本篇擷取重點:
一、ASP.NET 伺服器控制項
首先要解釋:「什麼是 ASP.NET 伺服器控制項?」一般而言,HTML的物件基本上是在使用者端(Client 端)的瀏覽器執行,其使用的是使用者端的電腦資源,例如以下的 HTML 宣告:
<input id="Text1" type="text" />
<input id="Button1" type="button" value="button" />
但由 HTML 的前端控制項功能過於簡單,且也無法配合 C# 或 VB 來撰寫程式,更不可能與.NET Framework 進行廣泛的結合,是故微軟推出了【ASP.NET 伺服器控制項】,可藉由伺服器控制項的ID屬性,在後端伺服器透過程式操作與控制,故稱為「伺服器控制項」。
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<input id="Text1" type="text" runat="server"/>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</div>
</form>
注意:
參考資料:
http://epaper.gotop.com.tw/pdf/AEL007600.pdf (大推薦)
http://epaper.gotop.com.tw/pdf/ACL025600.pdf
https://kknews.cc/code/yne8bab.html
http://rfid.ctu.edu.tw/rueychi/CCA/ASPNET/6_%E4%BC%BA%E6%9C%8D%E5%99%A8%E6%8E%A7%E5%88%B6%E9%A0%85.pdf
==================================================================
貼心小補充
ASP.NET 伺服器控制項本身內建各種屬性、事件與方法,透過這三者的設定與程式的撰寫,就可以建立各種所需的網頁應用程式及功能。以下說明屬性、事件與方法的作用:
==================================================================
二、如何使用ASP.NET伺服器控制項呢?→用拉的
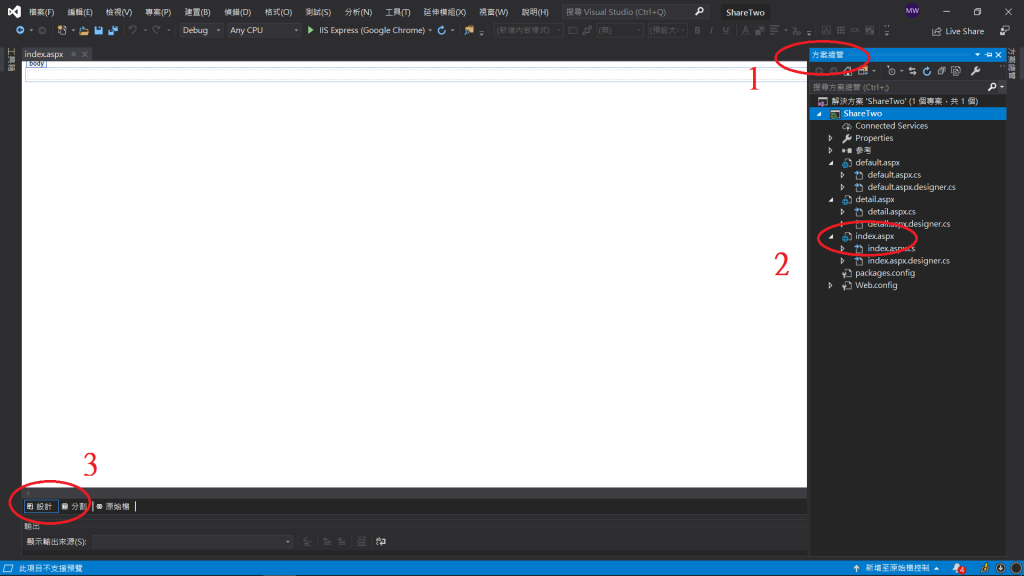
首先建立一個新的web表單(命名為index.aspx),在方案總管點選開啟剛建立網頁的設計頁面(index.aspx),左下角會看到設計、分割、原始檔可做選擇,我們點選設計模式,會看到畫面如下。

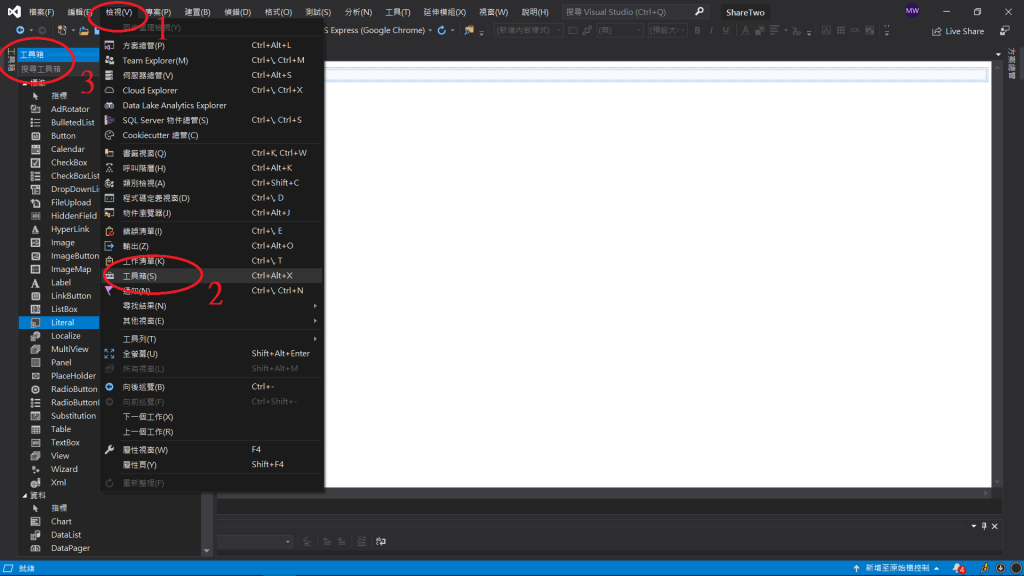
上方工作列 - 檢視 - 工具箱,來開啟工具箱

是從左側的工具箱選擇所需的控制項,再拖曳到中間的 ASP.NET Web Form 表單,並一一設定控制項的各種屬性與撰寫事件程式,這就是 ASP.NET 網頁最基本的程式設計過程,接下來,我們就可以就由拖曳的方式來進行基礎的網頁排版設計囉~
==================================================================
貼心小補充,
工具箱內的ASP.NET控制項,大致分為
==================================================================
三、HELLO WORLD
我們也不免俗的用 HELLO WORLD 來開啟這個系列的章節XDD
這是設計頁面(index.aspx)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="ShareTwo.index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<input id="Text1" type="text" runat="server"/>
</div>
</form>
</body>
</html>
這是後置程式碼(index.aspx.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ShareTwo
{
public partial class index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "HELLO WORLD By Label";
Text1.Value = "HELLO WORLD By Input Text";
}
}
}
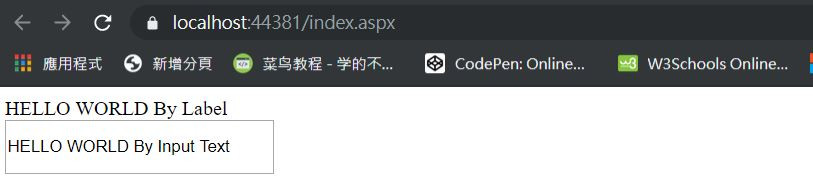
這是最後的頁面輸出,HELLO WORLD
今天內容到此為止,謝謝您的收看,晚安
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
明日(9/25)預定探討課題:
