<head></head>中而放在<body></body>內最後方?/
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
</head>
animated +動畫效果名稱
addClass('動畫效果名稱')
<body>
<input type="button" class="open" value="網頁載入即執行shake動作" >
<div class="box animated shake"></div>
</body>
$(document).ready(function() {
$('.open').click(function(event) {
$('.box').addClass('shake');
});
});
<body>
<input type="button" class="open" value="按下按鈕才執行shake動作" >
<div class="box animated"></div>
</body>
$(document).ready(function() {
$('.open').click(function(event) {
$('.box').addClass('shake');
});
});
/
輪播效果 範例


我習慣的步驟 紀錄一下XD
$(document).ready(function () {
//丟這邊
});
如何把API放入js檔案中
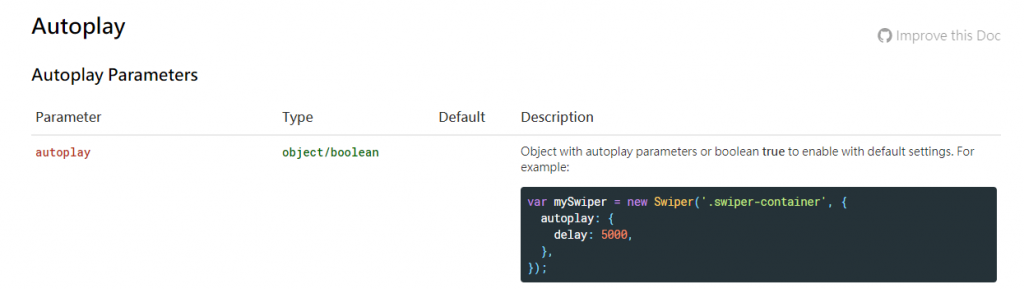
Swiper API 左方可選取需要的設定,以Autoplay為例
* 把autoplay右方程式碼複製到$(document).ready(function () {}); 即可
* 如果要再加上另個參數loops(自動循環),就以逗號分隔開再輸入loop:true, 即可,以此類推

$(document).ready(function () {
var swiper = new Swiper('.swiper-container', {
//自動播放
autoplay: {
delay: 5000,
},
//連續循環
loop:true,
});
});
<body>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div><!--整行刪掉-->
</body>
$(document).ready(function() {
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
/*scrollbar整段刪掉
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
*/
})
});
/
<body>
<input type="button" class="btn jq-btn" value="button">
<div class="box jq-box"></div>
</body>
$(document).ready(function () {
$('.jq-btn').click(function(){
$(this).siblings('.jq-box').toggleClass('active');
});
});
