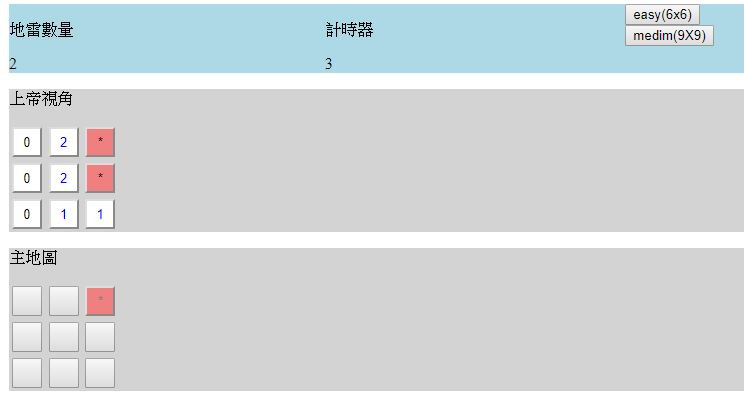
踩到會爆炸的地雷、計時器以及遊戲難度
作品:踩地雷
有的用table;有的用grid,
統一用grid。
表格(table)占空間,
會使用大量tr、td,
用grid排版可讀性較高。
增加遊戲難度等級,
除了要增加地圖(button)外,
css的屬性也要跟著做變動。
比方說3x3地圖改成6x6地圖,grid-template-columns:auto auto auto,
原本3個auto改成6個auto。
之前要改CSS屬性,
會用「map[1].style.color="red"」。
但是grid-template-columns,
有特殊字元「-」。
<style>
//var(--colNum)設變數
.map{
display: grid;
grid-template-columns: repeat(var(--colNum), auto) ;
}
//設定變數初始值
:root {
--colNum: 3;
}
</style>
<script>
//map 是遊戲地圖
var map = document.getElementsByClassName("map");
map[1].style.setProperty("--colNum",mapsize);//更改屬性資料
</script>
有簡單、一般難度可以遊玩,
踩到地雷會爆炸,
並且結束遊戲。
未來會讓玩家自訂地圖,
提供地圖大小以及地雷數量,
讓玩家自由設定。
想不到CSS也可以設變數,
我以為那是純文字。
踩地雷感覺可以寫上一個月,
右鍵標記旗子、空地爆炸...
感謝撥冗閱讀,
有推薦寫法歡迎指教。
