
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
人生短短幾個秋~來點變化吧~(  ̄ 3 ̄)y▂ξ
上篇提到 LED 的簡單用法,這篇要來說還有什麼方法可以使用~
首先要提到 PWM 這個名詞
PWM 全名為「脈波寬度調變」英語:Pulse Width Modulation,簡稱脈寬調變
將類比訊號轉換為脈波的一種技術,一般轉換後脈波的週期固定,但脈波的工作週期會依類比訊號的大小而改變。
wiki-脈波寬度調變:https://w.wiki/7ox
在類比電路中,類比訊號的值可以連續進行變化,在時間和值的幅度上都幾乎沒有限制,基本上可以取任何實數值,輸入與輸出也呈線性變化。
PWM 技術是一種對類比訊號電位的數位編碼方法,通過使用高解析度計數器(調變頻率)調變方波的占空比,從而實現對一個類比訊號的電位進行編碼。
最大的優點是從處理器到被控對象之間的所有訊號都是數位形式的,無需再進行數位類比轉換過程;而且對雜訊的抗干擾能力也大大增強,這也是 PWM 在通訊等訊號傳輸行業得到大量應用的主要原因。
恩...(ㆆᴗㆆ) 看完PWM維基百科之後和天書一樣沒有看懂....(汗
簡單的說就是
「把類比訊號透過脈衝方波的方式編碼,來獲得數位電路的優點!」
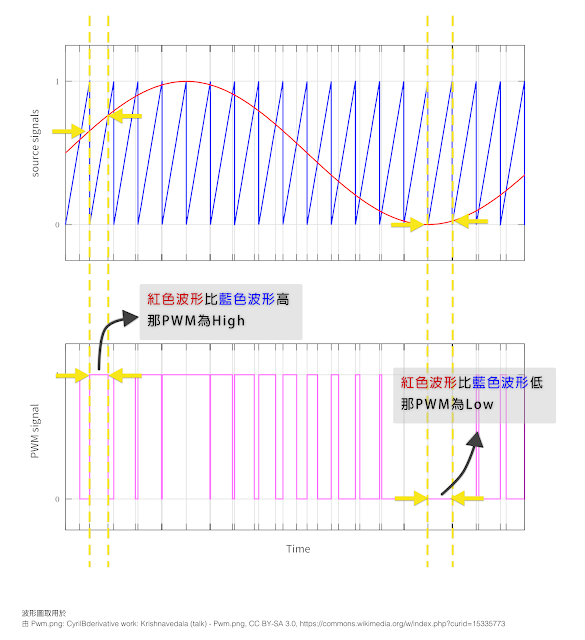
我做了一張解說圖來說明~
第一個波形圖,紅色部分為原始類比訊號,藍色為鋸齒波;
在之前的文章提到過類比訊號的特性是連續且不斷變化;
現在有一個類比訊號(紅色波型)為一個正旋波,我們加入一個簡單的鋸齒波後把其相比之後,在任意時間點假設類比訊號比我們給予的鋸齒波來的大,那麼其產生出來的PWM波形為High狀態,反之類比訊號比鋸齒波來的小,那麼產出來的PWM訊號為Low狀態。
PWM 通常使用在類比控制上,生活中譬如螢幕亮度的調光、LED 連續亮度的調整、喇叭音量大小的控制等等....
這些都是使用到PWM這項技術~
圖為潛入通訊行田野調查各家手機的螢幕ψ(`∇´)ψ
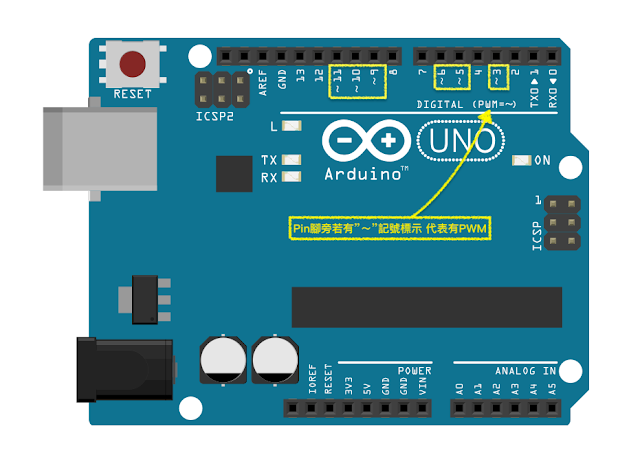
而Arduino的pin腳也有提供PWM輸出的功能!( ~'ω')~
仔細看板子上digital pin有一些腳位有(~)的記號,就代表這個是有PWM的pin腳可以輸出數位類比訊號~

因為接下來要介紹 Johnny-five LED function
這些訊號需要經由PWM輸出喔! ( • ̀ω•́ )
Johnny Five LED-http://johnny-five.io/api/led/#api
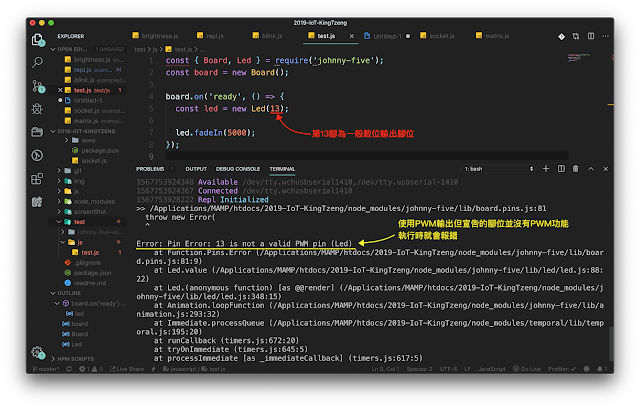
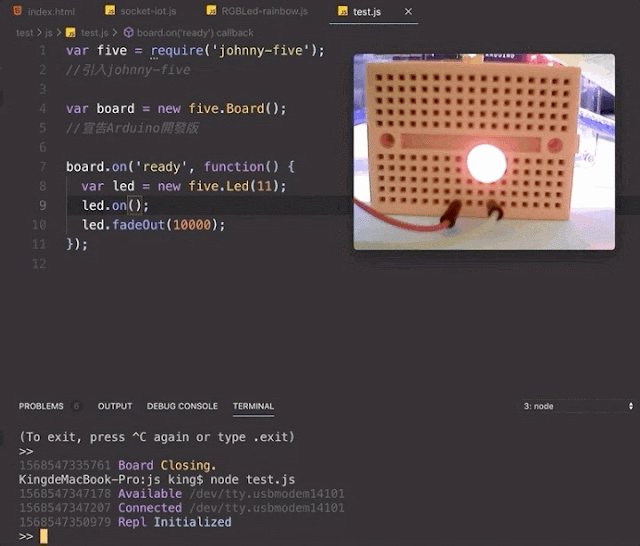
特別注意操作這個功能只能在 PWM Pin腳上輸出,所以官方文件上的範例才會宣告LED腳位連接板子第11隻腳輸出。
如果使用 PWM 輸出但宣告的腳位非 PWM 的話,執行node後會有錯誤訊息跑出!


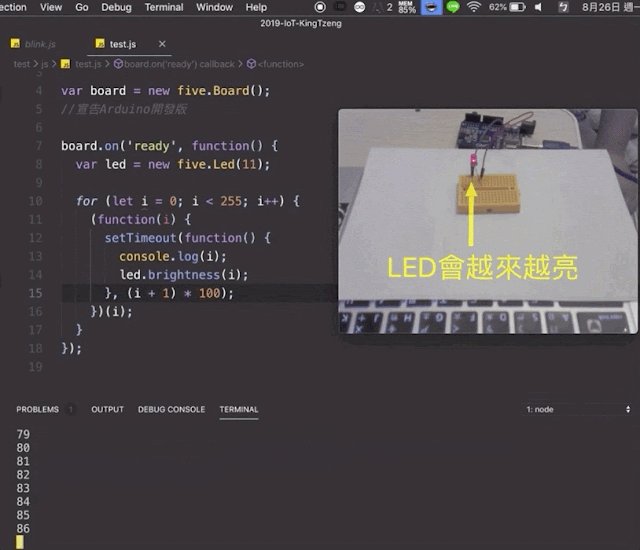
brightness 亮度 0-255 ;ms毫秒 1000毫秒(ms)為一秒(s)

ms參數為必需,若沒有設定ms LED會直接亮,不會有漸亮的效果!
PS:但ms沒有設定,程式也不會報錯╮(╯_╰)╭

同fadeIn()。

在我無聊的測試下(魯宅工程師的好奇心
fadeIn 和 fadeOut 實在很神奇,怎麼說呢?
同樣在連線啟動後直接執行該函式下,fadeIn() LED會漸亮,但 fadeOut() 卻不會從亮到滅?
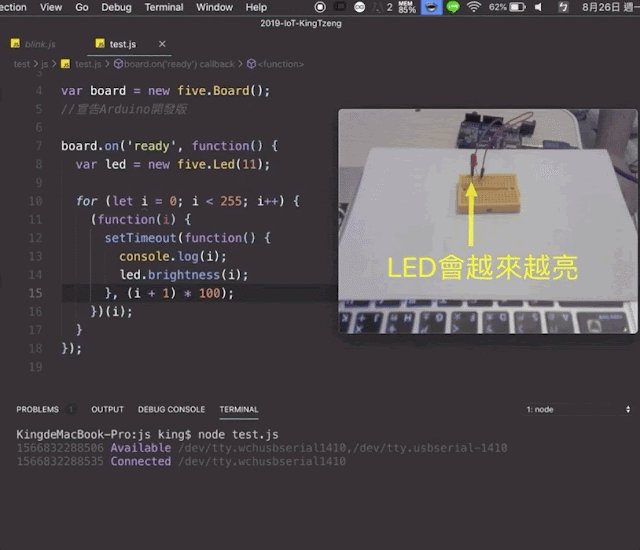
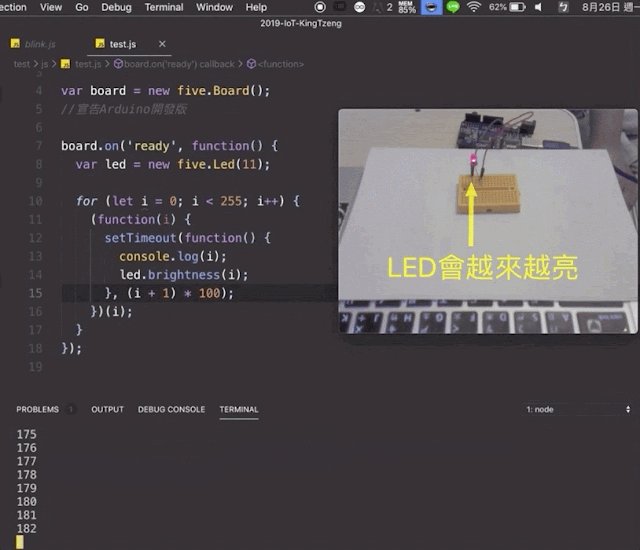
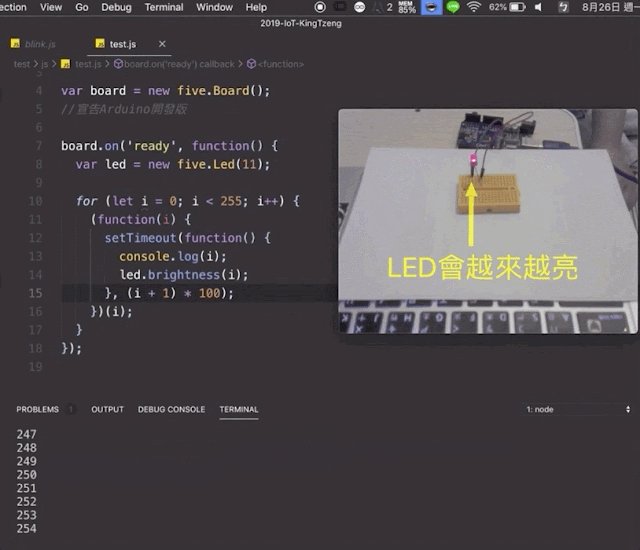
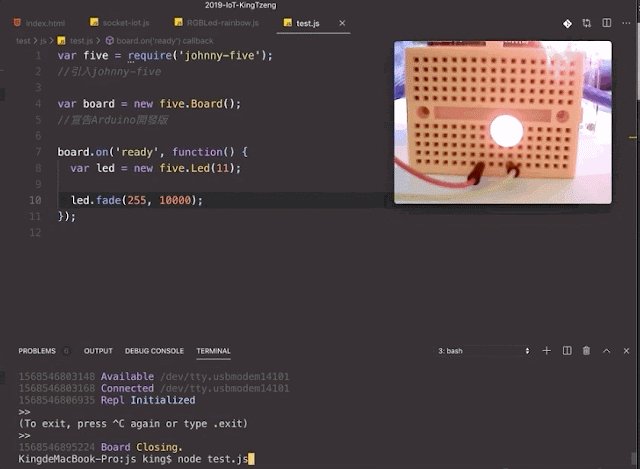
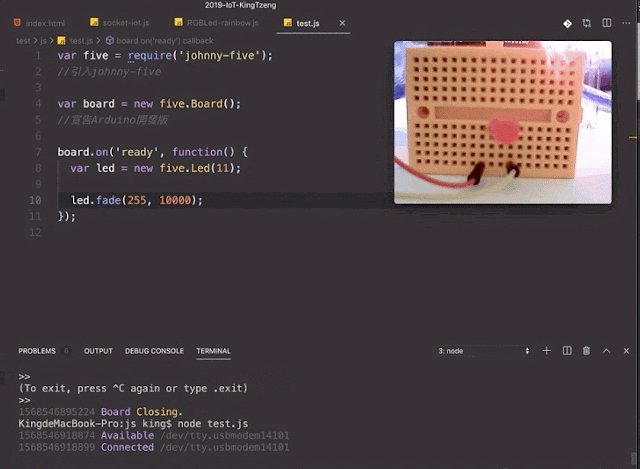
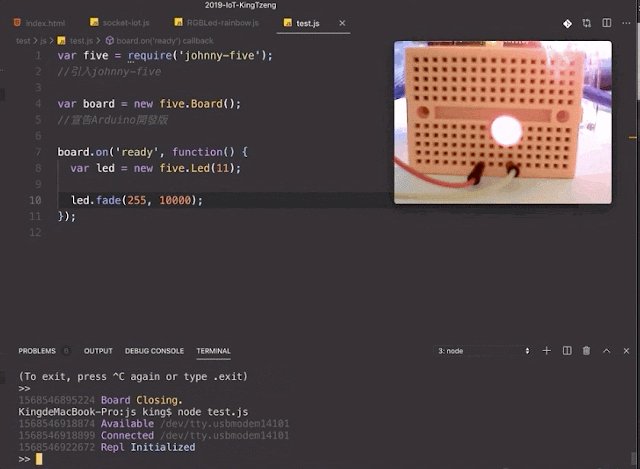
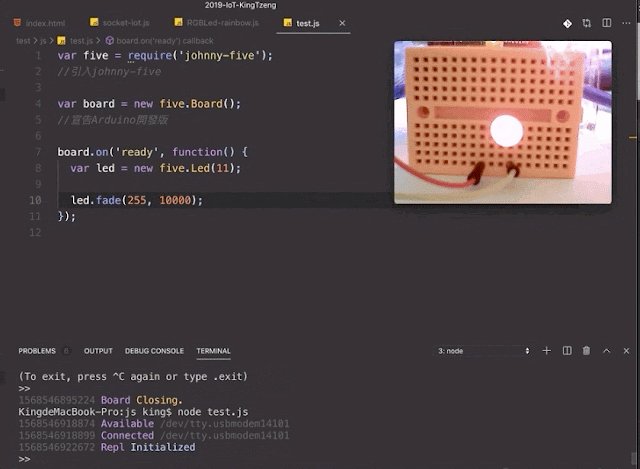
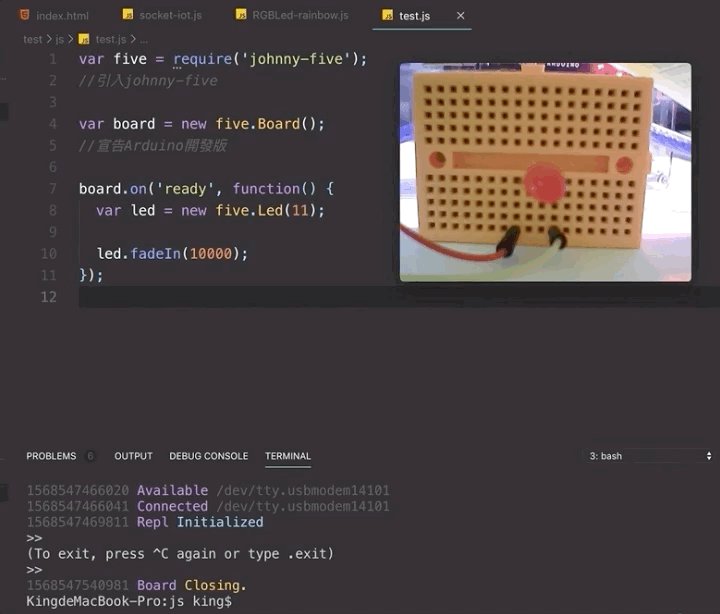
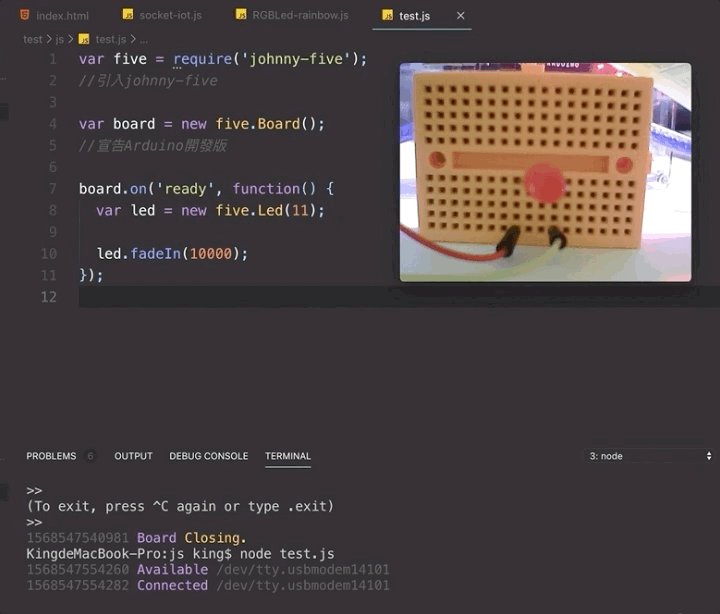
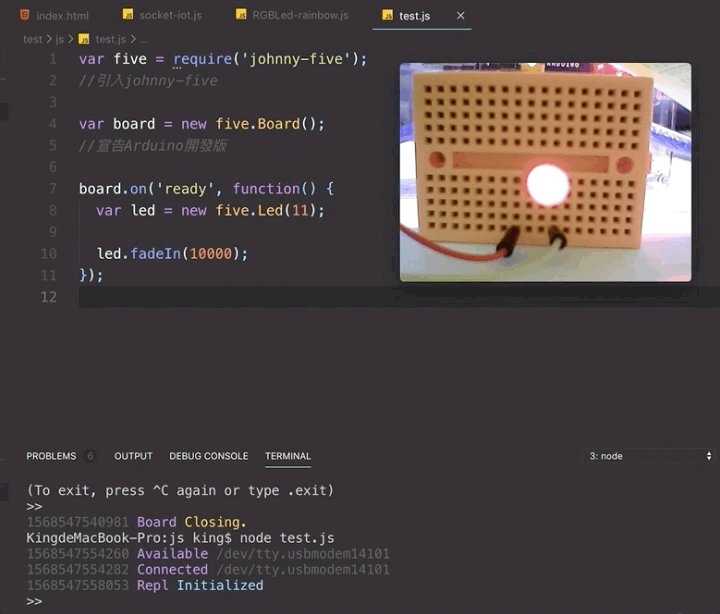
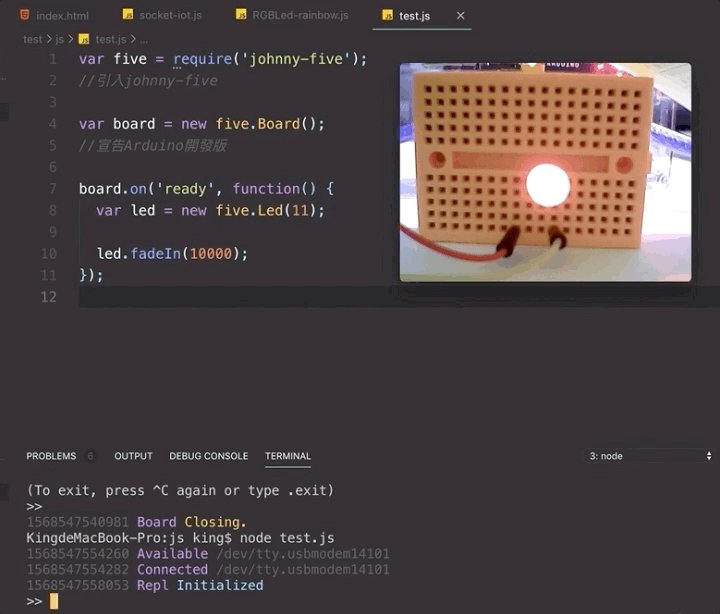
fadeIn()
board.on('ready', () => {
const led = new five.Led(11);
led.fadeIn(10000);
});
執行結果
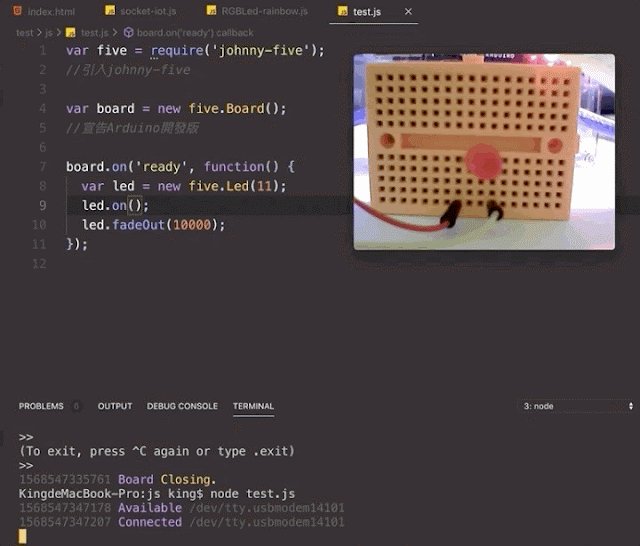
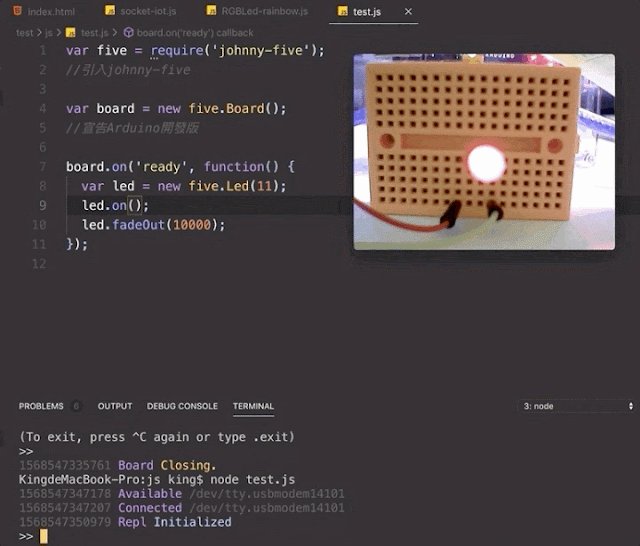
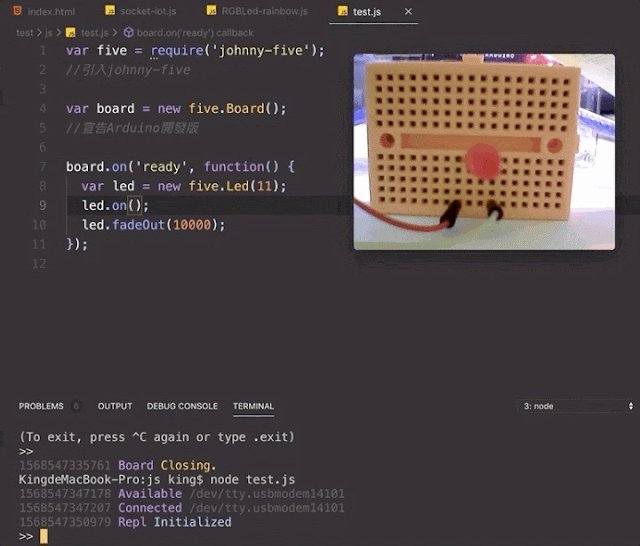
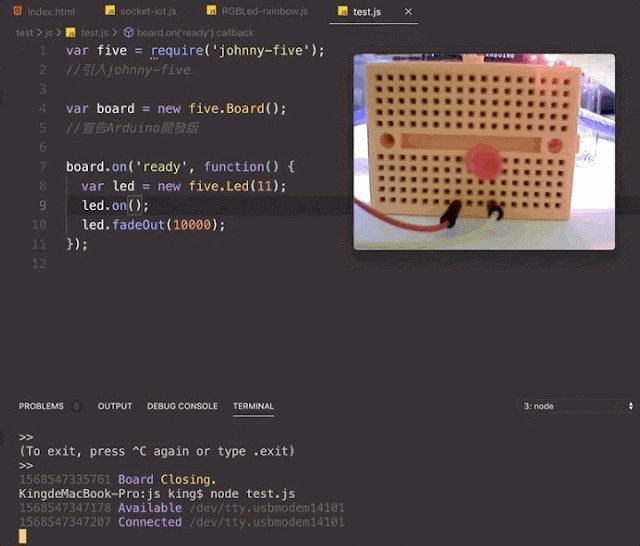
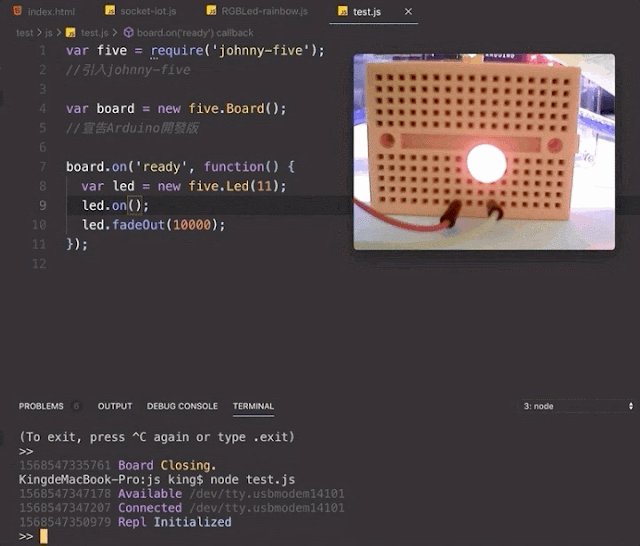
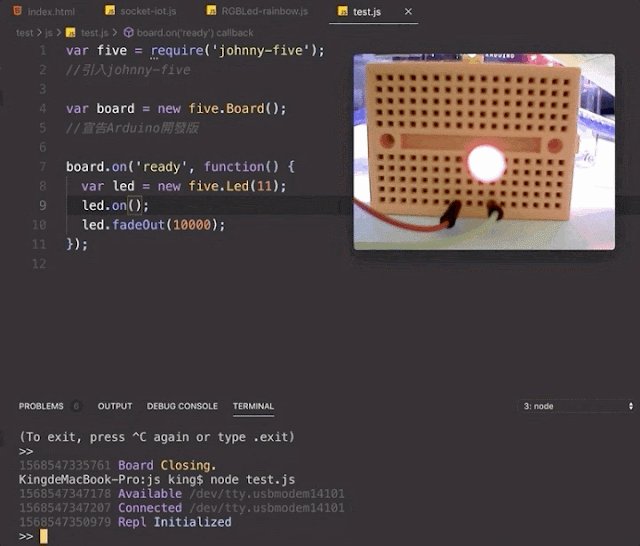
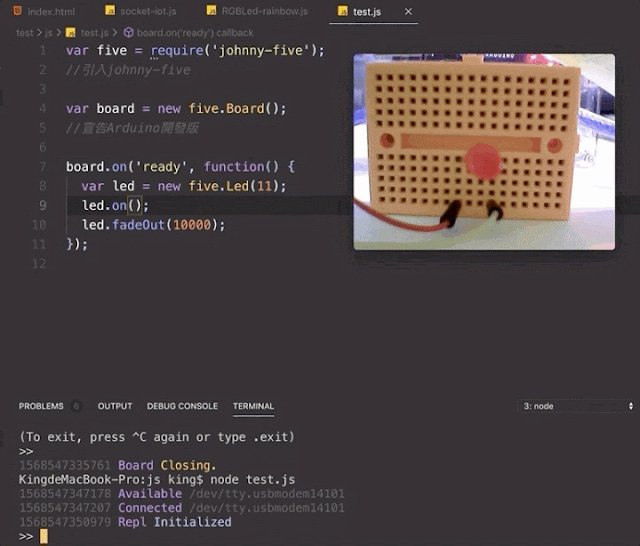
fadeOut()
board.on('ready', () => {
const led = new five.Led(11);
led.fadeOut(10000);
});
執行結果
我猜想應該是初始狀態下 LED 都是滅(off)的狀態...
才會執行fadeIn時亮度是 0 → 255
但換執行 fadeOut 亮度是 0 → 0
所以執行 fadeOut() 時不會一開始亮後有漸滅的現象.....
一定要LED初始狀態為On,才看得出效果。( ˘•ω•˘ )
pulse 有點像 fadeIn + fadeOut 的連續動作....
如blink()一樣,如果要停止動作需要使用stop()停止。
stop()一樣也是停止計數器的動作,並不會把LED滅掉,如果要完整的關閉LED 需要呼叫stop()和off(),即 led.stop().off();

耶~LED終於講完了(இдஇ )
天啊......我以為可以輕鬆寫LED的文章.....
這最基本的東西....沒想到比想像中的還辛苦一百倍
(果然鐵人賽很痛苦...Orz
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀啦<(_ _)>
天氣變涼了...好想睡覺R.....
PS:動圖有時候會用不同 WebCam 錄,所以畫面大小、解析度會不太一樣,但都是即時影像喔~
同步連載於blogger-King 學習前端之人生
著作權為 Ying-chi Tzeng所有,轉載請告知,感謝您^^

看到脈波寬度調變那段時本來我的精神要登出了
結果就看到刪除線的吐嘈了 XD
真的~我也是快GG了![]()