2024 最新 Flutter 教學 - Flutter 終極指南: 連結
從零開始學 Dart 程式設計: 連結
Flutter 程式設計入門實戰 30 天: 連結

哈囉~大家好,我是 KT ,今天【iT邦幫忙鐵人賽】挑戰第五天,KT 將為大家來介紹,起手式程式碼。繼上一節課程「第一支 Flutter 應用程式 - Hello World」,這節我們來看一下,我們最一開始專案的程式碼。
在 Flutter 狀態分為兩種,一種是無狀態(StatelessWidget)和另一種有狀態(StatefulWidget)
無狀態(StatelessWidget):
初始化後都不會改變狀態的 widget,那就選擇 StatelessWidget
有狀態(StatefulWidget):
因 StatelessWidget 是靜態的,所以他初始化後,不會重新創建自己。反過來StatefulWidget 可以透過 setState 再一次重繪。
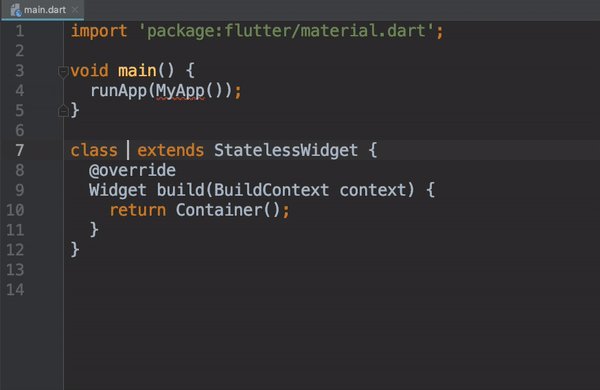
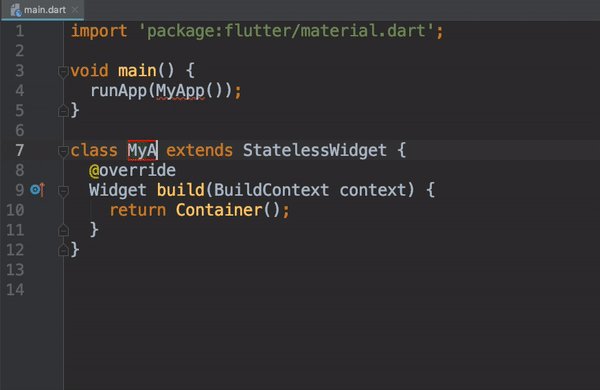
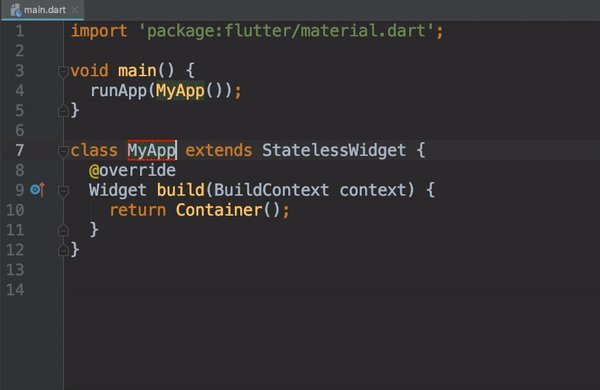
透過 stless 或 stful 關鍵字,快速生成程式碼,同學與小夥伴們可不用傻傻的一個字一個字打。

在之後的章節範例程式,KT 會先寫一個「起手式程式碼」,就是最一開始基礎的畫面程式,在根據該篇主題,加入相關程式碼。為了讓同學與小夥伴們能快速理解,HomePage 沒有獨立搬出去,實際應用檔案很多時,不會全部寫在同一支 dart 檔案裡,會依照功能邏輯頁面搬出去,如存到:home_page.dart。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('HKT線上教室'),
),
body: HomePage(),
));
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text("第一個APP"),
);
}
}

另外 body 裡面的程式建議獨立出去一個 class ,若沒拉出去,部分元件,如:SnackBar、AlertDialog...等相關元件,會無法正常使用,詳細原因,會到該元件章節,再進一部說明。
flutter 而容易,寫出「波動拳程式」,這樣的結構很容易降低程式碼「可讀性」、「易維護性」與「易擴展性」,應該盡量避免。

下方這段程式碼,與上面 KT 建議「起手式程式碼」,畫面一模一樣,一開始或許你會覺得,這樣寫起來比較順手,看起來也比較簡潔,但實際畫面元件一多時,全部都塞在 body,這樣的結構是不好的。KT 建議依照功能邏輯劃分出去。
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('第一個APP'),
),
body: Center(
child: Text('HKT線上教室'),
),
),
));
}

那今天【iT邦幫忙鐵人賽】就介紹到這邊囉~
順帶一提,KT 線上教室,臉書粉絲團,會不定期發佈相關資訊,不想錯過最新資訊,不要忘記來按讚,加追蹤喔!也歡迎大家將這篇文章分享給更多人喔。
我們明天見囉!!!掰掰~
HKT 線上教室
https://tw-hkt.blogspot.com/
Background vector created by freepik
https://www.freepik.com
Flutter 官網
https://flutter.dev/docs
