的環境,在這裡可以直接輸入指令做執行,我們在這邊新增文章資料:
Post.create title: 'first post', content: 'first content'
Post.create title: 'second post', content: 'second content'
Post.all ///抓出所有Post資料,並顯示
exit
成功新增資料後,你應該可以在畫面上看到新增的資料。
app/graphql/types/post_type.rb
module Types
class PostType < BaseObject
field :id, ID, null: false
field :title, String, null: false
field :content, String, null: false
end
end
再來是定義query type,也就是查詢語法都在這邊定義。
首先,一樣是用field方法,來將all_posts加進query中,而all_posts的內容,會是由Post這個Type所形成的陣列。
然後在下方直接定義all_posts方法,其中抓出來的資料會和PostType去做匹配。app/graphql/types/query_type.rb
module Types
class QueryType < BaseObject
field :all_posts, [PostType], null: false
def all_posts
Post.all
end
end
end
至此,所們便已完成了一個最簡單的query功能了。
在http://localhost:3000/graphiql 中,我們可以利用graphiql這套好用的工具,直接去進行graphql的語法查詢。
例如:
query{
allPosts {
title
content
}
}
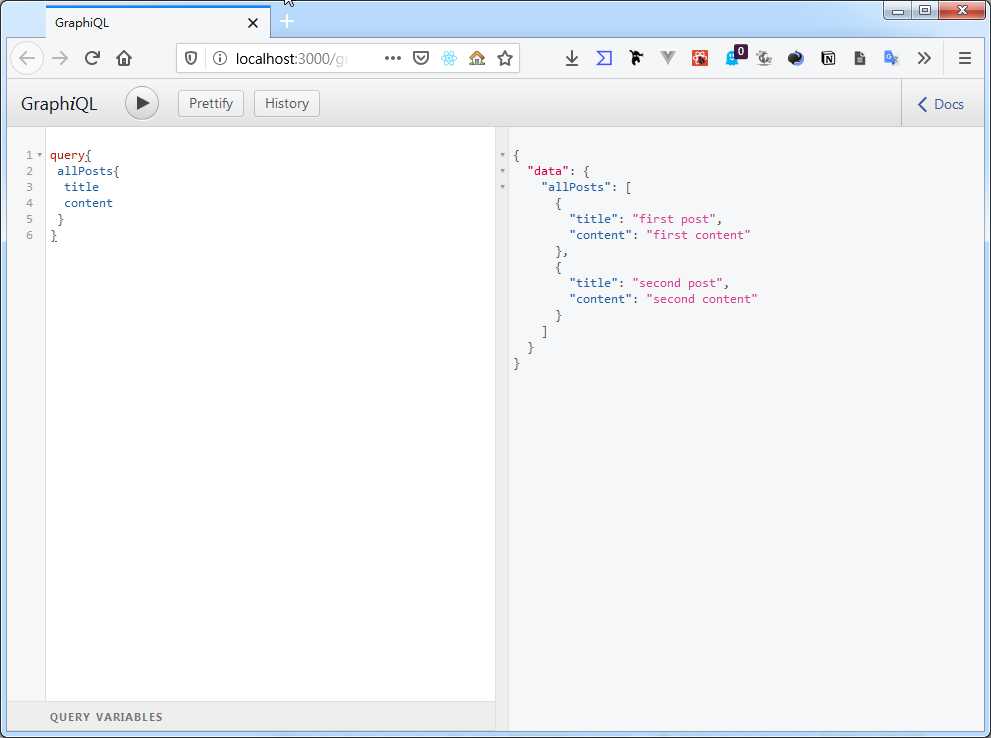
按下執行,應該就會在右邊顯示抓到的資料了。

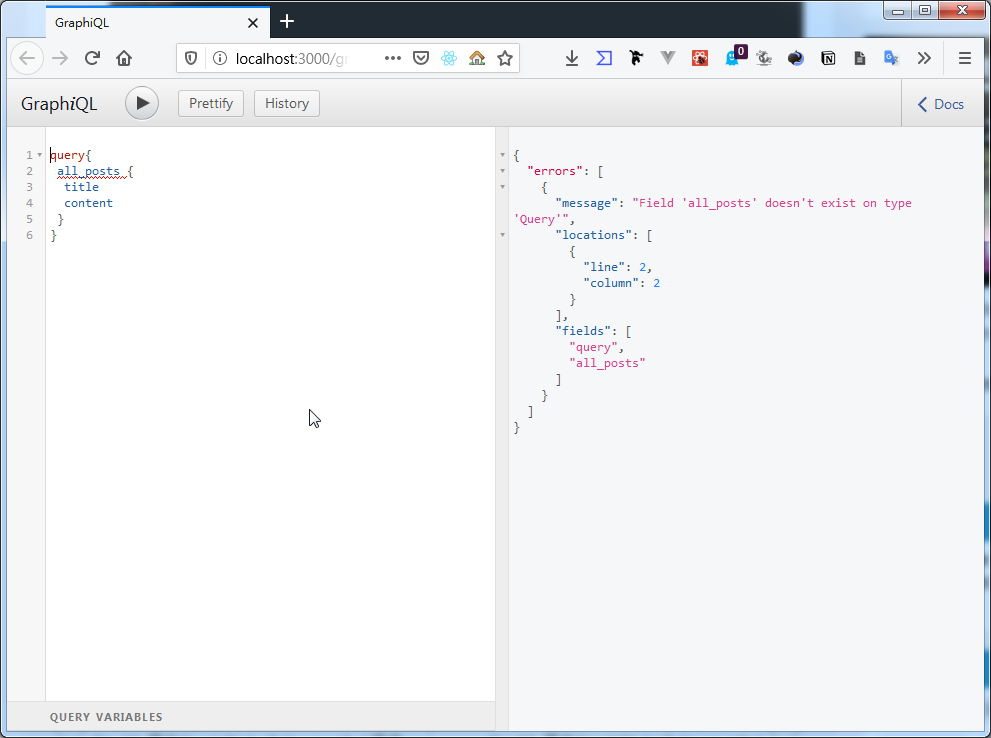
最後面的graphql有錯誤提醒,應該要改成
query{
allPosts {
title
content
}
}
才抓的到資料


感謝糾正![]()