終於到了這系列的第十天、Messenger 的第四天,想來講講 Messenger 另一個值得一提、有點特色的功能 - Handover Protocol (交接通訊協定)。簡單來說,就是定義了一個協定來讓 App 互相踢皮球,把自己處理不來的使用者丟給其他 App(很像是在處理奧客),等它處理完後再把球丟回來。
這乍看之下是個非常彈性、有很多可能性的功能,不過實務上我所看到的大多都是用來轉真人客服,不論是用 Messenger 自己出廠的 Inbox (沒錯,它也是一個 Facebook App 而且還是有 ID 的),或是自行開發或第三方的真人客服 App。
這是現代客服機器人的一個主流有效率的運作方式,採用混合型 - 機器人負責繁複制式且常見易答的問題,例如:詢問營業時間啊、初步疑難雜症排除啊等等可以常在 FAQ 裡面找到的項目,而真人客服則用在機器人聽不懂、答不了或比較不常見的問答,例如:合作洽談、比較複雜的資料查詢等等。省下真人客服的時間用在真正需要人去回答的問題是現在優化的重點。
接下來就來看實際上要怎麼做吧。
首先,整個 Handover Protocol 能不能正常運作還是取決於你有沒有正確的把對應的 App 設定在對的位子。
這邊有兩個需要知道的,就是 Primary Receiver (主要接收者) 以及 Secondary Receiver (次要接收者)。Primary Receiver 是主要負責接收回應訊息並掌控狀況的人,擁有主導大權,通常就會是由我們開發的 Bot 負責。而 Secondary Receiver 就是在那邊待命,等待 Primary Receiver 把球丟過來的人,通常由 Inbox 來擔任。
彼此的權限可以看這個表:

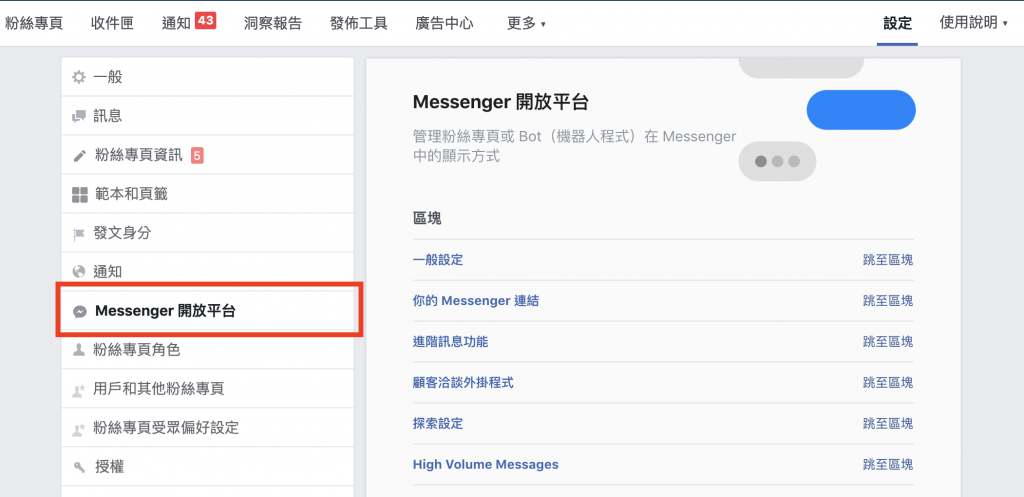
接著就要去 Facebook 做設定了,請從 Facebook 進入你的粉絲頁的設定頁面,然後點擊「Messenger Platform」:

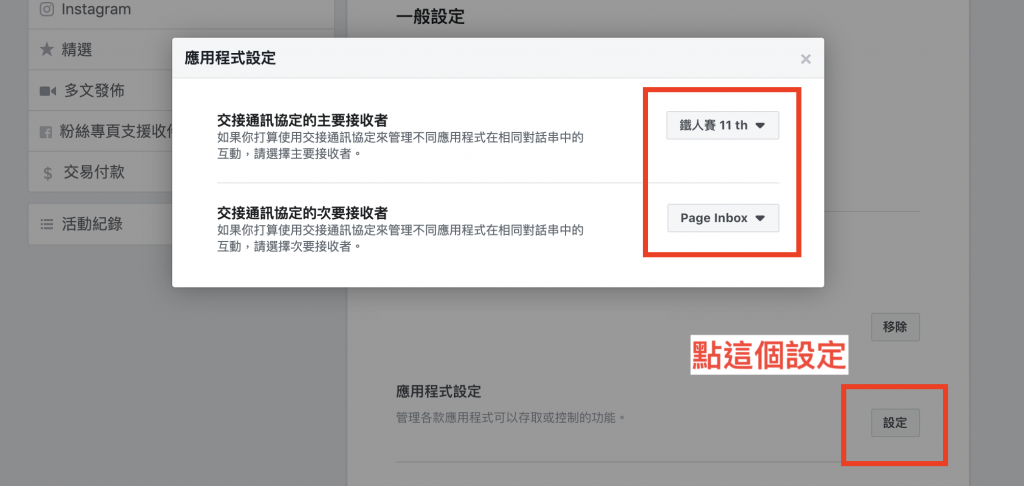
然後往下滑找到圖中的「設定」按鈕按下去,把 Primary Receiver 設定為你的 App,Secondary Receiver 設定為 Inbox:

這樣就是設定好囉!
Bottender 有提供了一系列方便使用 Handover Protocol 的 API,大部分都在 context 上面:
await context.passThreadControl(targetAppId); // 把控制權轉給其他 App
await context.passThreadControlToPageInbox(); // 把控制權轉給 Inbox
await context.takeThreadControl(); // 把控制權拿回來
await context.requestThreadControl(); // 請 Primary Receiver 把控制權給我
await context.isThreadOwner(); // 是不是現在擁有控制權,true 或 false
這樣乍看還不是很有感覺,直接來寫一段吧:
module.exports = async function App(context) {
if (context.event.text === '叫你們老闆出來') {
await context.passThreadControlToPageInbox(); // 把控制權轉給 Inbox
} else {
await context.sendText('Welcome to Bottender');
}
};
這樣就有辦法處理奧客了,當機器人收到「叫你們老闆出來」的時候,就會呼叫 context.passThreadControlToPageInbox 把球丟給 Inbox。
這時你可以透過你的粉絲頁 ID 直接知道你的 Inbox 的網址:
https://www.facebook.com/你的_粉絲頁_ID/inbox/

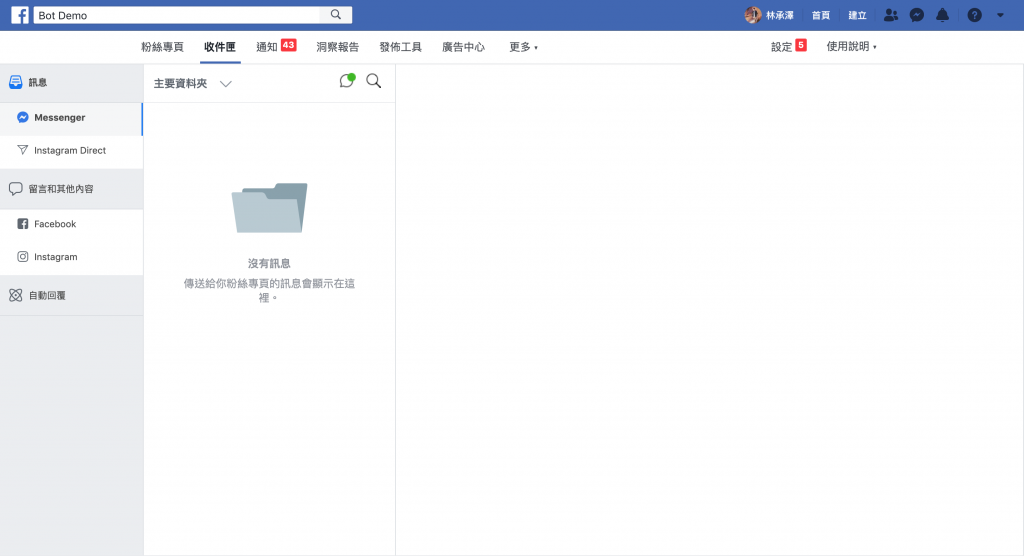
打開可能像這樣乾乾淨淨,什麼都沒有。不過沒關係,剛剛那段程式碼馬上要生效了!
直接很兇的示範一下:

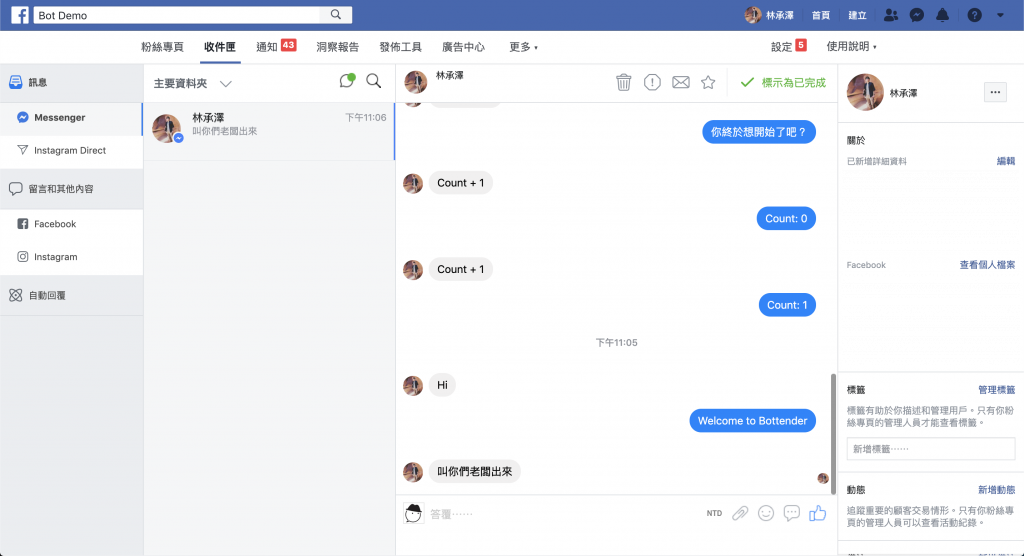
事已至此,訊息就會被送到 Inbox,這時老闆應該就會看到了:

老闆出來隨便應付一下,就可以點擊「標記為已完成」,這樣對話控制權就可以再回到 Primary Receiver 的機器人身上囉!
Messenger 系列就到這裡到一個段落啦,希望在讀者看過了這些範例後,能知道真實情境上能做得遠不止是這樣,就各自發揮囉。

請問有line的真人客服轉接方法嗎?
據我所知,目前 LINE 沒有提供公開的 API 或工具能做到這件事
我目前看到解決的方式大多是
回答好詳細喔!!!謝謝你喔