在上一篇文章中,我們提到 GIT 剛開始一定要弄懂的三個區域工作預備區 (Workspace)、舞台區 (Stage Area) 和儲存庫區 (Repository)的作用,以及初步的提到在這三個區域間操作的指令 git add 及 git commit,在今天的主題中,我將會繼續的深入這三個區域間的操作。
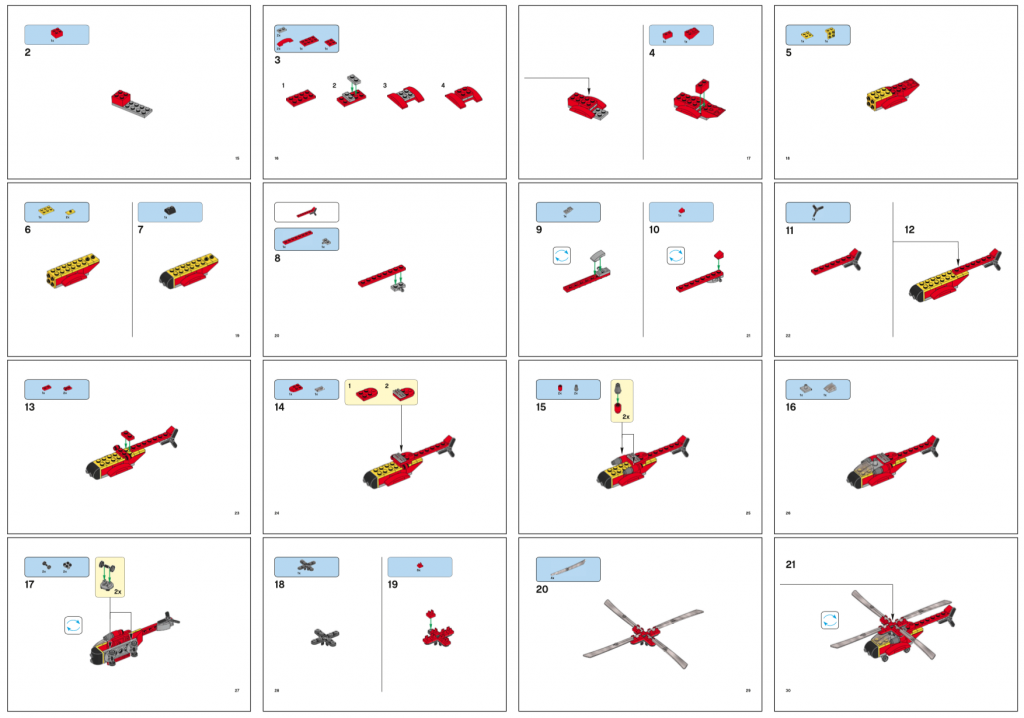
首先,我們來回顧一下在 Day 01 時,提到的樂高直升機製作手冊:

如果要把 GIT 的三個區域用樂高手冊來做個比喻,我會說,整份樂高手冊,就是GIT的儲存庫區;每個製作步驟,就是 GIT 儲存庫區裡的每個 commit;每個 commit 對應的 SHA hash,就是手冊中,每個製作步驟上面的步驟數字;而之前所提到的 GIT 物件(objects) 也就是如每個製作步驟裡的藍色背景框內的樂高積木;白色背景筐右下角顯示的,則是物件們要與目前的半成品的互動堆積方法。

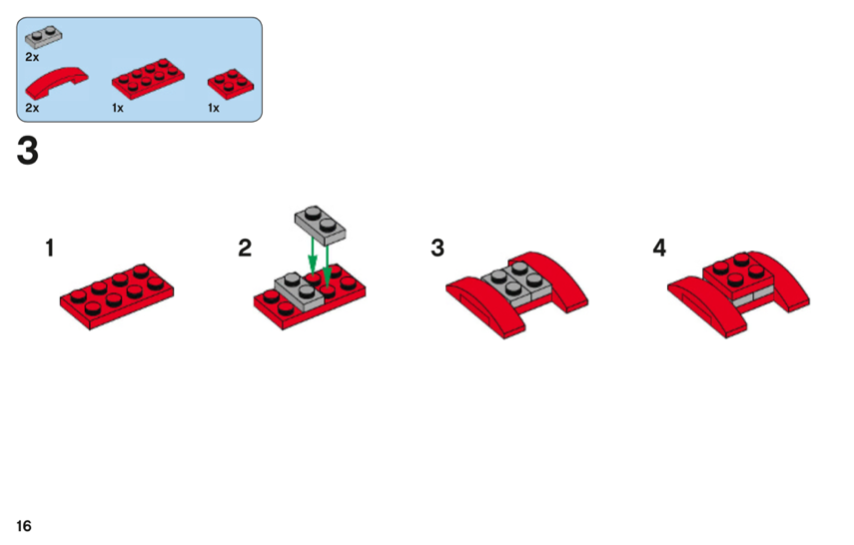
在製作手冊,尚未形成一個步驟前,我們把這個步驟需要的樂高積木備妥,上面的步驟圖示,就像左上角藍色筐內。
那些還沒到舞台區、儲存庫的樂高們,其實就也都是我們的工作預備區,在這邊,可以是都還沒出現過的樂高積木、已經被改變即將被換掉的積木們。
git add 指令就原始碼的操作而言,可以從工作區轉移到舞台區的原始碼而言,基本就兩種狀態:1. 還沒有開始作版本控制的新檔案、2. 已經開始有被版本控制的檔案,且基於上一個步驟,已經有一些改變,如新增或修改了一些文字。
比較就沒有傷害」,要有傷害,就一定要有一個基準點。hunk,操作時如果覺得 GIT 幫忙區分的 hunk 太大,我們還可以依據 line(一行原始碼) 再把 hunk 細切。hunk呢?當你把 hunk 這個字丟到 google 查詢的時候,會看到以下翻譯,接著如果你再好奇點到圖片搜尋,就又可以看到更多的 精美畫面 了。hunk 這個字另外可以翻譯為塊,一塊一塊的,GIT 透過自身的一些演算法,根據原始碼的變化,會幫忙把有變化的原始碼,切割成一塊一塊的 hunk。
接下來的我們會透過兩個步驟 HTML 原始碼內容:
狀況一:基礎檔案,檔案名稱 apple.html
<html>
<head>
</head>
<body>
<div>Apple 2</div>
</body>
</html>
狀況二:在儲存庫已經有 apple.html 的情境下,新增 <div>Apple 1</div>及<div>Apple 3</div>兩行原始碼
<html>
<head>
</head>
<body>
<div>Apple 1</div>
<div>Apple 2</div>
<div>Apple 3</div>
</body>
</html>
狀況一:直接把一個全新的檔案搬移到舞台區
git add apple.html
狀況二-情境1:直接把整個檔案的變化搬移到舞台區
git add apple.html
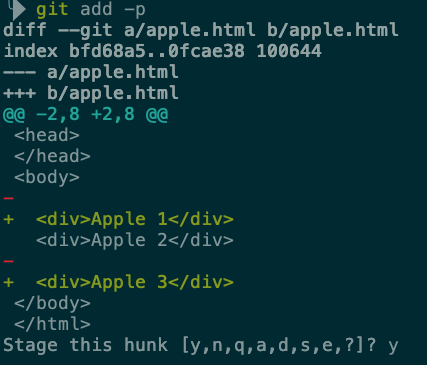
狀況二-情境2:在 CLI 底下怎麼把一個檔案的變化切割成不同的 hunk 變化
git add apple.html -p

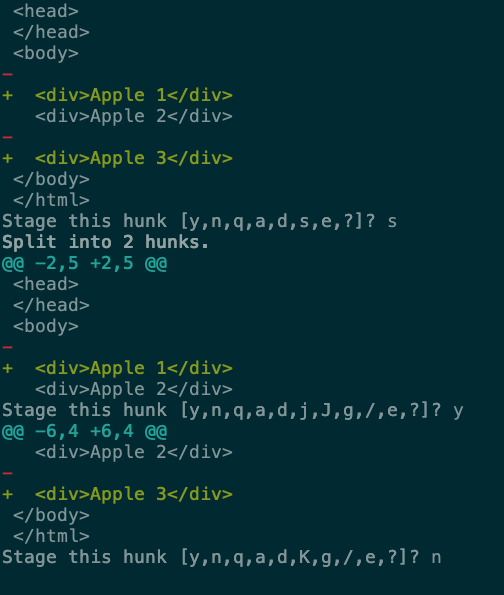
執行指令之後,可以看到有幾個選項,如果不懂或忘記底下單字個別代表什麼,可以在什麼都沒有輸入的情境下直接點選 Enter 就可以看到解釋。在這邊的 y 是指,整個 hunk 都全數輸入。
狀況二-情境3:CLI 底下再把 apple 1 獨立 add 到舞台區
git add apple.html -p

我們只需要上面的 apple 1 因此,這邊只需要再透過 s 作一次分割,而後看到 Apple 1 之後,選擇 y 就可以單獨把 apple 這一行加入到舞台區了。
今天發文晚了,來不及把 git commit 指令寫完,只好明天繼續囉。今天最重要的,你記得 hunk 是什麼了嗎?如果知道了,請幫我告訴還不知道的朋友。

原來最小單位不是一個 file 而是 hunk ,
感謝墨嗓矯正
實務上使用 hunk 而非整個 file 的頻率也很高嗎?
對我們手上的專案來說,一個一個 hunk 的挑進舞台區的機會還蠻高的。
基礎觀點還是在於如果這樣的分割,有助於下一個看 code 的人更容易了解這些修改想做什麼,那就有必要切割。但如果是所有的檔案都作同一件事情,那分割就沒意義。
假設整個專案要載入的 js 檔案版本換了,那就必須在所有有直接引用的檔案中一次修改,這樣的情境,這些檔案的變更,我就會所有檔案在一個 commit 中。因為大家都坐同一件事情。
但如果為了讓思緒流暢,我同時在同一個原始碼下完成了兩件不一樣的工作後,才一起 commit,那我就會透過 hunk 切分為兩次 commit。
讓一個 commit 只做一件事情。