
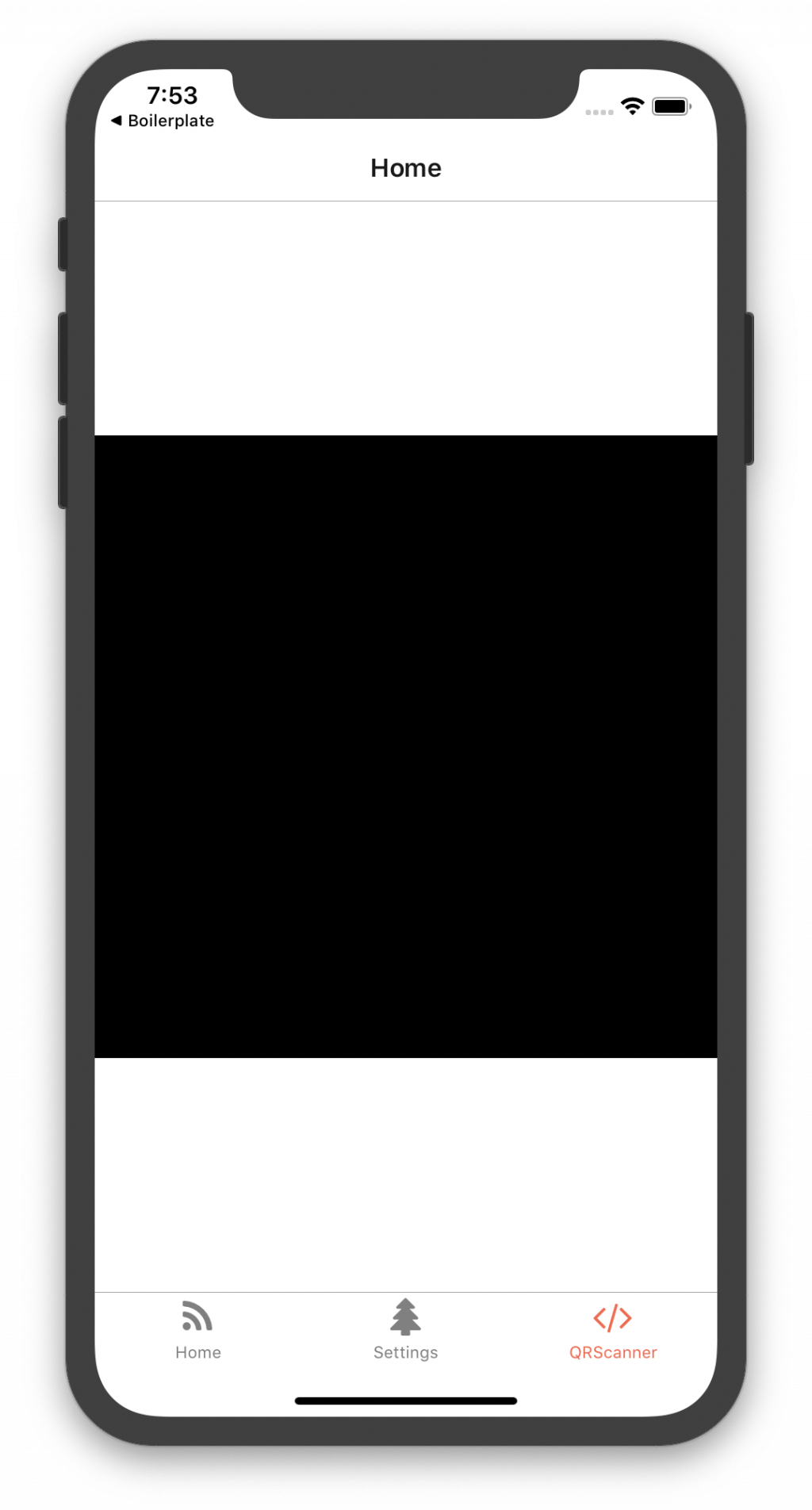
為了達成上圖效果,我們需要建立./app/QRScanner.js 改動./apps/router.js
# 010 QRScanner.js
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
TouchableOpacity,
Alert,
} from 'react-native';
import QRCodeScanner from 'react-native-qrcode-scanner';
let data = null;
const data_Context = React.createContext(data);
export { data_Context }
export default class Scanner extends Component {
constructor(props) {
super(props);
this.state = {
userToken: "A",
camera: false,
A: false,
camera_state: true,
myName: null
};
}
componentDidMount() {
///生命週期 component 載入前執行
}
componentWillReceiveProps(nextProps) {
this.setState({
camera: nextProps.camera,
});
}
onSuccess = async (e) => {
data = e.data;
Alert.alert(data);
}
render() {
return (
<View style={styles.container}>
<QRCodeScanner
onRead={this.onSuccess}
topContent={null}
reactivate={this.state.camera_state}
//reactivate={false}
/////////切換頁面時要關閉/開啟
reactivateTimeout={1500}
bottomContent={
<TouchableOpacity style={styles.buttonTouchable} onPress={() => {
this.setState({ camera_state: !this.state.camera_state })
this.testForceFun.bind(this)
}} >
<Text style={styles.buttonText}>{this.state.camera_state}</Text>
</TouchableOpacity>
}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
}, centerText: {
flex: 1,
fontSize: 18,
padding: 32,
color: '#777',
},
textBold: {
fontWeight: '500',
color: '#000',
},
buttonText: {
fontSize: 21,
color: 'rgb(0,122,255)',
},
buttonTouchable: {
padding: 16,
},
});
# 010 router.js
import {
StyleSheet,
···
Button,
} from 'react-native';
+++ import QRScanner from './QRScanner';
///引入我們剛剛建立的檔案中的QRScanner
const TabNavigator = createBottomTabNavigator(
{
Home: HomeScreen,
Settings: SettingsScreen,
+++ QRScanner:QRScanner,
///TabBottom:QRScanner 指派到 我們引入的QRScanner
},
{
defaultNavigationOptions: ({ navigation }) => ({
tabBarIcon: ({ focused, horizontal, tintColor }) => {
const { routeName } = navigation.state;
let iconName;
//有時我們想在某些Tab上添加icons。
if (routeName === 'Home') {
// iconName = `ios-information-circle${focused ? '' : '-outline'}`;
iconName = `feed`;
}
···
+++ else if (routeName === 'QRScanner') {
+++ // iconName = `ios-options`;
+++ iconName = `code`
+++ }
