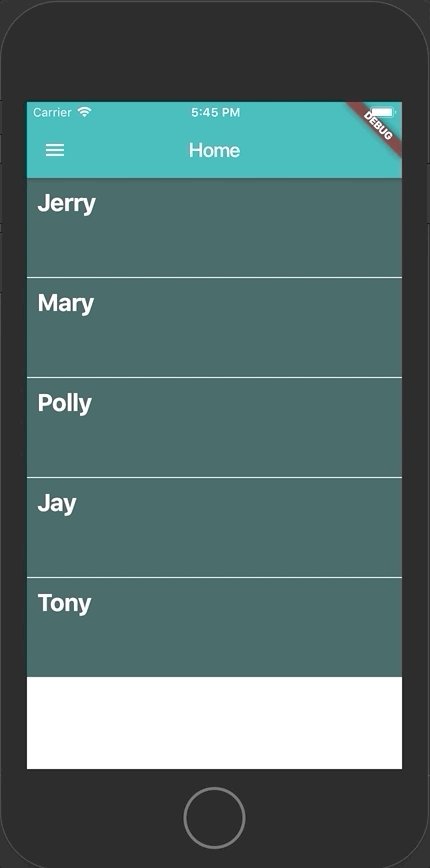
不管是網頁或是App都需要Menu做導覽,今天我們就要來為App添加選單Menu,會使用Drawer Widget。
建立一個帶有drawer的Scaffold
Scaffold(
drawer: Drawer(...)
);
Scaffold 屬於 Widget 的一種,它遵循Material Design設計守則。提供一套符合 Material Design的App視覺元件,例如: Drawer、AppBar、bottomNavigationBar、SnackBar 等
在Drawer()裡面添加內容,我們用ListView來添加像列表一樣的選單內容。
drawer: Drawer(
child: ListView(
children: <Widget>[
DrawerHeader(
child: Text('Menu'),
decoration: BoxDecoration(...), //menu設計
),
ListTile(
title: Text('Item 1'),
onTap: () {
//點擊後做什麼事
//切換頁面
//收合drawer
},
),
],
),
),
ListView是可以滾動的Widget,當內容超過視窗大小時,使用者可以往上滑看到更多內容。
添加點擊選單選項會收合Drawer,直接加到onTap裡
Navigator.pop(context);
不知道大家還有沒有印象,昨天做的換頁方式是用Navigator.push(),是用推入的效果切換畫面。今天的pop則是直接換沒有進場動畫。
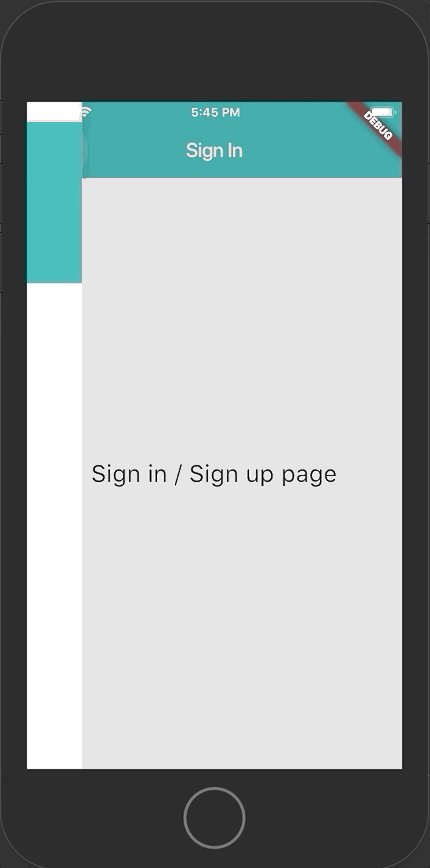
但是這樣跟我們想像的Menu功能不一樣,點了並不會換另一頁,所以要添加Route
initialRoute: '/', //設定初始頁面為首頁
routes: {
'/': (context) => MyHomePage(), //斜線代表首頁,設首頁為某自訂Widget
'/sign': (context) => SignInPage(), //設定Sign in page
},
設好之後將Step3的pop()換成可以指定路徑的PushNamed()或popAndPushNamed()
Navigator.PushNamed(context, '/Sign'); //無效果直接pop換頁
Navigator.popAndPushNamed(context, '/Sign'); //換頁推入效果

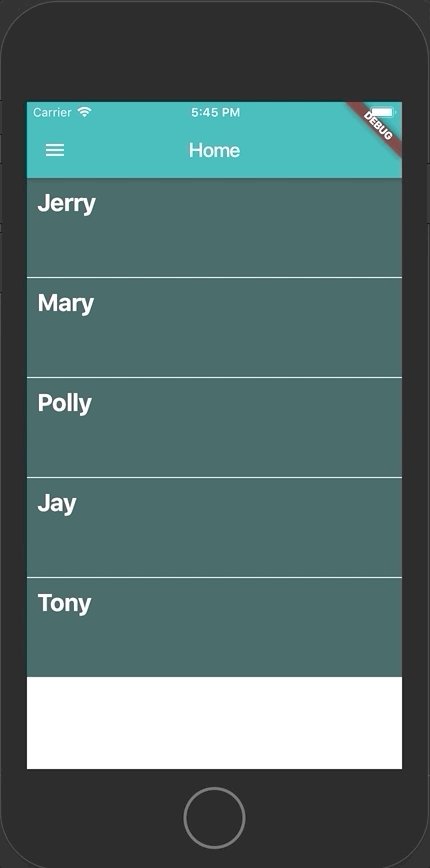
這樣就完成了~~
因為三個頁面都有共用選單,所以最後我把Drawer抽出來,完整code可以到GitHub上看~

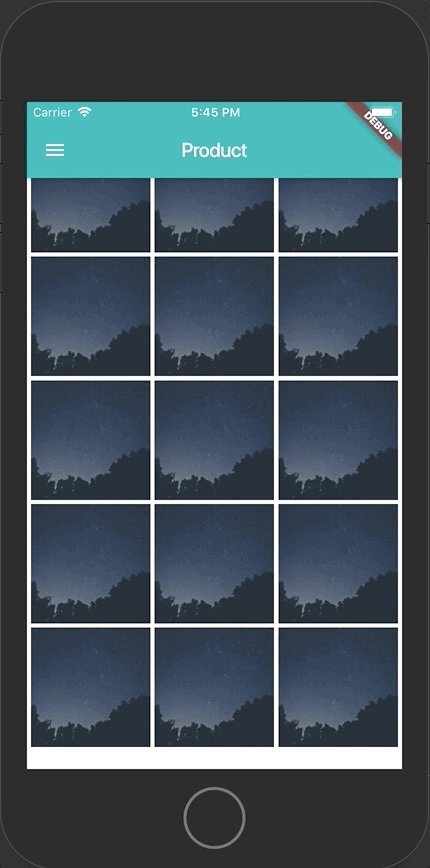
請問_buildGrid 為什麼不像是 Friends 使用class來定義呢?
是另一種方法是嗎?謝謝?
Hi~imakou
我會把Friends定義為Class的原因,主要是想練習看看這種做法,一樣的樣式寫一次就好,如果有資料內容不一樣,但是樣式一樣的話,就可以這麼做。_buildGrid當然也可以定義成Class~只是我沒有做而已
要不要定義Class可以視個人需求調整~