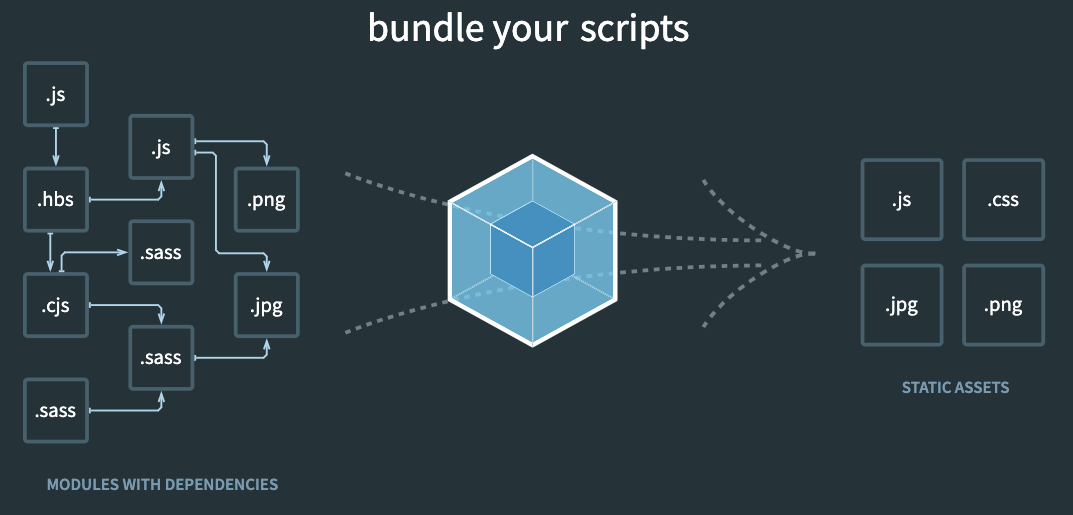
前面我們介紹了多種模組格式,那如果格式不同怎麼辦?這時候我們就可以使用,模組打包工具來幫我們轉換。
模組打包工具有非常多種選擇:

require 語法,所以你要用這些裡面有使用 require 語法的模組的時候,可以透過 Browserify 將所有語法轉換成,瀏覽器可以理解的格式。範例
main.js
const unique = require('uniq')
const data = [1, 2, 2, 3, 4, 5, 5, 5, 6]
console.log(unique(data))
執行下面的指令後,就產生一個 bundle.js 檔案。
browserify main.js -o bundle.js
接著在 html 檔案裡面插入下面這段程式,就可以使用了。
<script src="bundle.js"></script>
使用範例
index.html
<html>
<body>
<script src="./index.js"></script>
</body>
</html>
index.js
import main from './main'
main()
main.js
import classes from './main.css'
export default () => {
console.log(classes.main)
}
main.css
.main {
background: url('./images/background.png');
color: red;
}
