若我要寫好一個網頁的話,究竟該怎麼開始呢?
我今天預設要交付的成果是:了解 Sublime 裡的標籤 (tag)
標籤是什麼?
HTML 中就是標籤組成的,而標籤可以帶出圖片、文字、影片和連結等,那要怎麼開始寫呢?在開始之前,我們先來認識當你按下 ! 後出現的 HTML 標籤吧!

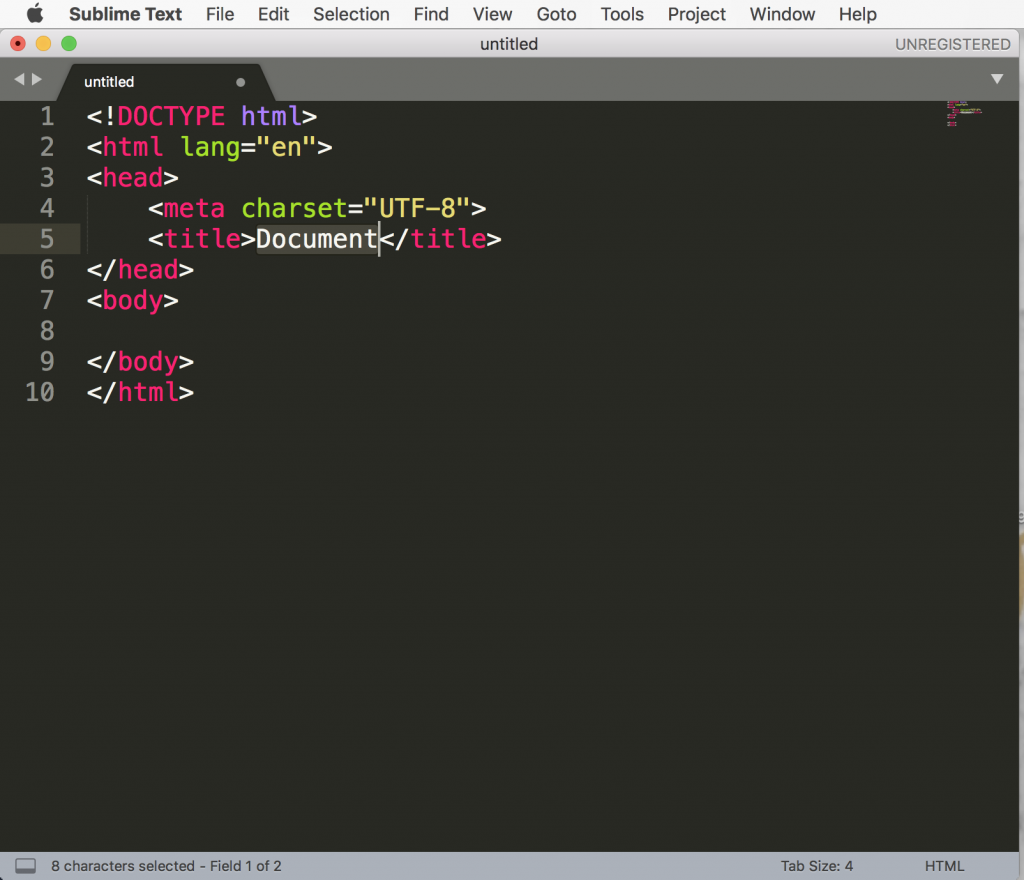
<!DOCTYPE html>- DOCTYPE 的全名就是 document type ,所代表的意思為文件類型, 它的作用就是用來說明,目前網頁所編寫 HTML 的標籤是哪一個版本。<html></html> - 被視為根元素(root element),包含了顯示在這個頁面上的內容。<head></head>- < head > 元素,主要是放不會顯示於網頁的資訊,如關鍵字、頁面說明或是 CSS 樣式也是寫於此處。<body></body> - < body > 元素,包含了所有瀏覽器(有用 chrome 或是 IE 等)所要呈現的樣貌。所以我們就要在裡面輸入標籤呈現出期待的網頁樣貌。<meta charset="utf-8"> - 規定了你的文件使用utf-8這種字元編碼,避免你的文字換瀏覽器有無法呈現的煩惱。<title></title> - 呈現於瀏覽器的網頁標題。在 HTML 中 <標籤> 和 </標籤> 樣的大小於符號所組成的,通常是成對的,有開始就有結束。但是初學者很容易忘記在完成的時候加入" / "的符號,這表示的是一個標籤的完成。如果沒有 " / " 的符號,效果會持續寫下去,這樣的疏失我到現在還是會偶爾犯。
但是,成對的標籤,裡面還可以再放其他標籤,也就是巢狀標籤(nested tag) ,例如:
<ul>
<li>阿囉哈</li>
</ul>
在看五倍紅寶石的 I'm coding 微痛轉職工程師線上課程,龍哥有提到:
另外一提的是,HTML 的容錯度滿高的, 有時候亂寫都還是可以顯示畫面,這不代表就是對的。
以 SEO 來說,撰寫獨特的網路標題(title) 是區別自己網頁和別人網頁的最好方式。而正確的標籤與結構,可以讓文字閱讀器或是搜尋引擎看得懂,提高網站被搜尋到的機會。以及能決定是否能具有優秀排名中很重要的一步。
身為一個行銷人,如果對於 HTML 略有概念,對於網站在搜尋引擎上的排名是十分有幫助的,細節我們就到之後真的寫 HTML 時,再來好討論:)
在專案運作之間,每一次的錯誤都是寶貴的經驗,因專案會讓每個小段都有交付成果,在成果發佈後會有些回饋聲音,這些請不要視為災難,請當成下段成果交付之前需要微調方向的箴言。
敏捷的原則,就是希望持續性的交付,好達到持續性改進,在目標達成之前,過程都可以逐步精進。
所以希望大家在寫 HTML 的時候,不僅求畫面正確,都要能更堅持寫出對的標籤,當你養成好習慣,未來需要寫很複雜的架構,也能降低出錯率!

很不錯的文章,謝謝您的分享~
在 HTML 中 <標籤> 和 </標籤> 樣的大小於符號所組成的,通常是成對的,有開始就有結束。
這邊提供一點補充...
有少部份的html元素沒有結束標籤,它們被稱為置空元素(empty element),參考網址如下:
https://developer.mozilla.org/zh-TW/docs/Glossary/Empty_element
置空元素裡面比較常見的,例如<hr><img><input><link><meta>等等,雖然置空元素沒有結束標籤,但是比較好的寫作習慣是在置空元素的>之前加上一個/,例如:
<img src='demo.png' title='demo' />
<br />
<hr />
謝謝你喜歡這篇文章:)
不客氣 :)