本篇擷取重點:
一、文字標示的伺服器控制項比較(Literal v.s Label)
Label、Literal 這兩個控制項都可以用來呈現文字,下方提供兩點讓大家作為選擇的依據:
1. 文字內容是否需要設定外觀格式:
2. 在網頁原始碼的呈現上的差異:
- 如果希望內容會被包在 < span> </ span> 中間,請用 Label
- 如果希望內容只會有指定文字( 即 Text 屬性),請用 Literal
二、舉個例子說明:
設計頁面(index.aspx):
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" BackColor="red" runat="server" Text=""></asp:Label>
<br />
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</div>
</form>
</body>
後置程式碼(index.aspx.cs):
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "<b>HELLO WORLD By Label</b>";
Literal1.Text = "<b>HELLO WORLD By Literal</b>";
}
網頁呈現:
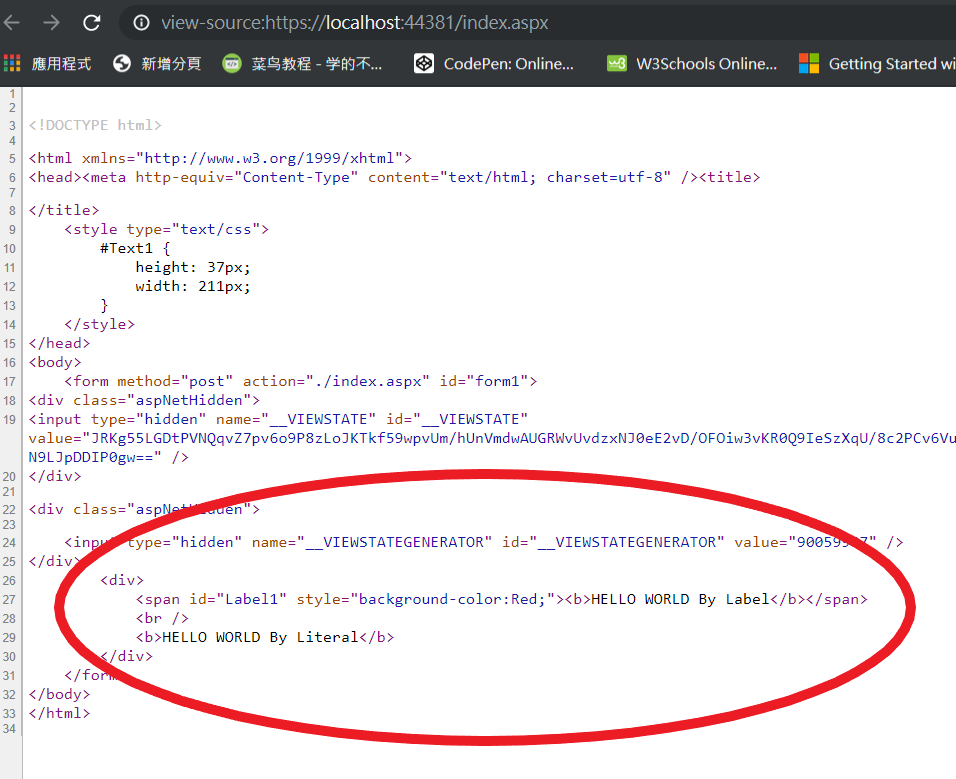
網頁 -右鍵 -檢視原始碼
我們可以發現
Label控制項:會被包裹HTML標籤 < span> </ span>之中,且能設定外觀樣式(如CSS、JS)。
<span id="Label1" style="background-color:Red;"><b>HELLO WORLD By Label</b></span>
Literal控制項:則無,故適合用於程式碼的串接(於下方,貼心小補充說明中示範)
<b>HELLO WORLD By Literal</b>
參考資料:
http://www.webapp.com.tw/EBook5/view.aspx?a=1&TreeNodeID=140&id=1387
http://epaper.gotop.com.tw/pdf/AEL007600.pdf (大推薦)
http://epaper.gotop.com.tw/pdf/ACL025600.pdf
https://kknews.cc/code/yne8bab.html
http://rfid.ctu.edu.tw/rueychi/CCA/ASPNET/6_%E4%BC%BA%E6%9C%8D%E5%99%A8%E6%8E%A7%E5%88%B6%E9%A0%85.pdf
==================================================================
貼心小補充
三、誰才是鈕承澤,論Literal控制項特性(下方補充範例)
1. 如何使用 Literal控制項 進行程式碼的串接:
設計頁面(index.aspx):
<body>
<form id="form1" runat="server">
<div>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</div>
</form>
</body>
後置程式碼(index.aspx.cs):
protected void Page_Load(object sender, EventArgs e)
{
Literal1.Text = @"<h3>下方分別為 屈中恆 / 鈕承澤 / 劉志威 / 宋少卿 四人的照片,您分的出誰是誰嗎</h3><img src=""https://img.ltn.com.tw/Upload/liveNews/BigPic/600_phpUxbq0F.jpg""><h2>請示著回答、用心回答,試問</h2><ul><li><h3>1.誰是宋少卿</h3></li><li><h3>2.誰是鈕承澤</h3></li><li><h3>3.誰是屈中恆</h3></li><li><h3>4.誰是劉志威</h3></li></ul>";
}
網頁呈現:
我們可以從上方例子看到,一段Literal控制項的文字輸出,竟然可以塞這麼多的HTML標籤結構(完)。
==================================================================
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
明日(9/26)預定探討課題:
