上一篇【前端的 Flutter 新手村】Day4-在Mac中架設Flutter開發環境(一):更新Android SDK、安裝Xcode安裝完Android SDK和Xcode,今天繼續把Flutter環境架完。目前還差Android Studio與VS Code plugins
依照官方的步驟跟著做:
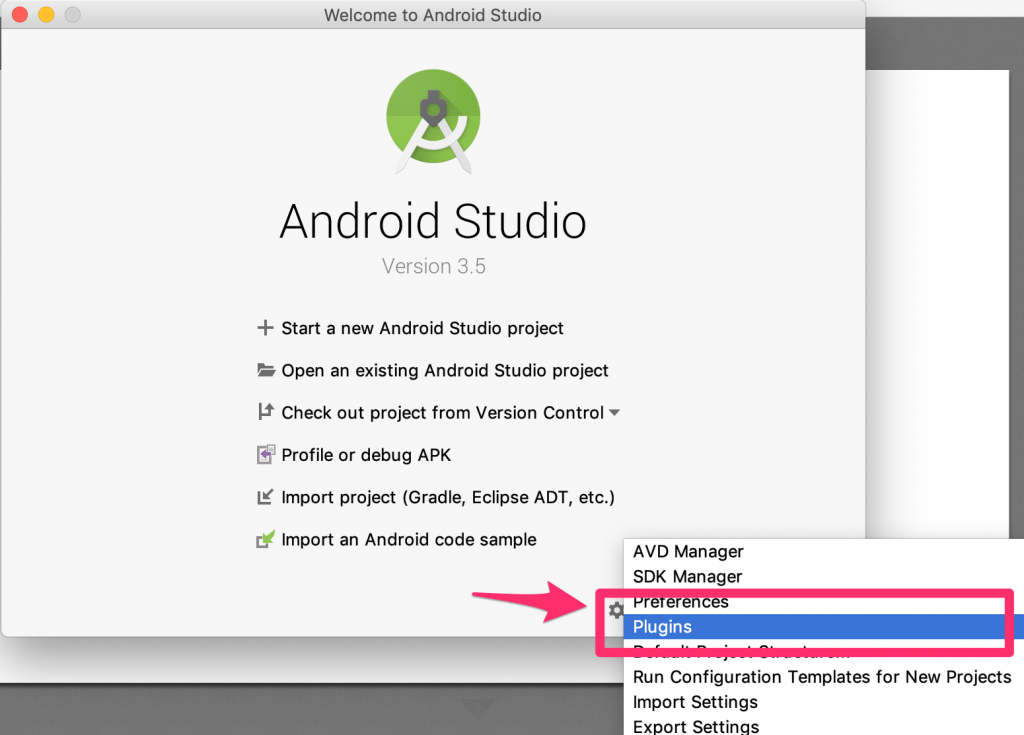
Step1. 開啟Android Studio,一樣在歡迎畫面中點右下角的"小齒輪Configure",然後選Plugins
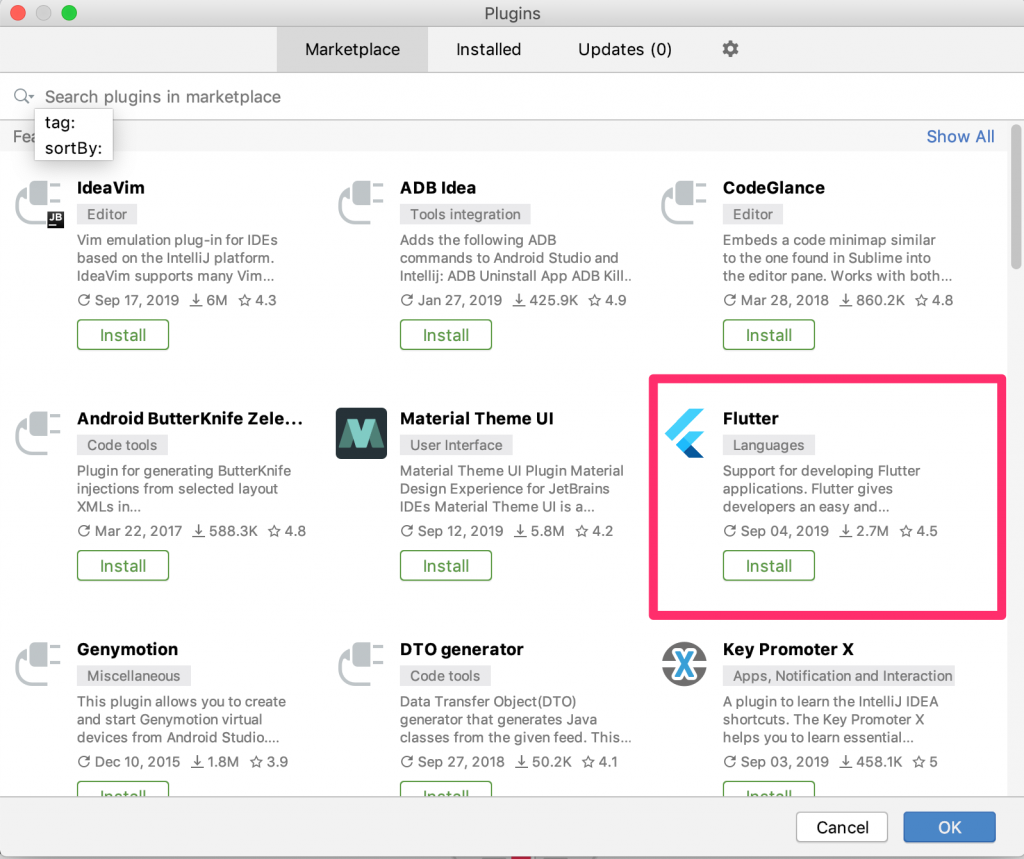
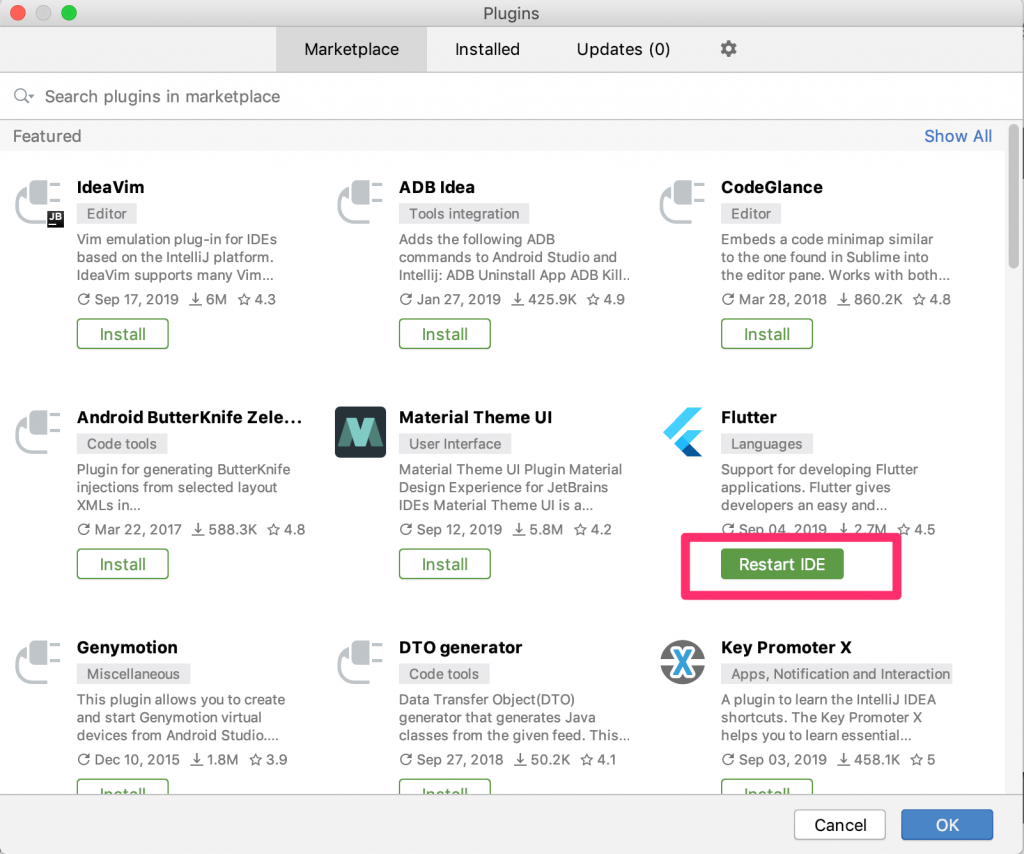
Step2. 安裝Flutter Plugin
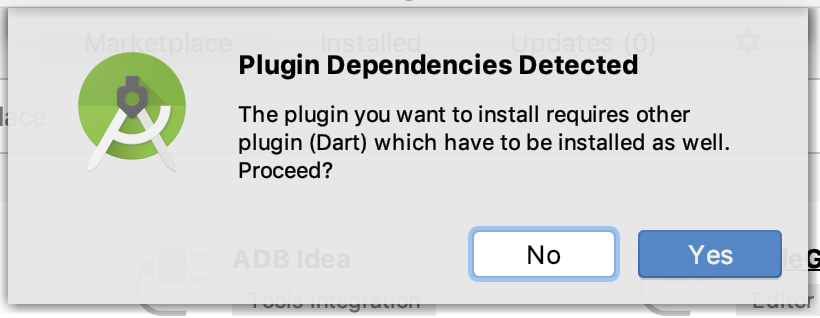
系統會問你要不要一起裝Dart Plugin,我們點Yes
Step3. 裝好Plugins後要重新啟動Android Studio,點Restart

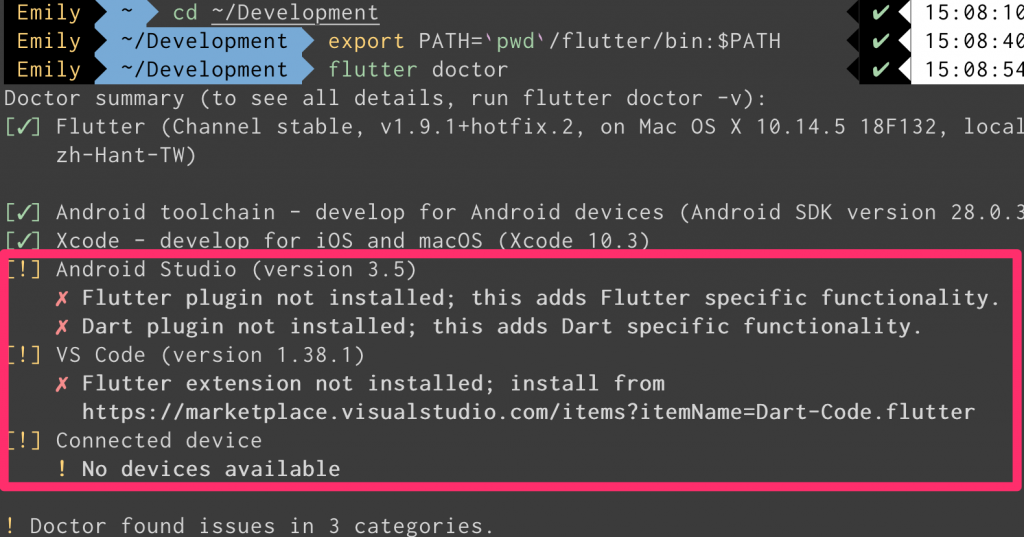
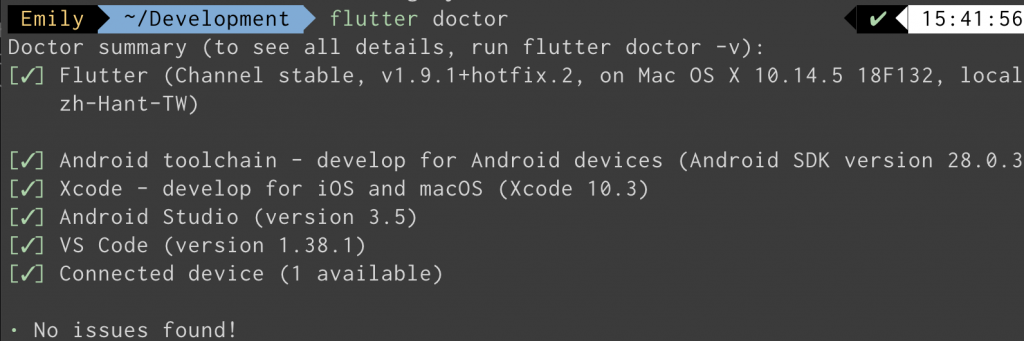
當所有SDK和Plugins都安裝完成後,Flutter醫生的檢驗就通過囉!!
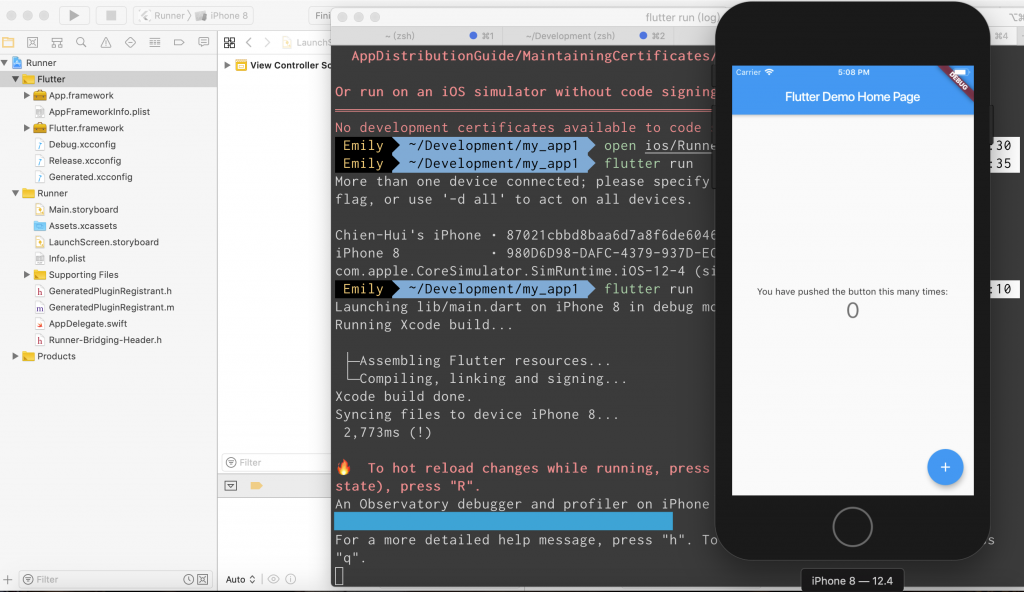
試著run看看App,是成功的呢~~
明天再來教大家怎麼建立Flutter App,從什麼都沒有到模擬器產生出App的畫面,這過程也是充滿辛酸血淚呢![]()
