GitHub 的一些插件~像我們可能要找一些例如輪播動畫效果、一些 html、css 版呀,一般我們會拜 google 大神,但有時會看到年月日都滿久遠的,那現在瀏覽器總是推陳出新的,我們用的東西太舊,瀏覽器根本就不會鳥我們,這時該怎麼辦呢?
這時候我們就可以去參考 GitHub 的大神作品喇 d(`・∀・)b
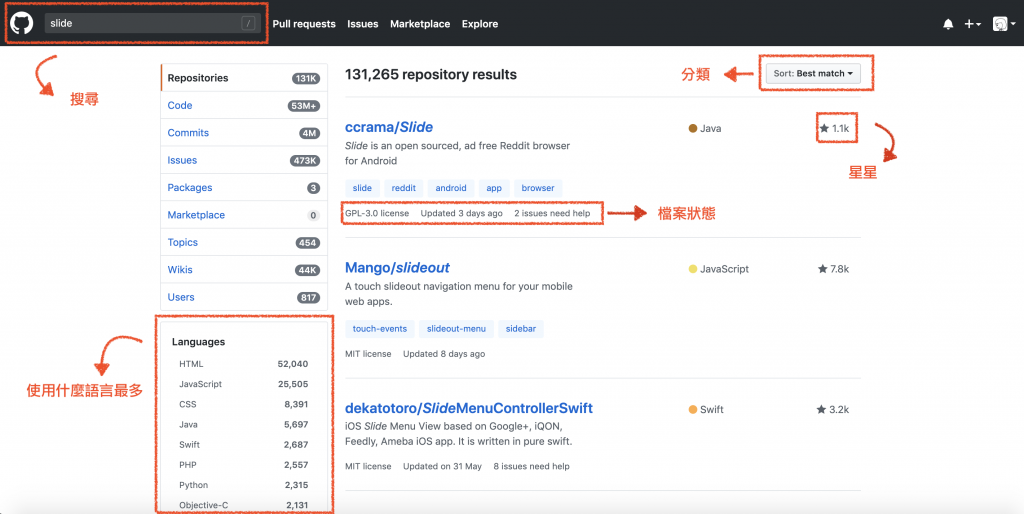
比如說我今天想要一個輪播的動畫,我就可以上 GitHub 去參考大神的做的套件
--昨天有提到我們把自己的 code 放上 GitHub 後會有人來看,如果他們覺得你這個專案hen優秀hen棒~他們就會給你一顆星星表示你棒棒瘩 (每一位開發者只能給一個喲)
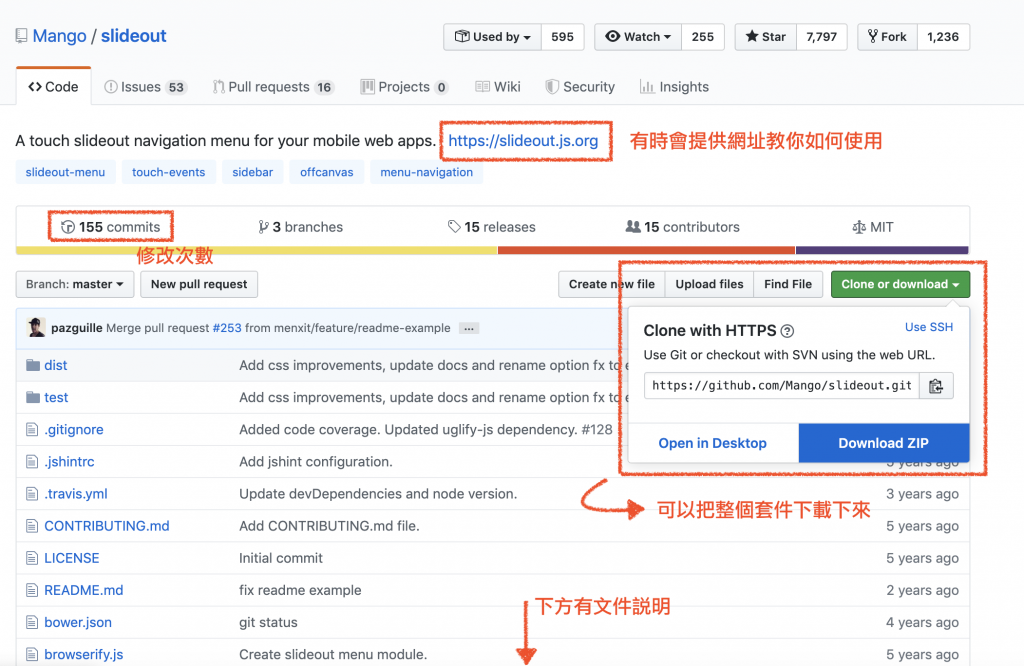
點進去裡面的頁面是這樣
--下方會有文件教你如何使用
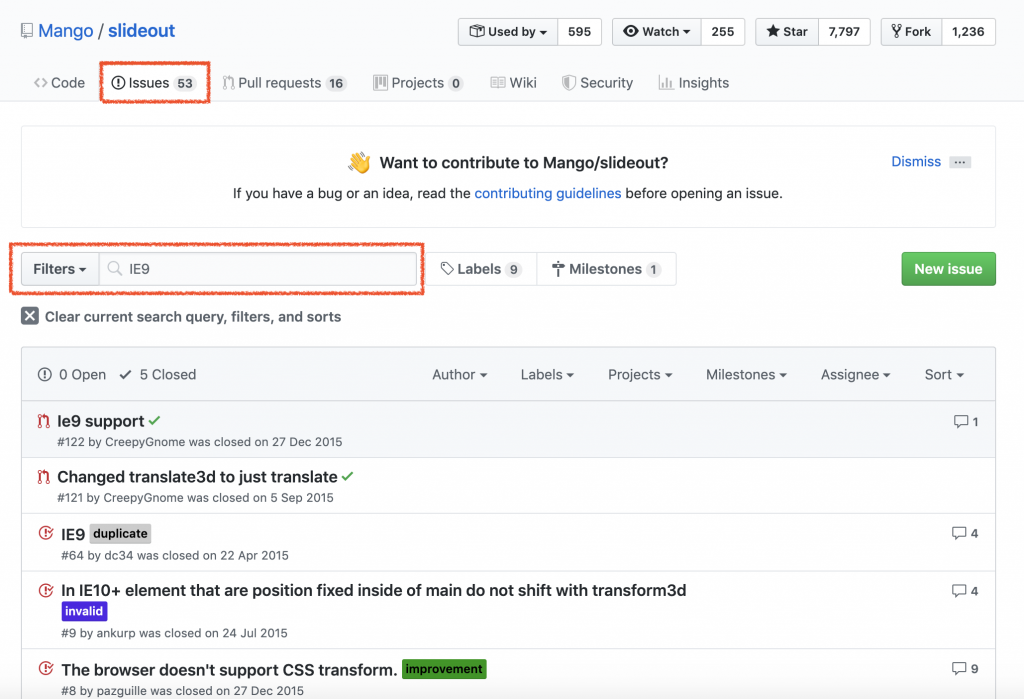
那如果今天我們要看支援版本呀,他下方文件如果沒有提到,我們就可以去 issue 那裡去找。裡面會有一些修改狀況以及是否解決了等等。

看吧看吧, GitHub 是不是還不賴。
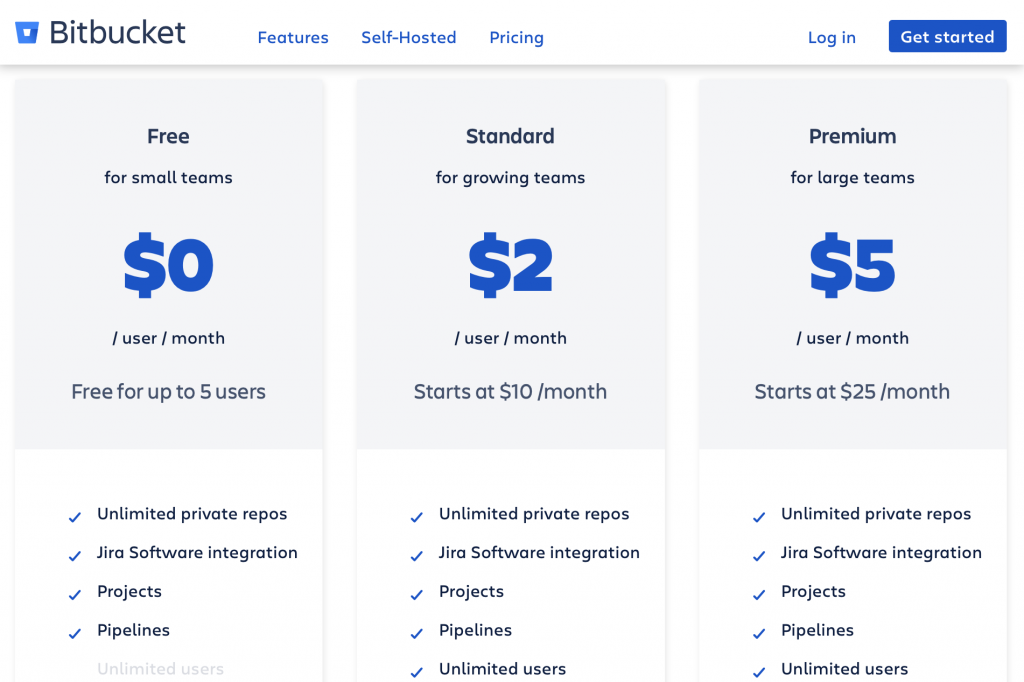
但如果我們今天不想讓人家看 code 可是 GitHub 又要收錢錢怎麼辦呢?
哼哼,可以去這裡 ➜ Bitbucket它可以讓 code 隱藏起來,但也是有限制的,只能五個 user
更新GitHub 也可以放私人的喇~(沒 update 的我感到 Sorry~)
像我昨天有新增一個版本庫後,我把我的小作業放進去。 請參閱 Day17【Git與GitHub】git push 到 GitHub
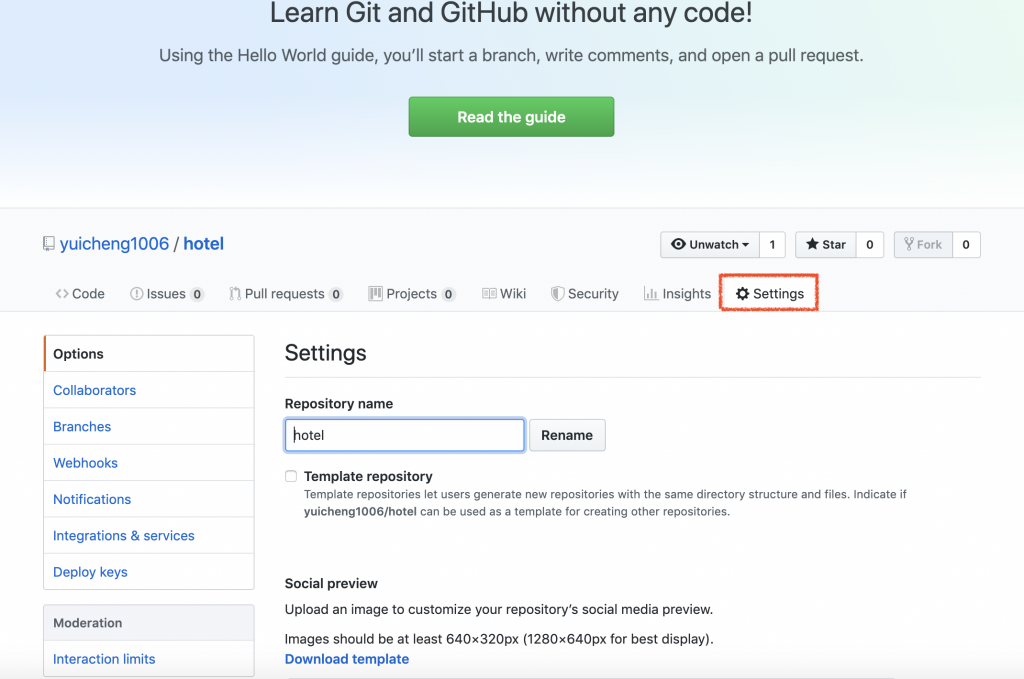
接下來點擊 Settings
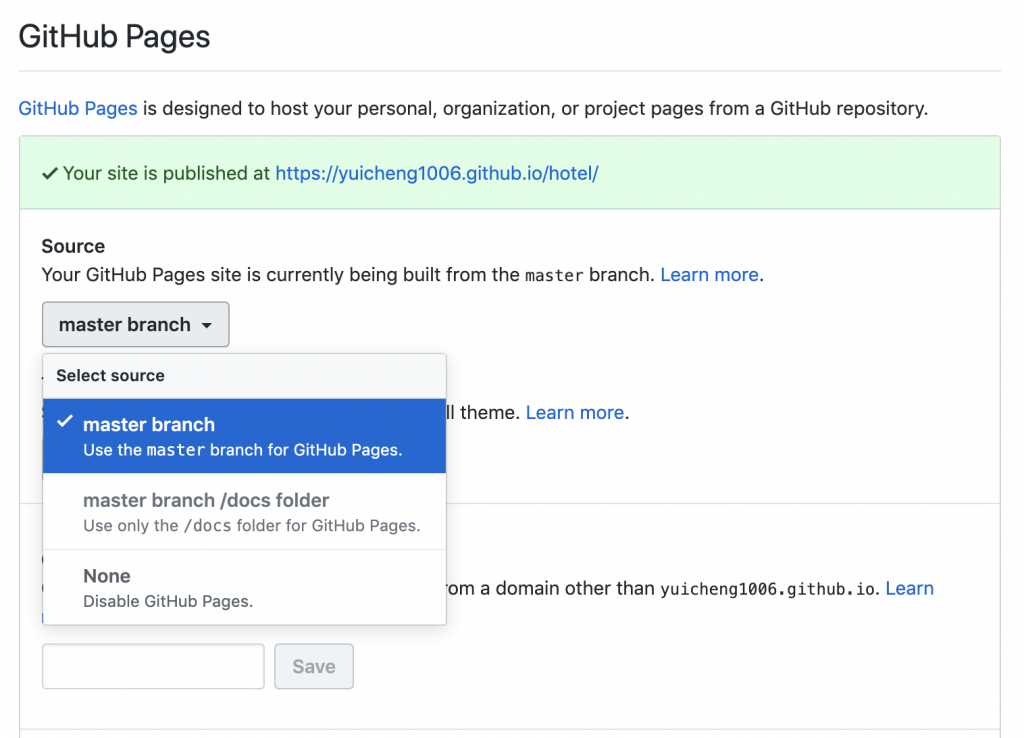
往下拉拉拉拉到 GitHub Pages
會看到 Source 意指你的網頁放在哪(EX.分支) 這裡我選擇master branch
然後會在 GitHub 上看到 GitHub Pages 裡有一個網址,點進去之後要在後面加上網頁的名稱然後就是你的網頁嚕!!! 但只呈現靜態頁面內容喲
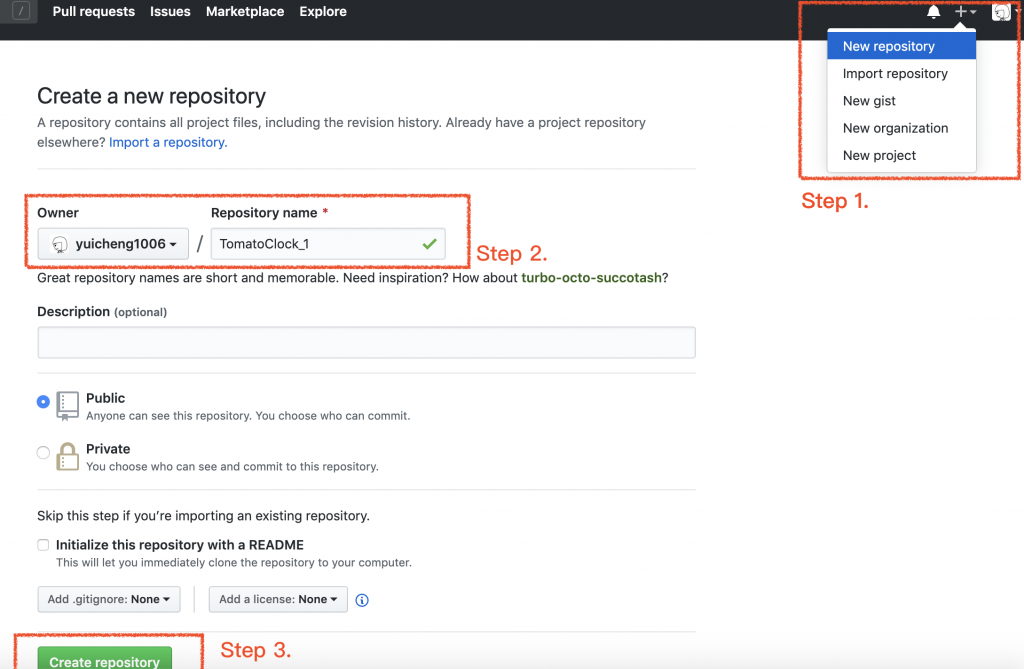
我要做一個全新的版本庫,放上去~
點左上角 ➜ New repository ➜ 在Repository name的地方寫上 專案名稱 ➜ 最後 Create repository
之後提交過程請參閱
Day09【Git與GitHub】Git 提交流程(上)
Day10【Git與GitHub】Git 提交流程(下)
Day17【Git與GitHub】git push 到 Github
寫完補充才想到之前好像有筆記過XD
明天蒸的蒸的要進入分支了喇(๑•́ ₃ •̀๑)
