分享完最近參與的課程之後,回顧一下先前自學的軌跡,不記錄下來都快忘光光了,也順便來分享一些進修資源。
2016 年
課程授課大綱:
第 1 週:網路架構與七層參考模式簡介(OSI 7-layer Model)
第 2 週:IEEE 802.3 乙太網路 (Ethernet)
第 3 週:IEEE 802.11 無線區域網路 (Wireless LAN)
第 4 週:IEEE 802.1D 交換機的擴張樹演算法 (Spanning Tree Algorithm)
第 5 週:第一次線上考試 (期中考)
第 6 週:IEEE 802.1Q 虛擬區域網路 (Virtual LAN)
第 7 週:區域網路的可靠傳輸技術 一 滑動視窗技術(Reliable Transmission Technology -- Sliding Windows)
第 8 週:路由器運作原理以及網路互連技術 (Routers, Internetworking, IP protocol)
第 9 週:TCP 與網路阻塞偵測與控制技術 ( TCP protocol, TCP Congestion Control, AIMD, Slow Start)
第 10 週:第二次線上考試 (期末考)
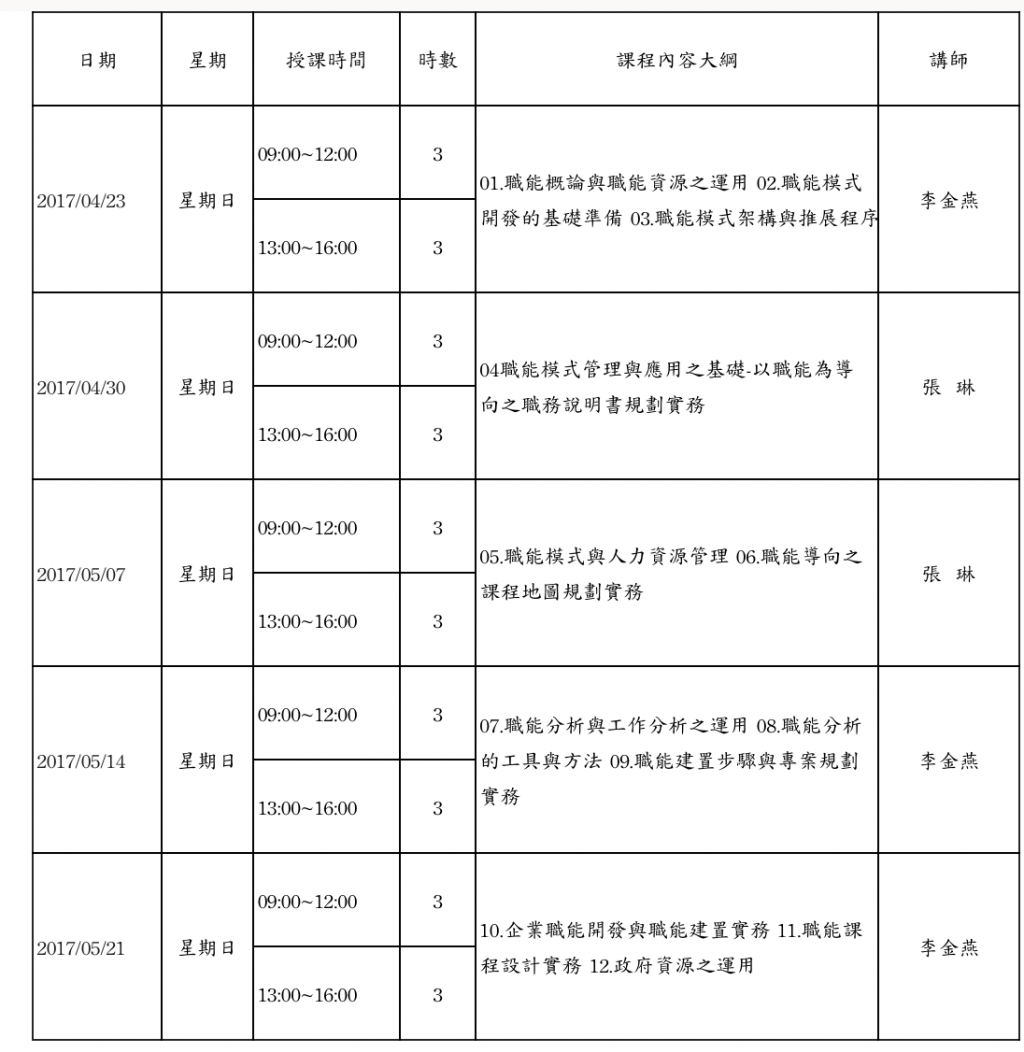
2017 年

2019 年
【從 Adobe XD 入門網頁設計】課程大綱
第一章節「UI/UX設計概論」:讓我們先來了解為什麼要做 UI/UX設計,從數位產品的開發歷史到現在一般的網頁設計架設有哪些不同之處。
第二章節「Adobe XD入門工作坊」:還沒有用過 Illustrator 、 Sketch 的同學可以在這裡對介面設計軟體有基礎認識。
第三章節「規劃 Wireframe 線框稿」:運用入門技巧來實際進行線框稿 (Wireframe) 的製作,並在其中帶到設計實務上需要注意的項目。
第四章節「製作 Prototyping 原型」:到了這裡你可以製作真正 UI 設計稿畫面,並同樣透過專案的方式,理解商業專案中可能會遇到的挑戰。
順便放一下初學者我本人畫了老半天的作業
麻瓜如我都畫得出來,大家都可以的!!
