width=device-width
initial-scale=1
<html lang="zh-tw">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
</body>
</html>
maxmenu-scale=2 表示使用這最多就只能縮放兩倍大▲備註:上述的縮放指 → mobile上使用者用手指縮放畫面的比例
.title{
color: #000;
}
@media(max-width:768px) { /*螢幕於768px以下*/
.title{
color: red;
}
.content{
color: #e59572;
}
}
@media(max-width:375px) { /*螢幕於375px以下*/
.title{
color: green;
}
.content{
color: #334252;
}
}
@media(min-width:375px) { /*螢幕於375px以上*/
.title{
color: green;
}
.content{
color: #334252;
}
}
@media(min-width:768px) { /*螢幕於768px以上*/
.title{
color: red;
}
.content{
color: #e59572;
}
}
.title{
color: #000;
}
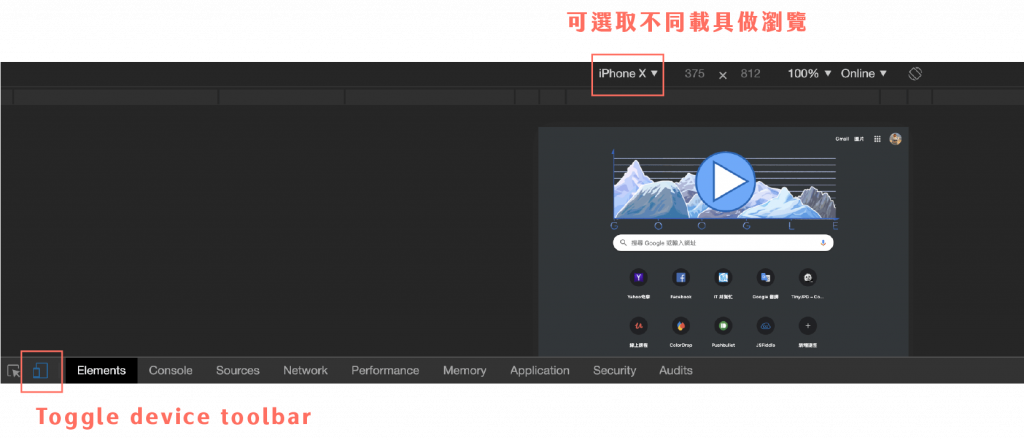
模擬mobile介面工具:Chrom開發人員工具
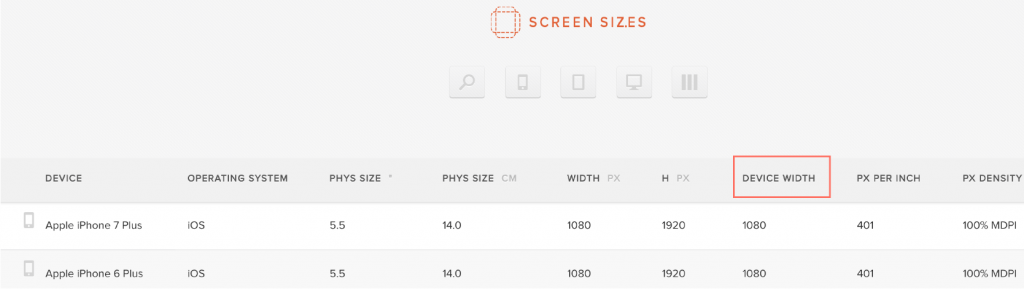
查看各種設備螢幕解析度尺寸:SCREEN SIZ.ES