js是一個簡單寫就會動的一個語言,但是寫到越後面,就慢慢變複雜
所以要打一些基礎,到後面會比較好過,也是需要練習跟時間磨練。
![]()
新增一個標籤後,定義ID讓JS去動作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>抓取元素並且把值輸入到頁面</title>
</head>
<body>
<div id="hello"> </div>
<script>
</script>
</body>
</html>
我們使用document.getElementById("hello"),去抓取id為hello的元素,補充說明getElementById() 方法可返回對擁有指定ID 的第一個對象的引用。
我們可以印出id為hello的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>抓取元素並且把值輸入到頁面</title>
</head>
<body>
<div id="hello">Hello world! </div>
<script>
document.getElementById("hello");
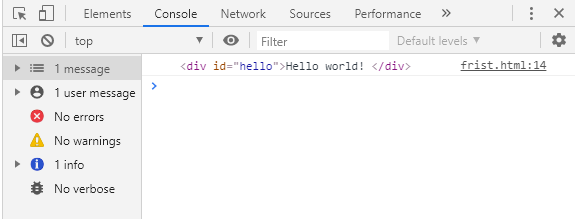
console.log(document.getElementById("hello"));
</script>
</body>
</html>
如圖
現在抓到id為hello的元素,好的開始是成功的一半
js使用innerHTML去抓取id現在的輸入值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>抓取元素並且把值輸入到頁面</title>
</head>
<body>
<div id="hello">Hello world! </div>
<script>
document.getElementById("hello");
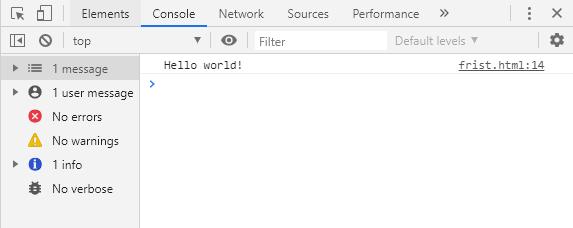
console.log(document.getElementById("hello").innerHTML);
</script>
</body>
</html>
如圖
另外innerHTML可以寫入字串到指定的id,並且也可以覆蓋原本的輸入值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>抓取元素並且把值輸入到頁面</title>
</head>
<body>
<div id="hello">Hello world! </div>
<script>
document.getElementById("hello").innerHTML='test';
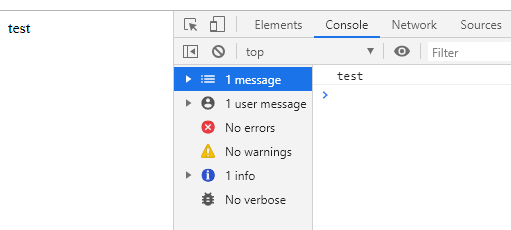
console.log(document.getElementById("hello").innerHTML);
</script>
</body>
</html>
如圖
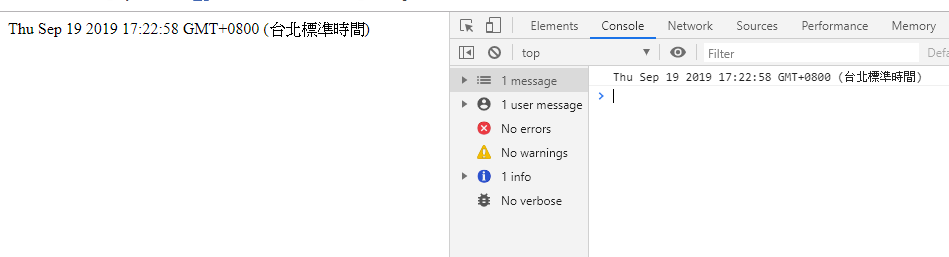
js使用new Date()來獲得現在時間
我們把剛剛學到的innerHtML,跟new Date()結合,去把現在時間寫在我們網頁上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>抓取元素並且把值輸入到頁面</title>
</head>
<body>
<div id="hello">Hello world! </div>
<script>
var d = new Date();
document.getElementById("hello").innerHTML=d;
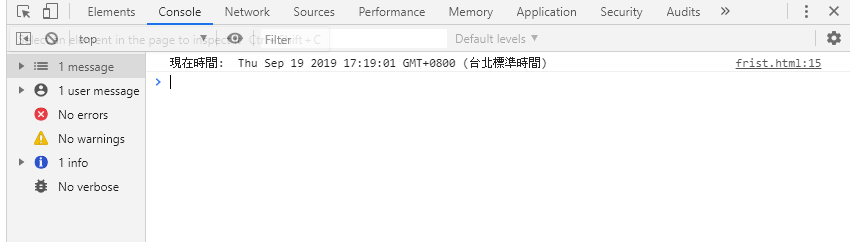
console.log(document.getElementById("hello").innerHTML);
</script>
</body>
</html>
如圖
辛苦了今天也結束了
參考資料如下:
https://www.w3school.com.cn/htmldom/met_doc_getelementbyid.asp
https://www.w3schools.com/jsref/prop_html_innerhtml.asp
https://www.w3schools.com/jsref/jsref_obj_date.asp
