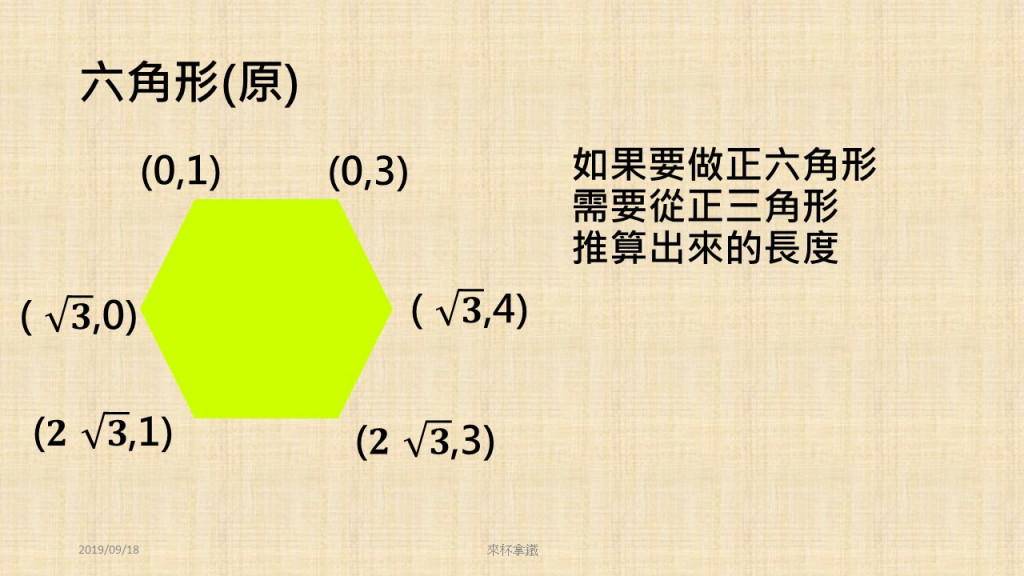
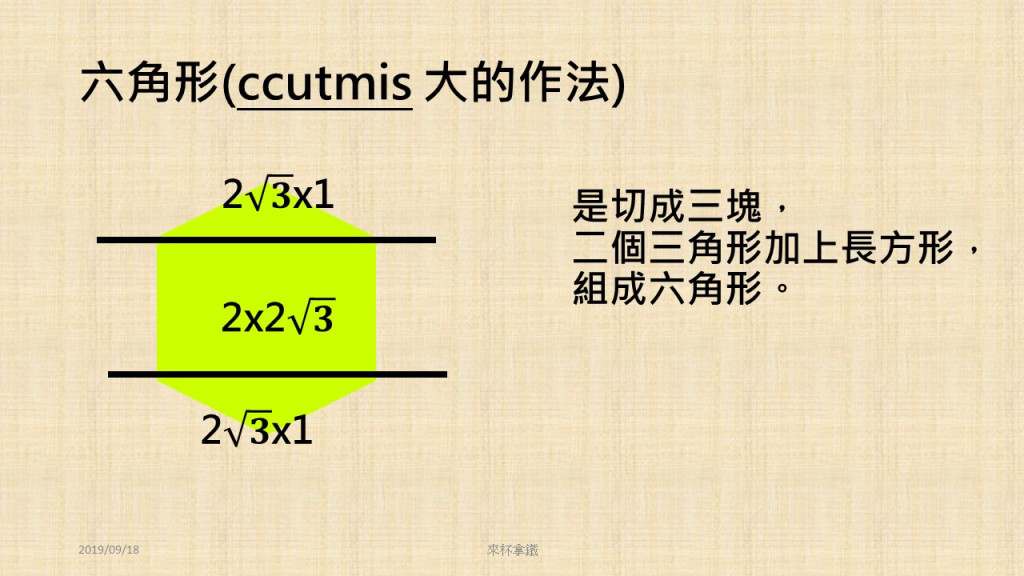
研究六角形畫法花太多時間,想不到用2個三角形加長方形就能解決。
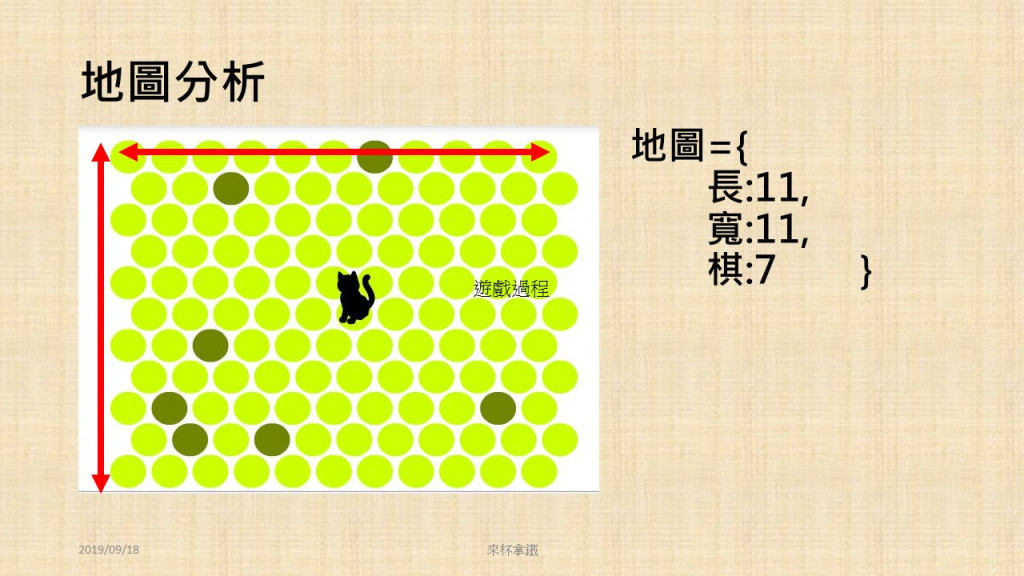
所以一開始先建立陣列[11][11],
然後按照踩地雷專案,
建立7個棋(障礙物)。
接著依照陣列資料,
產生相對應地圖。
//初始化_建立陣列
var mapSize=11;
var mapArr=new Array(mapSize);
for(let numi =0; numi<mapArr.length; numi++){
mapArr[numi]=new Array(mapSize);
}

參考:ccutmis
圍棋英文竟然是"Go",
這個發現有點小意外。
很謝謝ccutmis大教學,
明天應該會完成地圖。
感謝撥冗閱讀,
有錯誤地方請多指教。

https://indienova.com/indie-game-development/hex-grids-reference/
這篇文章有介紹蠻多六角網格的知識,以前研究遊戲的時候找到的,可以參考看看歐
這文章很有研究價值,謝謝分享~![]()
謝謝您幫忙,
我覺得貓咪AI有機會做出來。
這邊補充一下用CSS的clip-path: polygon(...)繪制六角型的範例,
先看純CSS加html排出來的效果:
http://www.web3d.url.tw/JS_20190917/index_2_noJS.htm
再套用先前寫好的JS範例:
http://www.web3d.url.tw/JS_20190917/index_2.htm
謝謝您的範例,
我覺得好像回到學校上課日子。