以前玩過的小遊戲,因為Flash被淘汰以後都不能玩了。在消失以前,用HTML改寫把記憶保存下來。
貓圍棋(不安全):
來源:昌爸工作坊的數學遊戲
flash swf 遊戲區的遊戲,
需要下載檔案才能玩。
參考:貓圍棋(不安全)
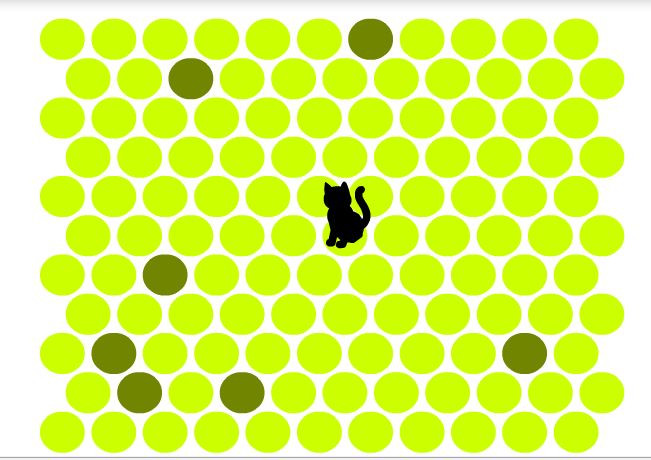
貓咪會試圖逃出棋盤邊緣,
在棋盤上下棋困住貓咪。

雖然圖形看起來是圓的,
但是寫程式看的是有多少選項。
簡單來說,
貓咪每次可以選六條路走,
和跳棋地圖是一樣的。
六角形地圖和一般熟知的長方形不同,
比方說象棋是4X8地圖,
陣列[4][8]就可以。
但是六角形就需要想像力,
應該會在這卡最久。
讓按鈕變顏色,
連動計步器()和貓咪AI。
原作沒有的功能,
計算玩家總共走幾步。
要計算離出口最近的路,
這個很考驗演算法。
寫的出來,
但是要寫出聰明的貓咪很難。
進階挑戰
1.角色對調
玩家扮演被困住的貓咪
因為踩地雷多花一天時間,
壓縮到貓圍棋時間。
有款三國懷舊小遊戲,
忘記名子就找不到,
好想挑戰當年失敗的最後一關。
感謝撥冗閱讀,
這個月會以遊戲為主題。

我有想到一個用2維陣列為基礎的六角地圖作法,提供給您參考...
http://www.web3d.url.tw/ITHELP/JS_20190917/
網頁檢視原始碼即可看到,這邊就不貼code了,加油~!
對了,demo只是簡單弄了一個物件可以依六角方向移動,
邊界碰撞偵測或最佳路徑那些有挑戰性的就交給樓主了...![]()
謝謝您的鼓勵^^
謝謝您的範例,
目前在努力吸收中。
「$」好像是jQery語法,
沒學過要花一點時間。
六角形分成三塊組成,
沒想到可以這樣做。
原本在研究1:2:庚號3,
想辦法畫出角度正確的六角形。
不客氣~加油! 對了範例裡面是用純JS寫的,
您說到的「$」應該是ES6的字串模板,我是參考下列文章弄的:
https://ithelp.ithome.com.tw/articles/10213611
objName='cat';
tmpstr=`<div class="${objName}-top"></div>`;
console.log(tmpStr);
// 在字串模板裡用 ${objName}可以帶入js變數
// 網頁瀏覽的時候<div class="${objName}-top"></div>
// 會變成 <div class="cat-top"></div>
六角型用CSS畫是google搜來的...![]()
六角型tiles換成圓形tiles,架構不變...
http://www.web3d.url.tw/ITHELP/JS_20190917/index_ovalTile.htm