昨天介紹了使用autolayout調整元件的位置部分,但是單純調整元件位置是不夠的,元件在不同位置也應該會有不同大小,autolayout這時也能同時完成這個需求
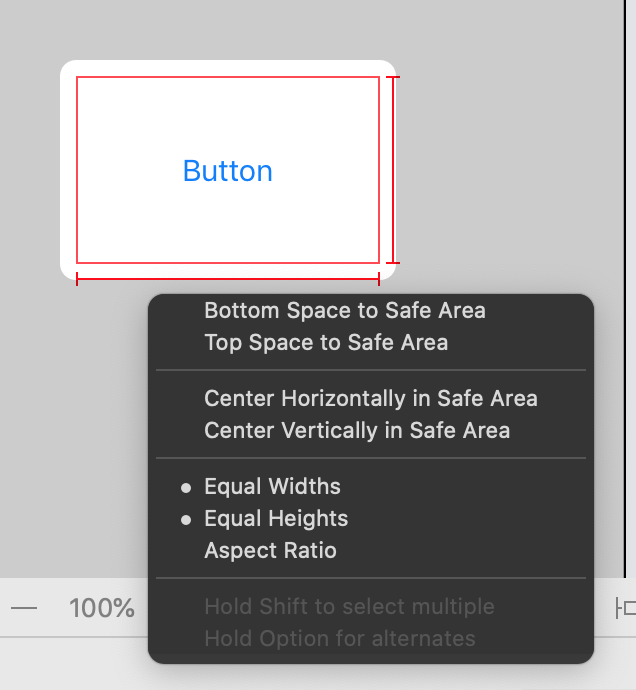
首先我們和調整位置時一樣,選取需要約束的元件,按住ctrl並拖曳至畫面空白處,並將Equal Widths以及Equal Heights勾選起來
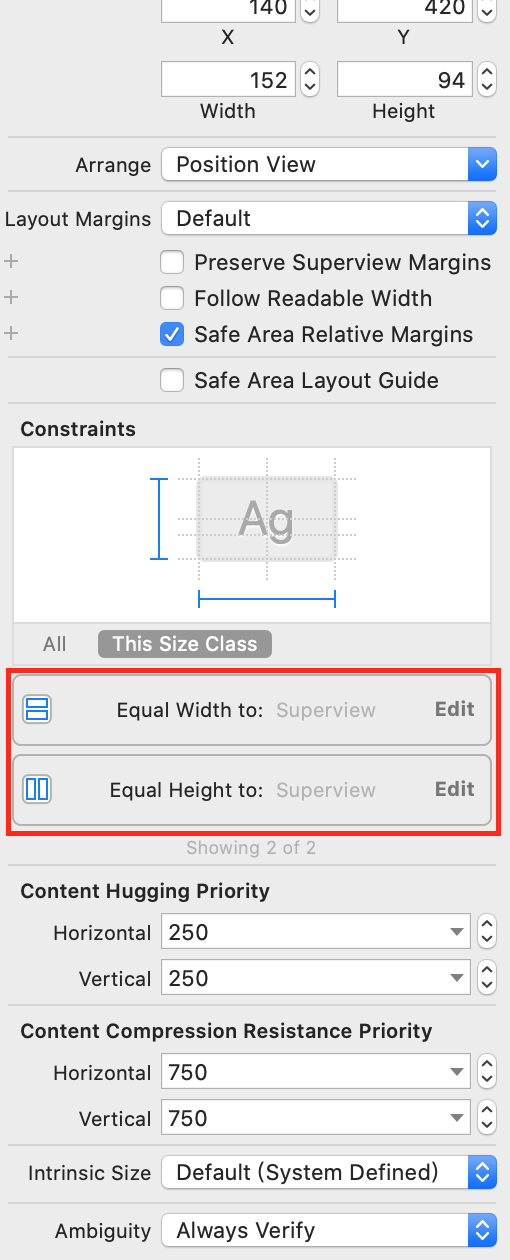
接著我們一樣可以點進右方的show the size inspector進行大小的修改
可以對裝置畫面或是跟其他元件關聯,在此我們元件設定為對象元件的size的倍數
除了使用關聯約束以外,我們也能使用對齊來調整
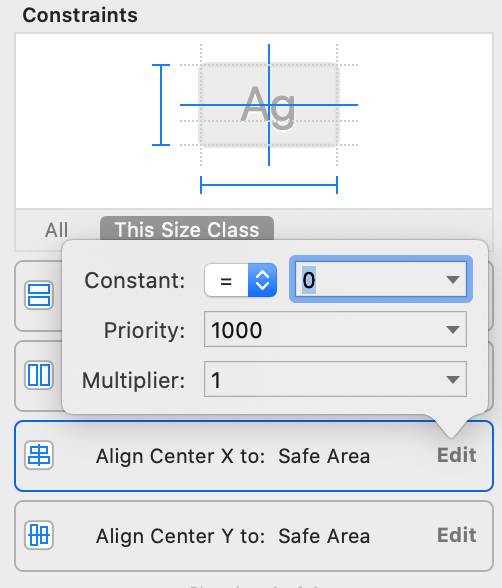
修改方式為調整constant這個欄位
有時候我們調整完並不會畫面馬上刷新
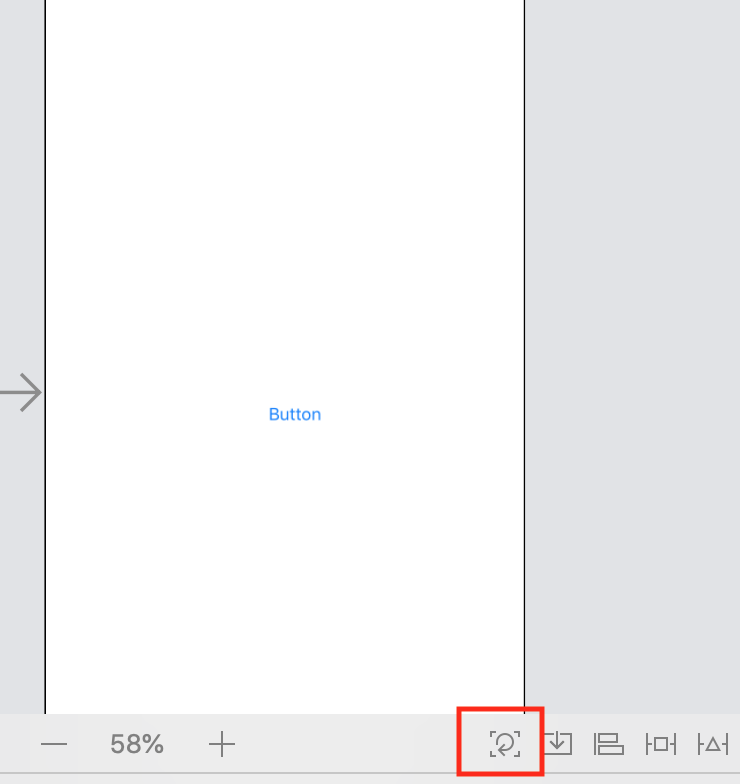
這時候我們可以按下updateframe按鍵立即刷新已看到調整過後的畫面