
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
我忘記說寫好的範例檔都會上傳到我的GitHub上 - https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
轉吧~轉啊~七彩霓虹燈~( ~'ω')~
讓我看透這一個人生~( 'ω'~) ( ~'ω')~
今天要介紹的是三色LED,但我們要做的東西不會轉.....(被打 (´∩ω∩`)
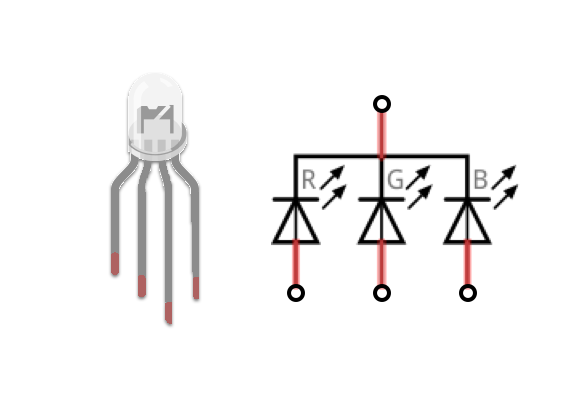
三色LED 他可以分別發出不同的顏色(單色),也可以以混光的方式發出更廣的色域光;
三色LED分別由 紅色、綠色、藍色LED所包裝組成一顆LED,在外觀上則有四隻針腳, 三隻分別為RGB的腳位,其中一隻為共同腳!
如果為共陰極的LED 則共同腳要接GND(接地),反之如果為共陽極的RBG LED 共腳則要接在VCC才能使其發光
外面販賣三色LED時,會說他是共陰極或是共陽極,就是這個意思~(◍•ᴗ•◍)ゝ
左為LED外觀模樣,右圖為三色 LED 的電路圖符號

本魯宅的三色LED是已經模組化的共陽極LED套件~

今天要實做的連接電路部分比較簡單~

如果是共陰極,共同腳請接到GND,如果是共陽極,共同腳請接到VCC,其他RGB腳我們挑三個PWM腳位上即可~
附上電路圖

Johnny Five- Led.RGB
http://johnny-five.io/api/led.rgb/
開始吧!
要使用Johnny Five RGB LED,元件初始化首先要new一個 five.Led.RGB 物件,並且pins為必要參數,接腳則都必須使用支援PWM的腳位
new five.Led.RGB({
pins: {
red: 6,
green: 5,
blue: 3
}
});
也可以把Pin寫成Array,簡化寫法
陣列索引值 0, 1, 2 順序分別代表 紅色、綠色、藍色 pin腳腳位,即RGB
new five.Led.RGB({
pins: [6, 5, 3]
//[R, G, B]
});
也可以省略 pins 參數,更簡化的寫法!
new five.Led.RGB([6, 5, 3]);
陣列也一樣代表R、G、B三個腳位
剛剛提到RGB LED有共陽共陰之分!
而Led.RGB物件預設為共陰極的LED,如果你使用的是共陽極的LED,請在物件中加上 isAnode 參數,並設定為true
寫法:
new five.Led.RGB({
pins: {
red: 6,
green: 5,
blue: 3
},
isAnode: true
});
而 API 部分其中 on()、off()、toggle()、strobe()、stop() 和之前介紹 LED 是一樣的,這邊就不在闡述~
Led.RGB 有兩個新的 API 分別是color(value)、intensity(value)
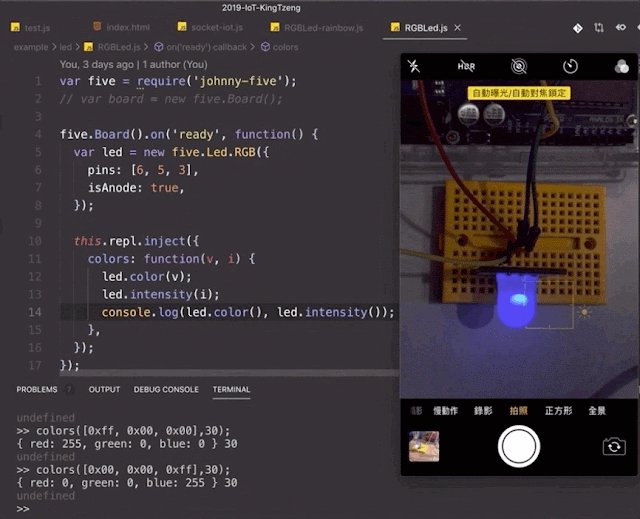
設定LED的顏色,假設value沒有給值的話,那預設狀態值則返回 { red: 255, green: 255, blue: 255 },共陰極 LED 會呈現白光,共陽極則不會亮。

HTML Color Names
可以直接用W3C規範的HTML Color Names字串帶入Value裡,X11顏色集的字串也可以使用,例如:
"red" 、 "blue" 、 "Violet" 、 "SkyBlue"..... etc

HTML Color Names 相關連結:
十六進制(HEX)色碼字串
我們最常使用的色碼表示方式,由一個#號加上六個數字所組成。
Johnny-Five 無論有沒有加上 # 字號 color(value)都能接受並顯示出來,例如:
"ff0000", "00ff00", "#00ff00", "#0000ff"......etc

推薦了解色碼表示方式:
用陣列(Array)使用8位元表示法
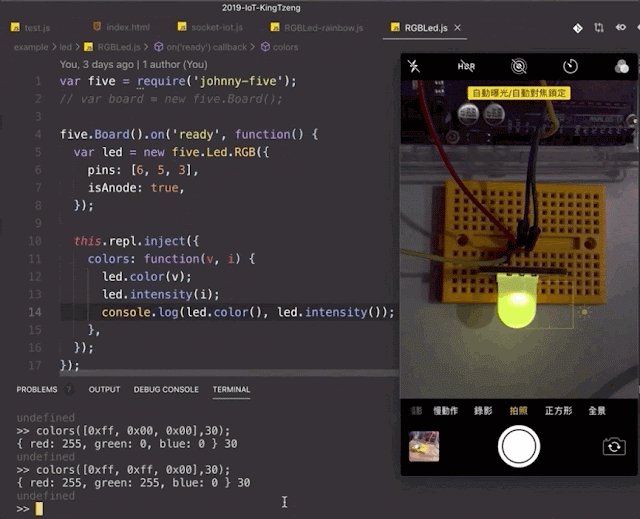
顏色的明度由淺(暗)到深(亮)來表示00為最淺(暗)、ff為最深(亮),寫法為 0x00 ~ 0xff 即取值範圍為0~255,0x開頭為16進制表示法。
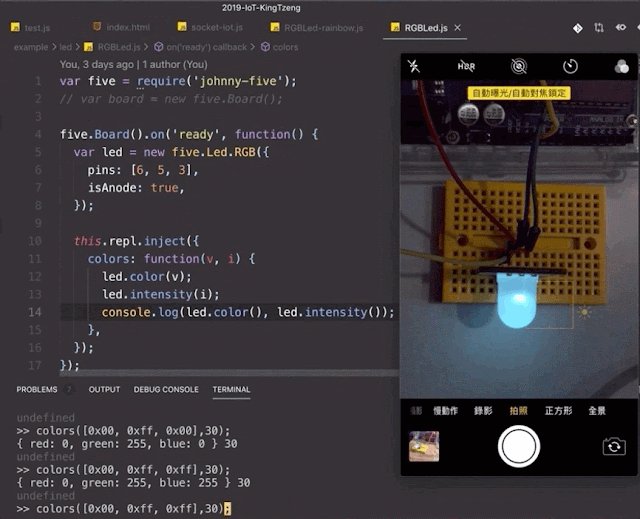
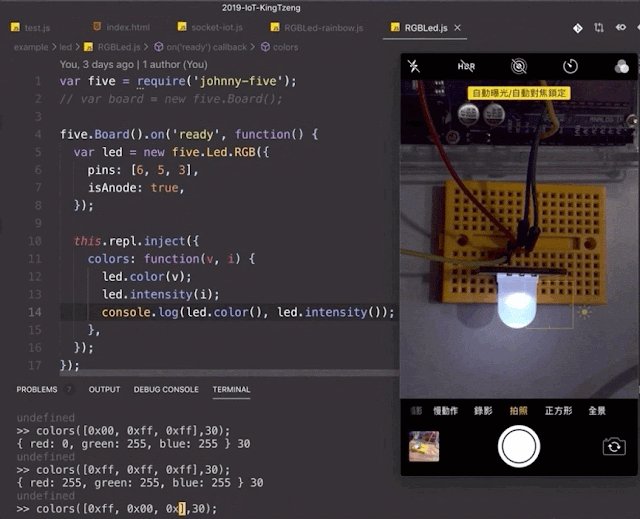
如果使用此寫法,value為陣列即[0xff, 0xff, 0xff] = [R, G ,B ],舉例來說
紅色=[0xff, 0x00, 0x00]
紫色=[0xff, 0x00, 0xff]
白色=[0xff, 0xff, 0xff]
這寫法是比較麻煩啦....而且也不直觀....
參考連結:
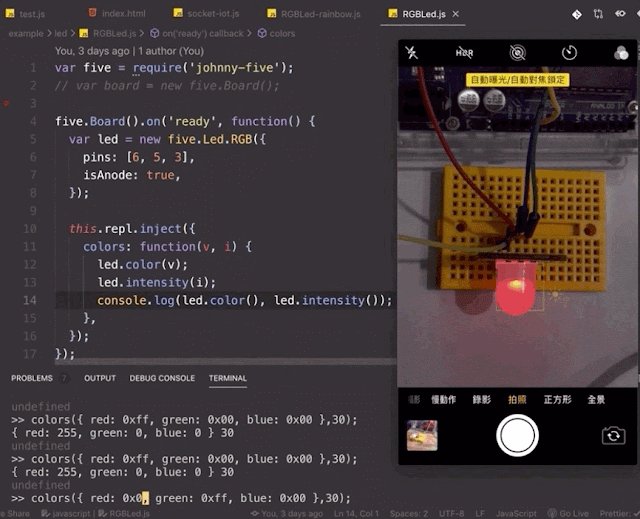
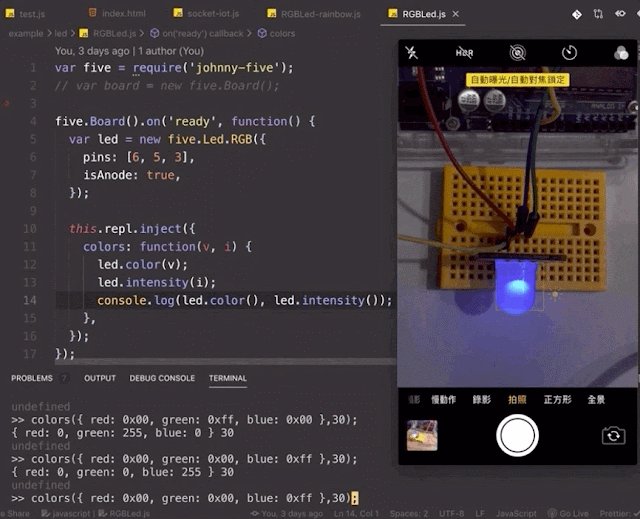
用物件(Object)使用8位元表示法
顏色的操作方法和上面一樣。
如果使用此寫法,color(value)中的value為物件,value寫法為{ red: 0x00, green: 0xFF, blue: 0x00 },物件中的Key值為rgb,value為8-bit色碼
舉例來說:
紅色={ red: 0xff, green: 0x00, blue: 0x00 }
紫色={ red: 0xff, green: 0x00, blue: 0xff }
白色={ red: 0xff, green: 0xff, blue: 0xff }

參考連結:
在 LED 單元中有 brightness() 函式,這邊使用intensity(value),value的數值為0~100,用百分比來呈現。
假設value沒有給值的話,LED則為當前亮度。

以上就是Led.RGB的函式囉~大家可以玩看看~
下篇!我們要來實作 不會轉 的七彩霓虹燈囉!(被打...
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀啦<(_ _)>
那個 Array 表達法花了我好久時間 = =a
同步連載於blogger-King 學習前端之人生
著作權為 Ying-chi Tzeng所有,轉載請告知,感謝您^^

前言的歌會顯露年代欸 (我聽別人說的XD)
我只會一起學貓叫~一起喵喵喵~X(這首歌我也是聽別人說的XDD
哈哈哈哈哈! 大家都很愛聽別人說
我又沒有寫在白紙黑字上XD(欸? (不要打我XD