決定要來研究App後,我看了許多資料,整理了三種常見的App開發方式:Native App、Hybrid App、Progressive Web App:
最基本的開發方式就是原生開發,依照Android、iOS平台系統規範的開發語言、開發工具來製作App:
原生開發的最大優勢就是效能好、互動性佳,能直接操控硬體裝置,但缺點是跨平台不能共用程式碼,需個別開發,在這種情況下,其開發人力及時間就會增加。
混合開發方式結合了App的原生開發方式與Html5技術混合運用,並且彌補了原生開發的缺點,跨平台的App不需要分別開發,同一套程式碼只需要做小部分修改即可供Android及iOS使用。而且程式碼維護方便,App更新速度也快,不需要每次更新都上應用程式商店審核,在伺服端修改更新即可。
常見的混合開發技術有React Native、Flutter、Cordova、AppCan......等
Cordova、AppCan就不另外介紹了。
2016年 Google提出的概念,PWA的存在是為結合網站和 App 二者的特性,透過網站呈現如 APP 般的瀏覽優點,提供更好的用戶體驗。因為PWA的本質是網站,程式語言就是用Html5、Css3、JS,當然也沒有跨平台需要不同程式版本的問題,更新內容也是直接從伺服端更改就可以了。
原生開發對我來說有點門檻太高了,而PWA雖然是結合了App和Web的優點,但目前有真正做到PWA的網站也不多,而且不能上架到App商店,所以選擇了投資報酬率相對較高的混合開發。
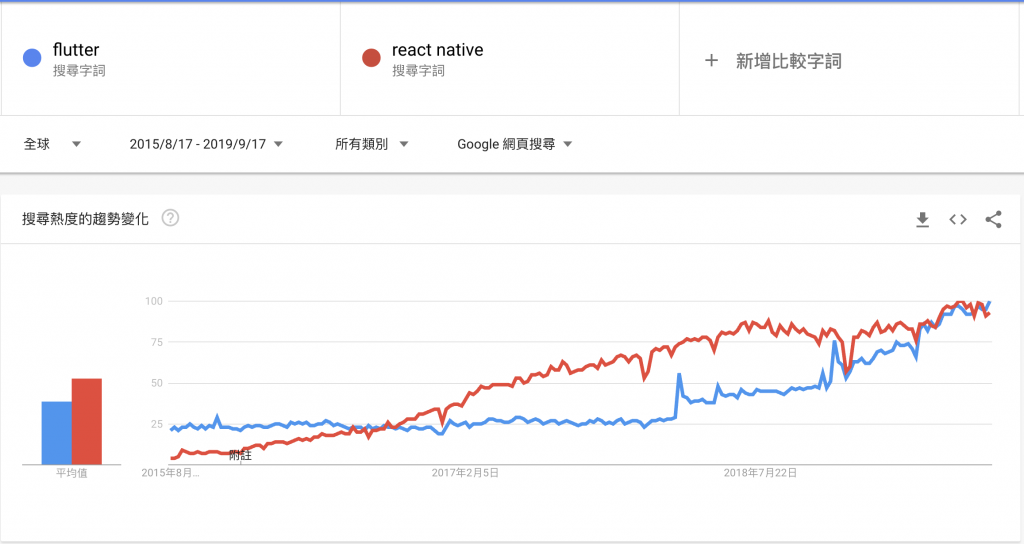
但為什麼我最後會選擇用Flutter而不是React Native呢?雖然React Native使用的程式語言對前端比較友善,但從Google Trends來看,Flutter搜尋熱度逐漸提升,使用人數漸增,甚至快超越React Native(如下圖)
而且使用Dart開發讓效能直接提升不少,更有跨平台好處,只要寫一套就可以讓Android和iOS使用,這麼俗又大碗的買賣誰不要~以未來性來看,我認為現在投資Flutter是個不錯的選擇![]()
分享一些個人覺得很值得參考的網站:
Google PWA官網
更詳細的PWA分享看這裡
2019年React Native和Flutter比較
