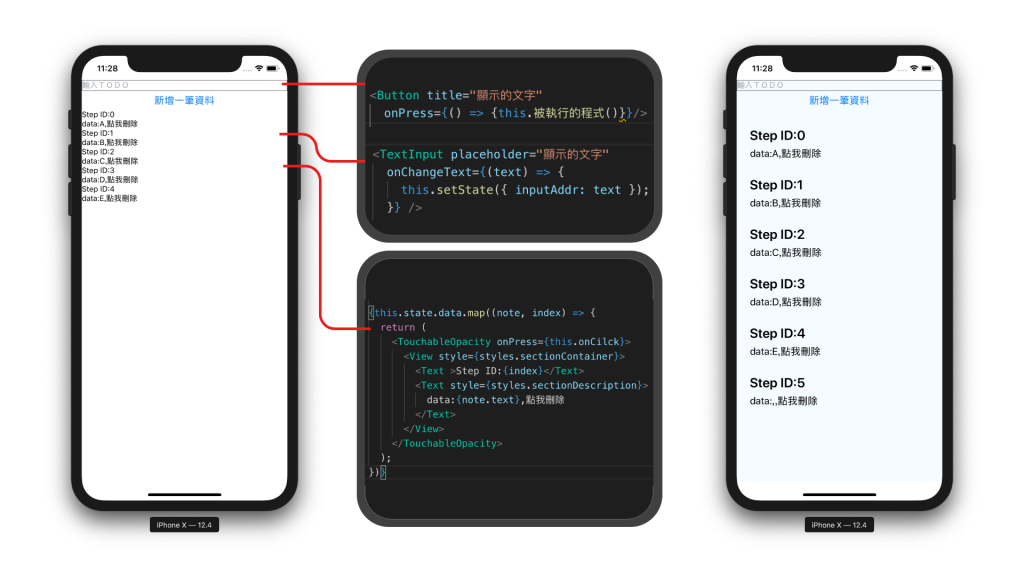
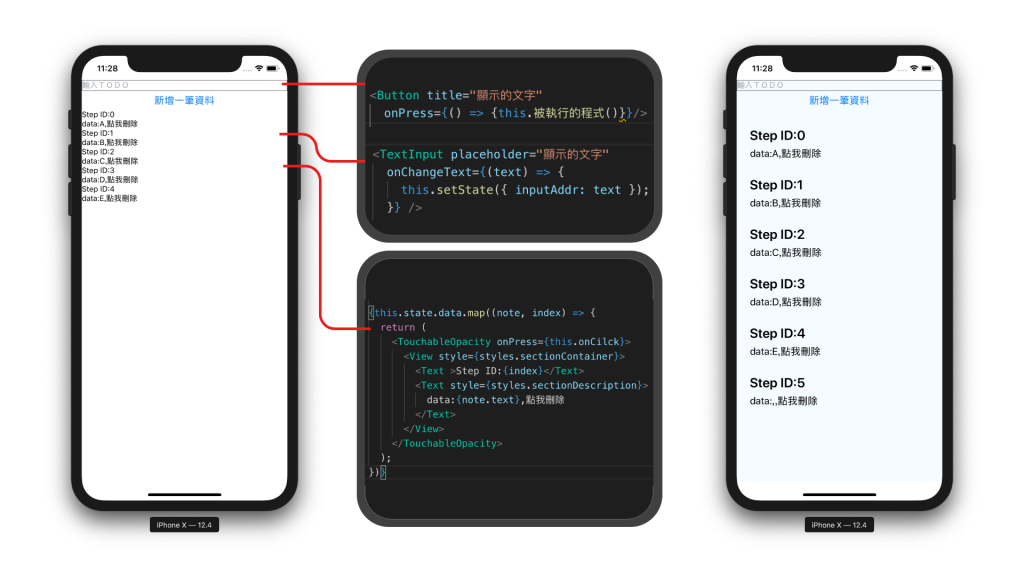
[如上,於是我只好帶者朋友來做一個 TODO List App]
我:[來看看一個 TODO 需要什麼功能]

import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
ScrollView,
TextInput,
TouchableOpacity,
Alert,
SafeAreaView,
Button,
} from 'react-native';
type Props = {};
export default class BookRead extends Component<Props> {
constructor(props) {
super(props);
this.indexHistory = [0];
this.state = {
index: 0,
reading: 0,
inputAddr: ",",
data: [{ 'text': 'A' }, { 'text': 'B' }, { 'text': 'C' }, { 'text': 'D' }, { 'text': 'E' }],
};
}
onCilck = () => {
let index = 1;
let keyArrayin = [];
keyArrayin = this.state.data;
keyArrayin.splice(index, 1);
console.warn(keyArrayin);
this.setState({ data: keyArrayin })
};
render() {
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<ScrollView
style={styles.scrollView}>
<View style={styles.body}>
<TextInput
placeholder="輸入TODO"
style={{ height: 20, borderColor: 'gray', borderWidth: 1 }}
placeholderTextColor="#959DAD"
onChangeText={(text) => {
this.setState({ inputAddr: text });
console.warn(text);
}}
/>
<Button
title="新增一筆資料"
onPress={() => {
let keyArray = this.state.data;
keyArray.push({ "text": this.state.inputAddr });
this.setState({ data: keyArray });
}}
/>
{this.state.data.map((note, index) => {
// console.warn(note.keyworld);
return (
<TouchableOpacity onPress={this.onCilck}>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Step ID:{index}</Text>
<Text style={styles.sectionDescription}>
data:{note.text},點我刪除
</Text>
</View>
</TouchableOpacity>
);
})}
</View>
</ScrollView>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: '#F5FCFF',
},
Display: {
flex: 1,
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: '#FCFF',
},
Buttons: {
flex: 1,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#113322',
},
ButtonList: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#337',
borderColor: '#0F0',
borderWidth: 3,
},
Button: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#337',
borderColor: '#a0a',
borderWidth: 2,
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
// color: Colors.black,
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: '400',
// color: Colors.dark,
},
highlight: {
fontWeight: '700',
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
});