昨天提到了關於「樂高與 GIT 版本控制」的關聯,從今天起,我們要開始以樂高組裝的角度,看 GIT 的一些入門必學的指令;這一篇將會介紹使用 GIT 一定要很清楚的三個區域。
假設你手上已經有一個自己發揮創意組裝完成的樂高作品,市面上也都還沒有類似造型的作品,而你想跟大家分享這個作品該怎麼完成,那你會怎麼做?製作出跟樂高官方提供的類似型式的手冊,讓人依照你寫的手冊跟著一層一層的堆疊,完成一樣的作品,應該是必經的過程。
那要怎麼完成組裝手冊,別人才能一目了然的跟著步驟,就能作出同樣的作品呢?
我個人認為應該有以下的步驟:
拆解組裝程序的過程,我想最重要的是,要讓未來看你的手冊的人,可以清楚的知道眼前的這個程序,在做什麼?因此拆解程序的過程中,絕對不能夠讓每個程序一次就出現太多物件,甚至是讓人有跨步驟,無法承接上下步驟的感覺。
樂高的組裝過程,一個物件需要裝配在什麼位置,通常都是根據目前已有的成品,做相對位置的表示,而在什麼都還沒有的時候,則必須定義好第一塊物件,好讓下一個組裝程序可以有一個相對值作標示。
依據分解好的組裝程序,將這個程序需要的物件取出,放在預備暫存區,預備為這些物件標示或寫上說明。
為整理好的物件們正式寫下說明到準備分享出去的手冊上,並且正式把這些物件堆疊回目前的半成品上。
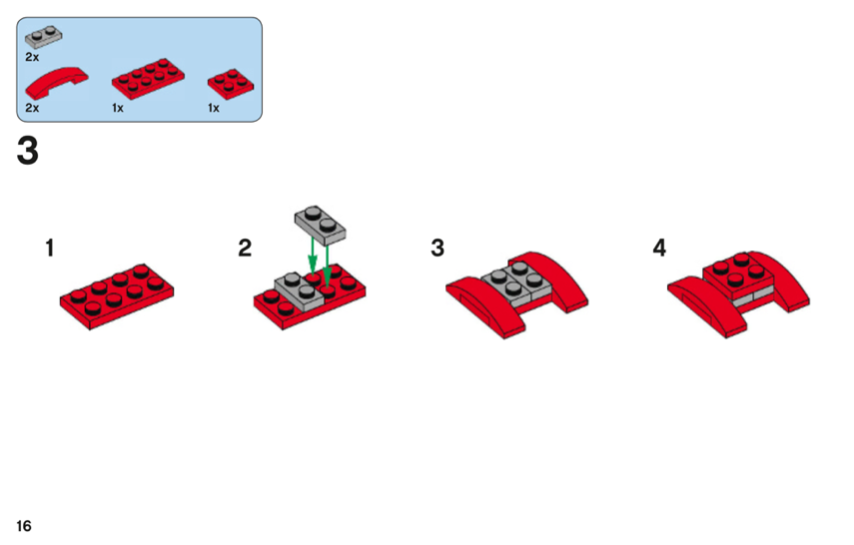
在更細部的思考,同樣以上一篇文章提到的樂高直升機組裝手冊中的第三步驟作例子,如果這個步驟最終要變成第畫面中 4 的樣子,那在思考組裝程序的時候,如果只有標示小步驟 1 和 4 的圖示,那看手冊的人可能就無法理解,但如果再加上小步驟 2 和 3 那手冊就明了多了:

再思考的過程中,就如同底下的動畫,工作區有心中已經分解好了的組裝程序,透過暫存區,一步一步的把這些組裝程序正式寫入手冊之中

一份好的樂高組裝說明手冊,最好是讓看的人在每個組裝程序上,一看就知道該怎麼把物件裝置在目前的半成品上,因此拆解組裝程序的思維上,必須站在完全不知道相關程序的人的角度上去思考,每個程序步驟是不是太大步,標示的是不是夠精確?看說明手冊的人是不是能夠真的了解。
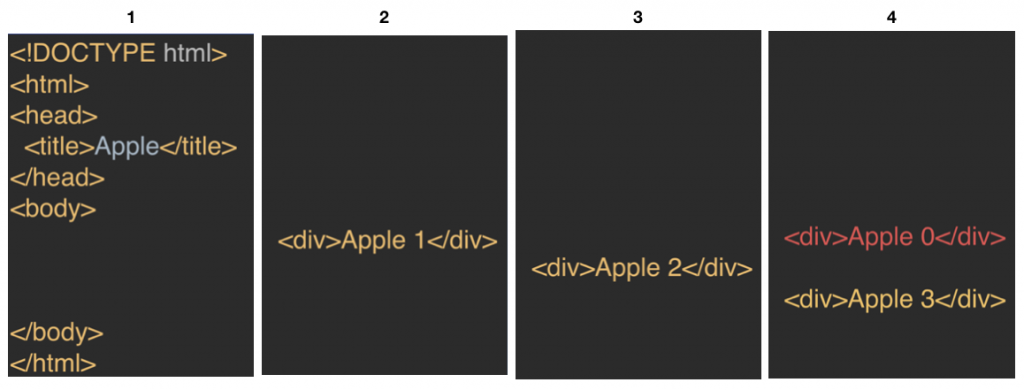
還記得在上一篇提到的圖片原始碼變化嗎?

把「原始碼編寫過程作版本控制」之於「製作樂高組裝說明手冊」,相似的地方在於:
在版本控制工具 GIT 的使用中,最終紀錄組裝步驟及物件的區域叫做「儲存區 (Repository)」,而準備放到儲存區前,還在整備中的區域叫做「舞台區 (Stage Area)」,正在編輯中的原始碼,或已經設定好組裝程序,等待進入整備中區域的原始碼們則是「工作預備區 (Workspace)」。
git add
git commit
commit 指令記錄下來之後,就進入到儲存庫區,對 GIT 來說,這邊存放的是 GIT 物件 (object),每一次的commit 就紀錄下來自舞台區相對於上一個階段(上一個 commit )的變化,變化可能是新增檔案、在某個檔案中新增一行原始碼、刪除一些原始碼等等的。GIT 的三個區域我認為,是初期在操作 GIT 的時候,最需要深刻的認識的概念,當對於每個區域的作用有充分的理解時,在操作指令上,會很自然的覺得理所當然。
我個人,剛開始接觸 GIT 的時候,會覺得為什麼需要舞台區 (Stage) 這樣的區域,直接放到儲存庫 (Repository) 區不好嗎?不過後來隨著與之接觸越來越深就會覺得,還好 GIT 提供了 Stage 區域,這是非常值得讚嘆的設計,透過這個區域,可以不疾不徐的預備這個階段想要放進儲存庫的原始碼「變化」,待準備確認後,再透過commit指令,紀錄這些「變化」的目的、原因等資訊,而後正式放進儲存庫。
接下來我們會再更細部的了解 GIT 在三個區域的一些變化與指令操作,我們下次見。

想請問: 習慣上是要先盡量預想好這次要放入 repo 的 commit 有哪些嗎?
還是後面有文章會提到,我太猴急了![]()
這問題我可能也會順便列入下一篇的題材討論。感謝。
實務上,我不會在工作區就想好要放到 repo 的 commit 順序。
但我會在要開始 add, commit 的時候,開始想,要怎麼放 commit 看 code 的人(至少是 code reviewer)才能比較順利得懂每個步驟在幹嘛,然後依序 add, commit。
例如假設我在 HTML 頁面上,用了一個自己獨立新完成的 js 工具。如果這邊每個變更獨立 commit 是很重要的,那我會先針對這個 js 工具作 commit,而後才是 HTML 頁面上的 commit。
因為:
理解,要為將來看 code 的人(包含將來的自己)著想;
謝謝詳細解說
另外如果是單人作業、沒有開其他分支,
是不是就無法體會到 repo 前有 stage 的美好了?
我現在也是停在「為什麼不直接放 repo 就好」、 「如果有個 add fileName1 fileName2 fileName3 -m ' some txt '」 不就好了的階段
感覺墨嗓回覆都很詳盡,可以改天剛好沒靈感用發文回,感謝
真的要往前一百步再到退回來看這個流程,假設自己一年後有需要再回來看 code,如果有好的切分 commit,可以幫助理解自己當時寫的 code。
commit 當下多花一點點時間思考,第一個幫到的通常是自己。