★ 地圖東南方林中村落 ↓↓↓
顯示村落位置圖
村長:
終於回來了。已收集足夠資料?
X:沒有耶 )重新返回街上!
(;゚д゚)
O:當然有啊。 心虛樣 )
唉~ 長嘆聲 )
村外北方近郊處,有一個岩洞口,
去那尋找更多答案吧!
★★★ 副本條件 ↓↓↓
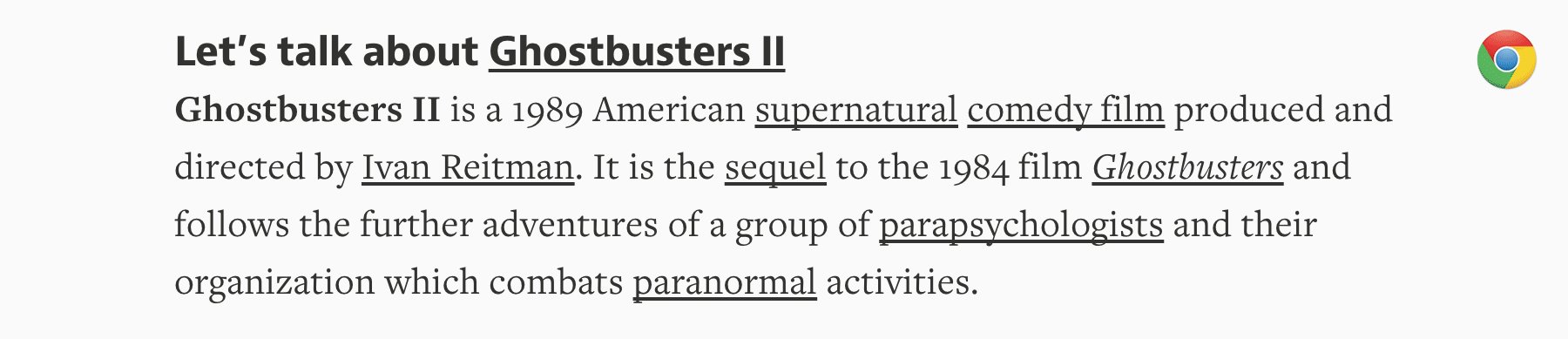
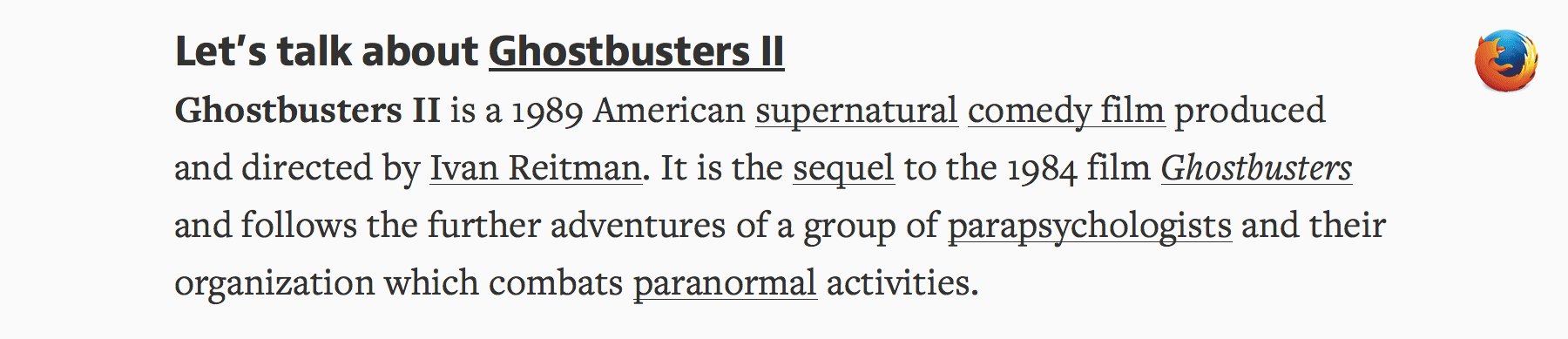
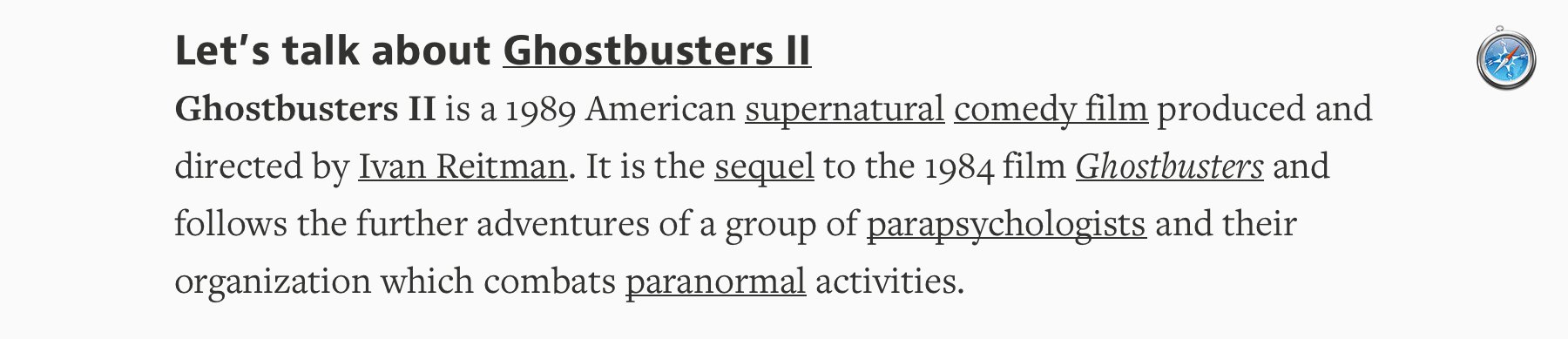
基本的修飾線,含有下底線 (underline)、上頂線 (overline)、刪除線 (line-through 等)。而下底線應能適時提示元素可被點擊 (避免造成過多注目),包含可忽略 g、j、p 等字母,超過基準線下方的部分。並且應與內文擁有合適的距離,以便與下端線部分同時佔據相同空間時,能正常顯示。
text-decoration 屬性是多種設定簡寫。包含 <text-decoration-line> | <text-decoration-style> | <text-decoration-color>。
(註 圖片來源:Crafting link underlines on Medium )
岩洞口 [修飾蝠]:
而位置順序可以理解基準線 (baseline) 高於下底線 (underline),又高於下端線 (descender line)。這三種線條各含有不同功能,在不同情況分別使用。
:從哪裡冒出來? 突然!
嚇到吃手手。 )
對方繼續說著:
不論對中英文本而言,建議使用正統的強調法:粗體 (bold) 或斜體 (italic) 等。
(╯°Д°)╯ ┻━┻
★ 凸槌踢到空寶箱:
CSS 其中又包括 text-decoration-skip 和 text-underline-position 屬性設定。(瀏覽器支援尚未全面化)border-bottom 屬性當作下底線是從 20 世紀末後期開始的原型 CSS 技巧。但線條通常遠低於下端線,不適用於常規正文。:但下底線一開始被拿來使用,
應該有原因不是嗎?
:那是很久以前的故事了。
神秘下底線傳說:
下底線是打字機留下的遺產。當時打字機上並沒有其他變化,只能裝正文。所以就產生了下底線設計,補足沒有強調法的缺陷。而至於加入下底線到底較接近干擾還是強調呢?

(註 圖片來源:Crafting link underlines on Medium ),有趣的是在早期不同瀏覽器,皆顯示下底線直接蓋覆下端線 (ascender) 部分。

→ 往岩洞底層繼續前進。→ → →
To Be Continued ...
[ 追加經驗值 ]
註:參考來源 BBC 大眾字型學(4):理想的排版強調法
Crafting link underlines on Medium
關於 MDN 由 Mozilla Contributors 製作,以 CC-BY-SA 2.5 釋出。
