今天打算來示範一下怎麼從「Create Bottender App」建立一個支援雙平台 Messenger 跟 LINE 的機器人,然後實現把他們部署到上線環境。
部署有很多種做法,你可以部署到 Heroku、自己開 VM 或使用其他的雲端服務,從簡單到複雜都有。而這個主題我打算用 Heroku 來示範,因為它算是很常見而且使用上並不困難。
那就開始吧。
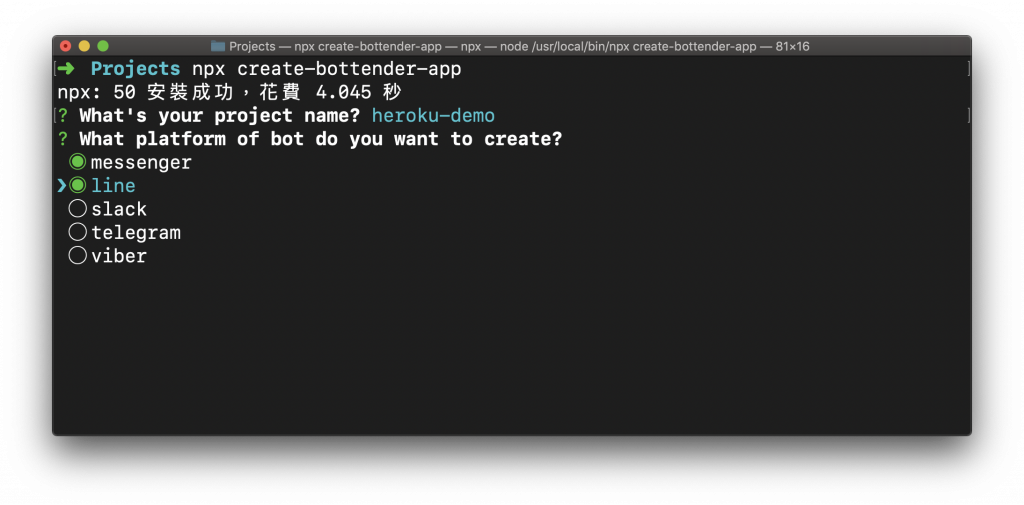
這個「Create Bottender App」的部分就不需要再講太多了吧,這已經是我這個系列第「N」次這樣建立一個新 Bottender App 了,記得要選 Messenger 跟 LINE:

接下來我們要來 Heroku 登入(沒有帳號的話要註冊一個):

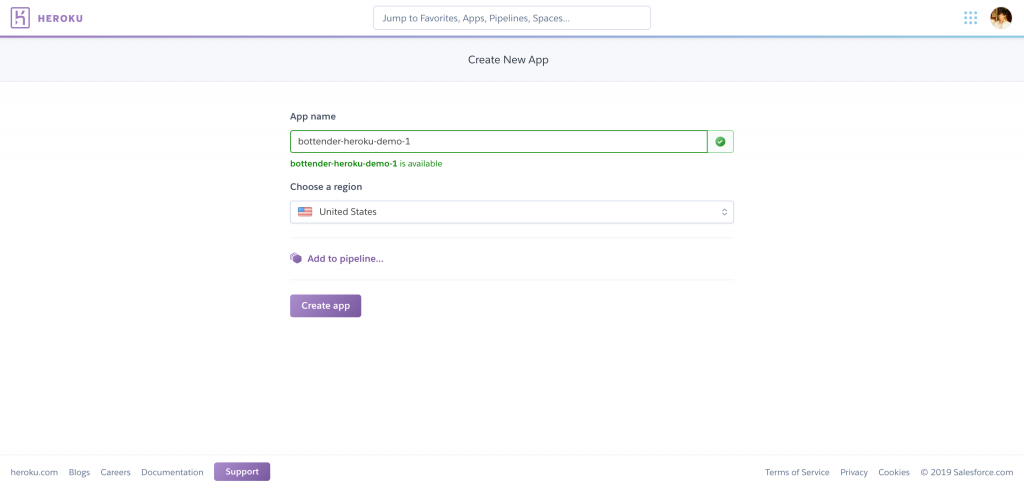
開一個新的 App:

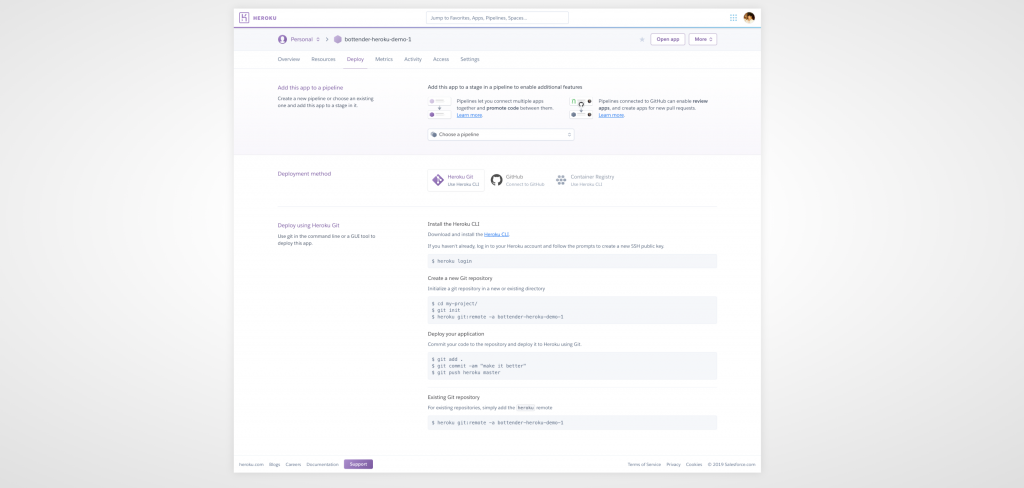
開完會看到這個畫面:

接下來我們先把最麻煩的環境變數搞定吧。
還記得我們之前都是怎麼設定 Messenger 跟 LINE 的嗎?你必須從後台把相關的資訊找出來並填好 .env 的這些值:
MESSENGER_PAGE_ID=
MESSENGER_ACCESS_TOKEN=
MESSENGER_APP_ID=
MESSENGER_APP_SECRET=
MESSENGER_VERIFY_TOKEN=
LINE_ACCESS_TOKEN=
LINE_CHANNEL_SECRET=
如果忘記了記得去看「把前幾天的聊天機器人都搬上 Messenger」、「帶著聊天機器人來到 LINE」這兩篇文章。
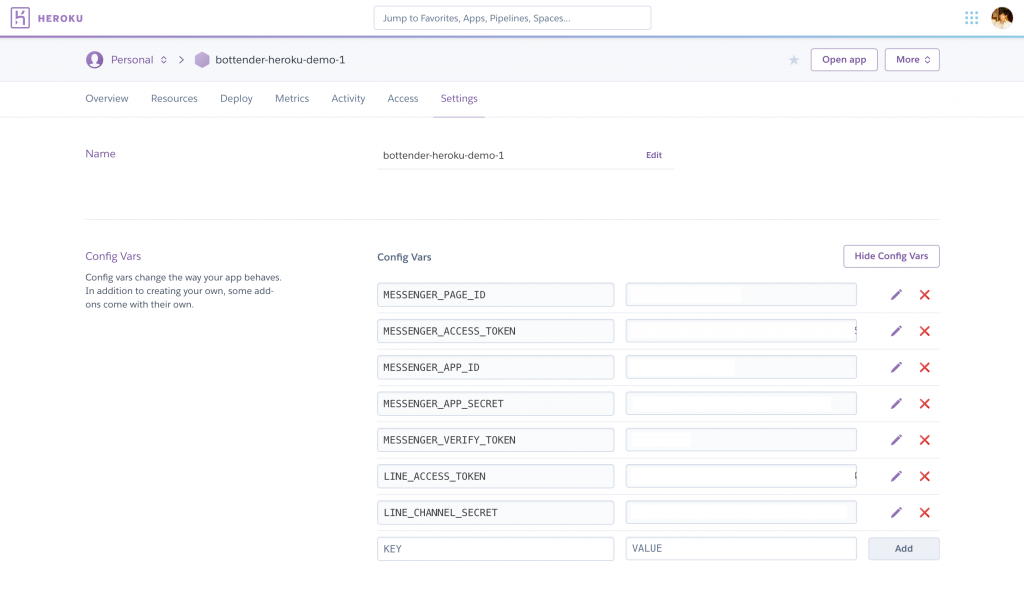
一般時候我們在本地端是使用 .env 來開發,在 Heroku 上則是要把這些環境變數填到後台。切換到「Setting」的 Tab,然後把上面 .env 的東西抄過去:

到這邊就算是暫時搞定環境變數囉。
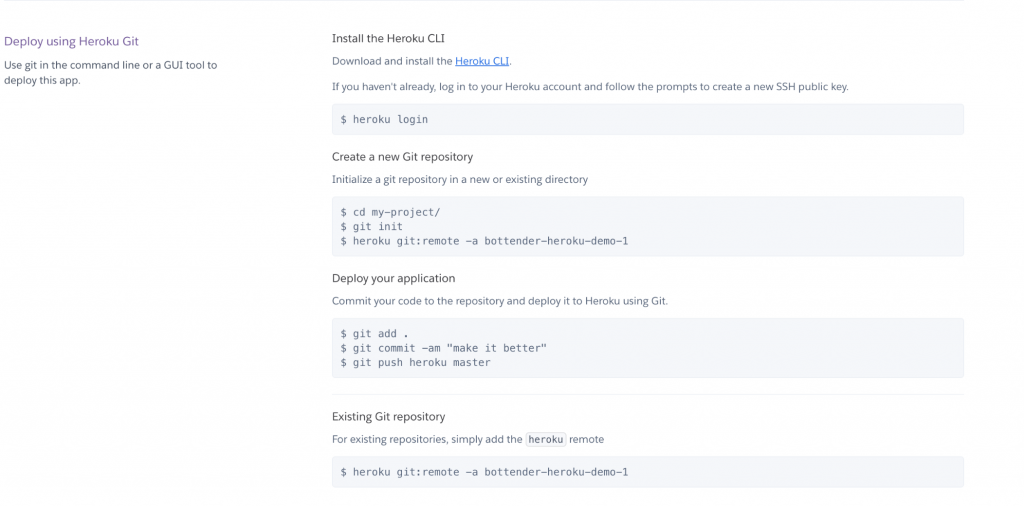
接下來終於要開始部署流程了!其實它 Dashboard 寫得還蠻清楚的,可以直接照著做:

(注意:要先在你的電腦上下載Heroku CLI)
如果你的資料夾還沒有使用 Git,要先有一個 Commit:
git init
git add .
git commit -am "first commit"
然後登入 Heroku,新增 Heroku 的 Git Remote,接著把 master branch 推到 heroku 去:
heroku login
heroku git:remote -a bottender-heroku-demo-1
git push heroku master

最後記得要按照「把前幾天的聊天機器人都搬上 Messenger」、「帶著聊天機器人來到 LINE」這兩篇文裡面的最後步驟把 Messenger 跟 LINE 的 Webhook 給換成:
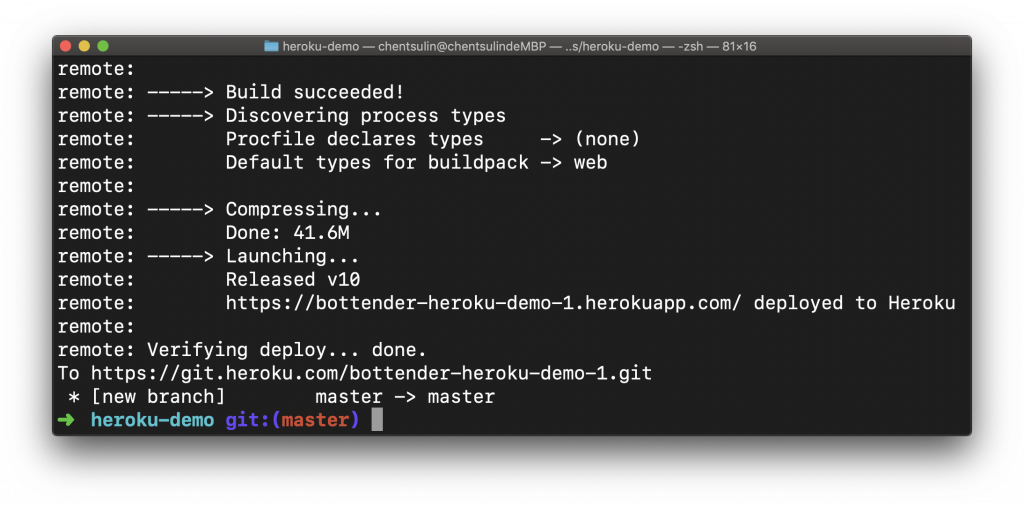
https://bottender-heroku-demo-1.herokuapp.com/webhooks/messenger
https://bottender-heroku-demo-1.herokuapp.com/webhooks/line
就搞定啦!
部署從來都不是一件簡單的事情,尤其時許多要填的環境變數跟要改的 Webhook 讓事情變得更複雜,但希望不熟悉這個環節的讀者讀到這邊也能漸漸的把東西推上線,讓更多人都能夠使用到。

請問一下
為什麼推上去
會出現這樣的結果?
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'https://git.heroku.com/heroku-ted.git'
要確定一下你 push 的 Heroku git remote 是正確的喔,看起來像是權限問題:
https://stackoverflow.com/questions/7986139/git-error-when-trying-to-push-pre-receive-hook-declined
請問要怎麼架在自己的https server呢?
line的webhook必須要架在https上才行
範例教學裡面的都只是http而已
試了網路上好多方法都失敗