前面教你如何穿衣服,lektor-theme-nix設定中有提到如何在lektor-theme-nix主題中使用Disqus功能,本篇將帶你在Lektor網頁中的任何地方使用Disqus!
shortname需要到DISQUS中建立專屬資訊,這樣才能將訊息統一管理到你的帳號中。首先在DISQUS註冊(如果還沒有帳號的話)並登入,然後按下GET STARTED進入設定。

選擇下面的選項I want to install Disqus on my site:

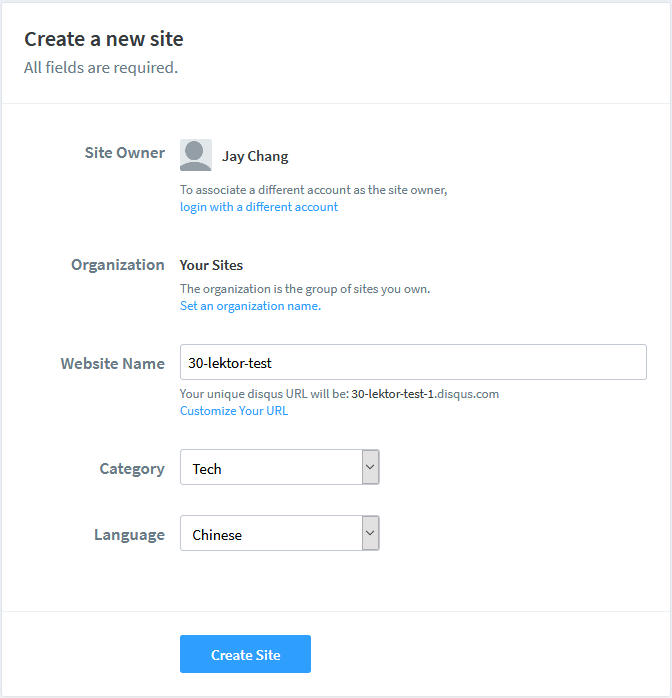
設定基本資訊。其中Website Name為唯一的網址,也會是等一下要設定shortname使用的文字。因為下面的圖是我在建立30-lektor-test之後重新拍的,disqus找到已經有建立一樣的名稱,就會自動幫你加上編號,所以會看到他給我的會是30-lektor-test-1。按下Create Site就會進入下一個畫面。

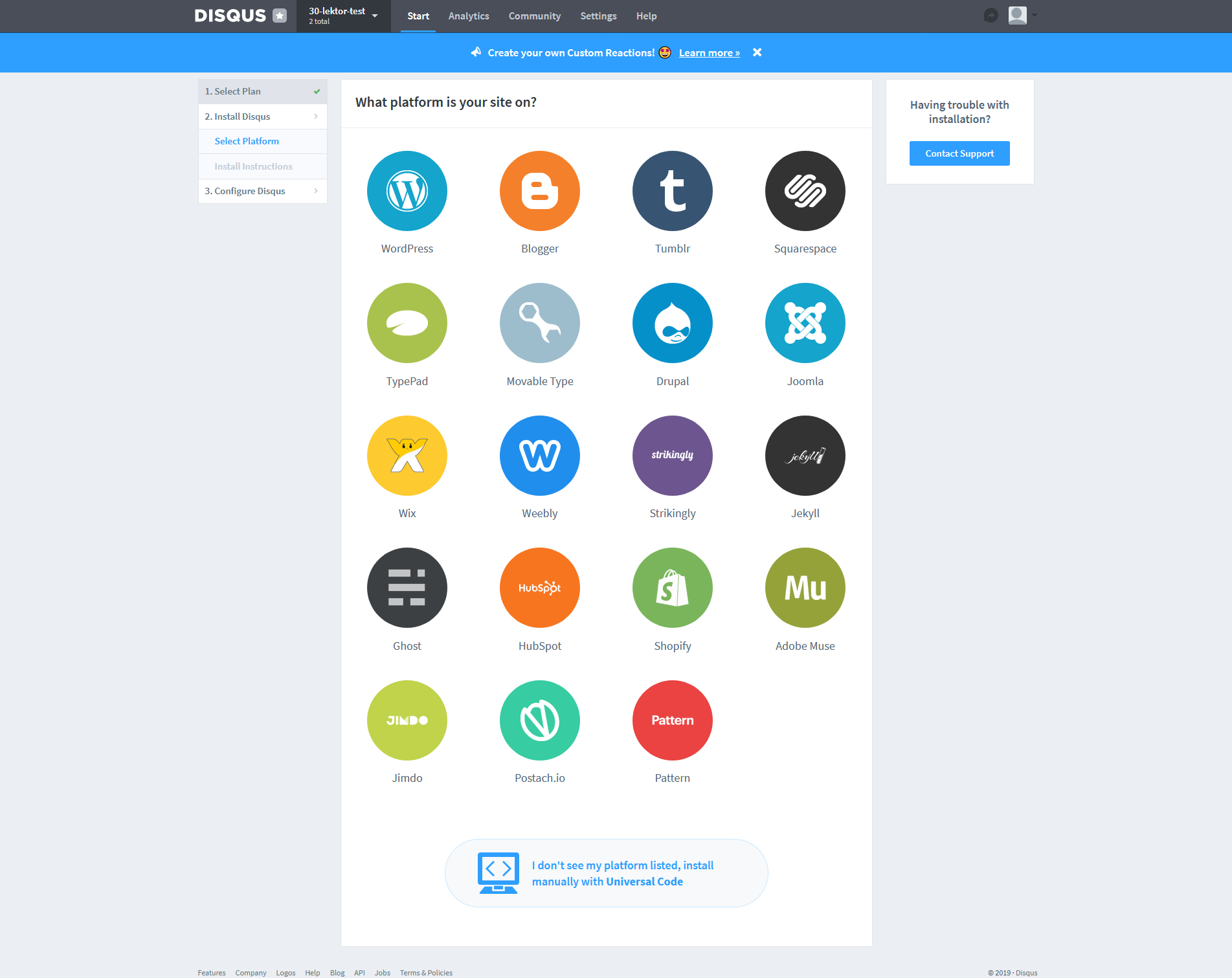
這個畫面要你選擇Disqus安裝的地方,因為Lektor不在選項中,因此選最下面的I don't see my platform listed, install manually with Universal Code。

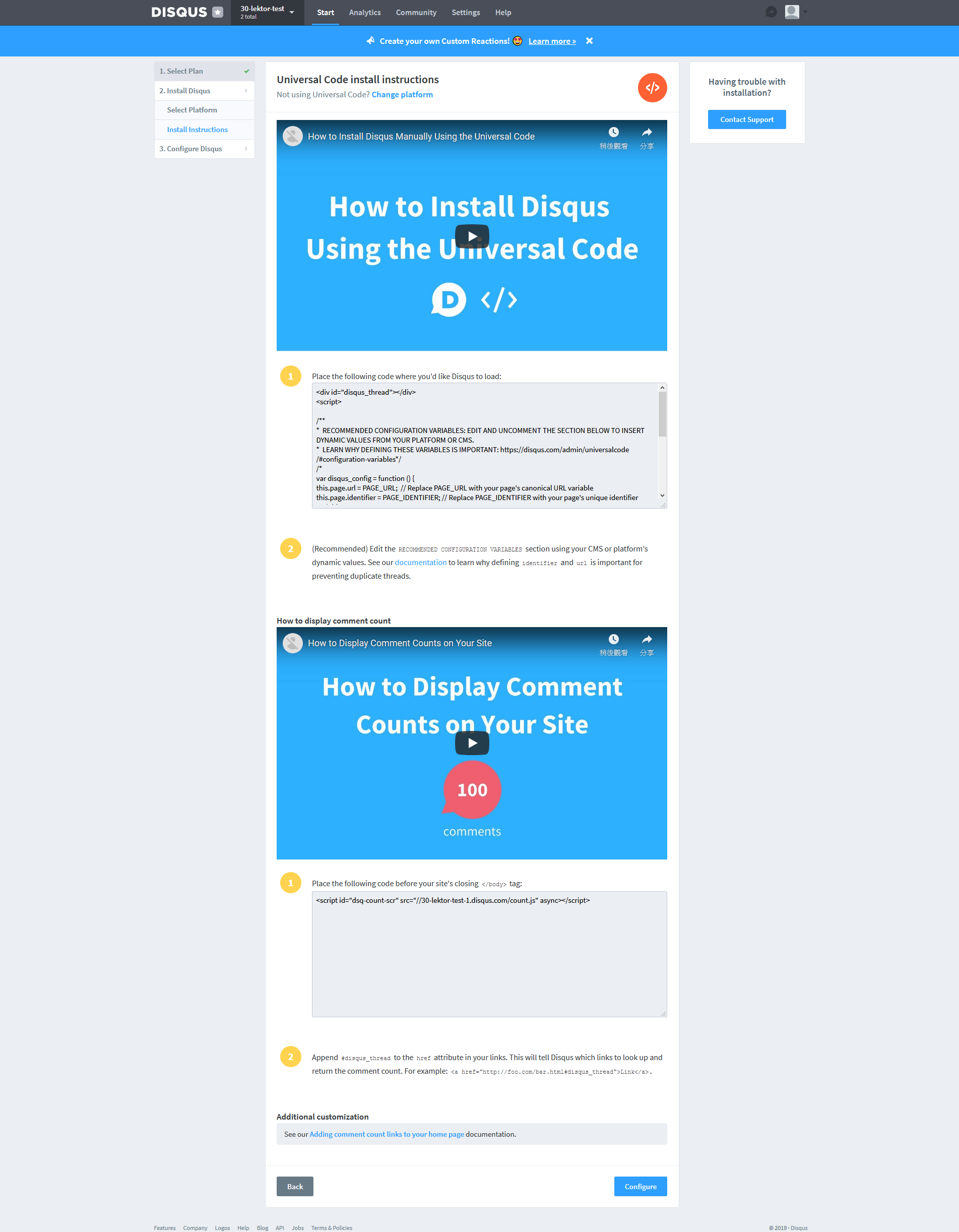
再來會進入教學,但這個教學在lektor中不需要,所以直接拉到最下方,點Configure。

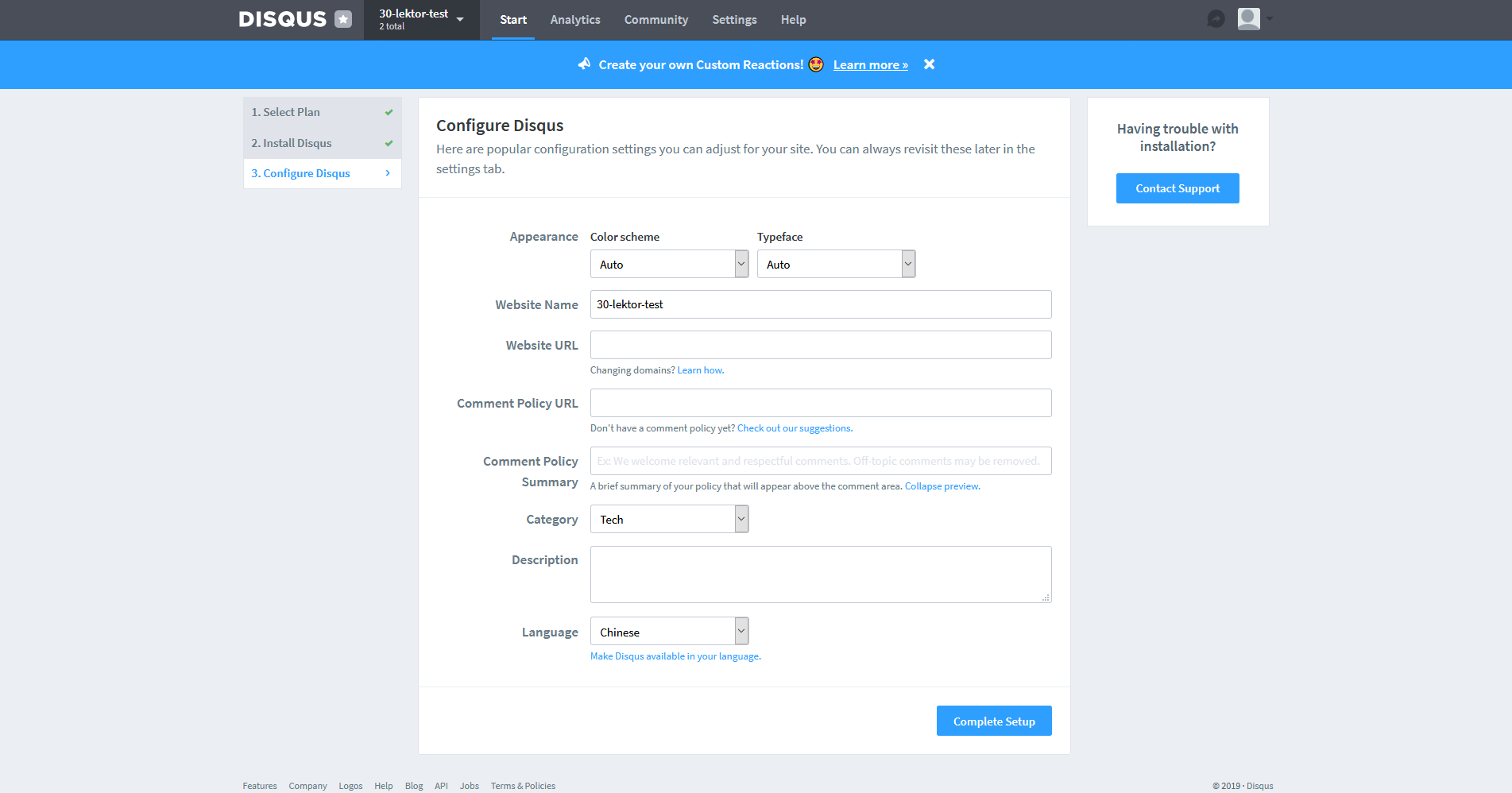
可以自行設定其他資訊,若沒有的話就按Complete Setup。

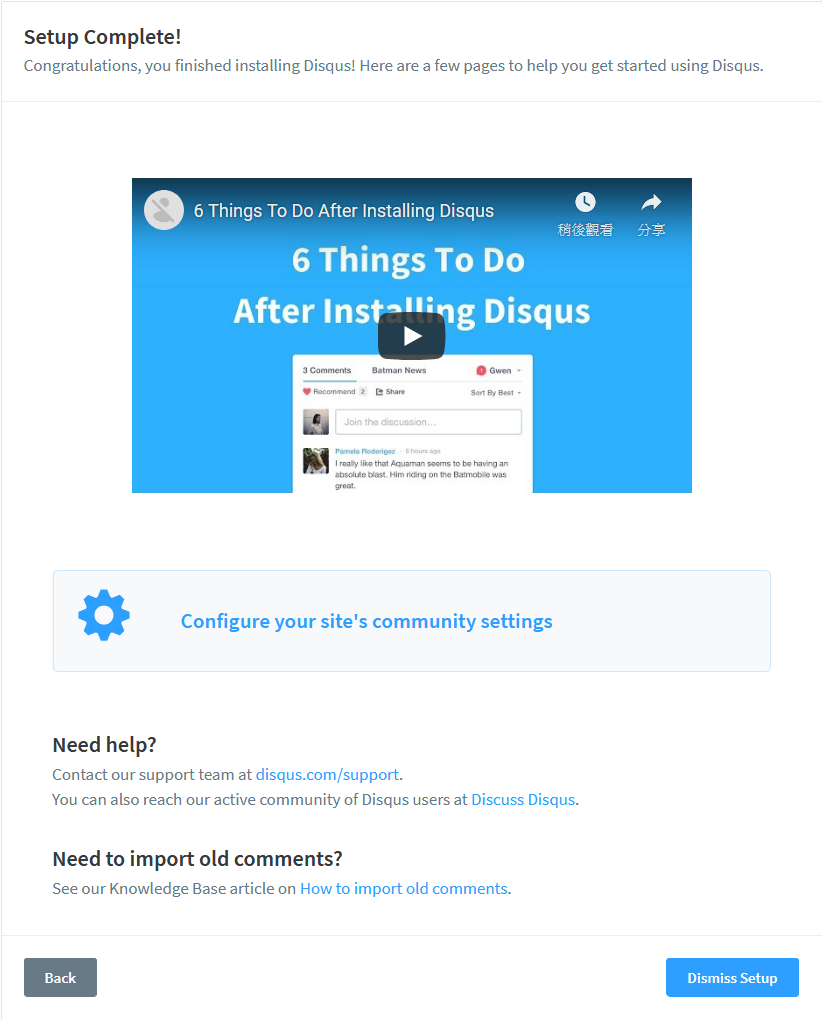
然後按下中間的Configure your site's community settings。

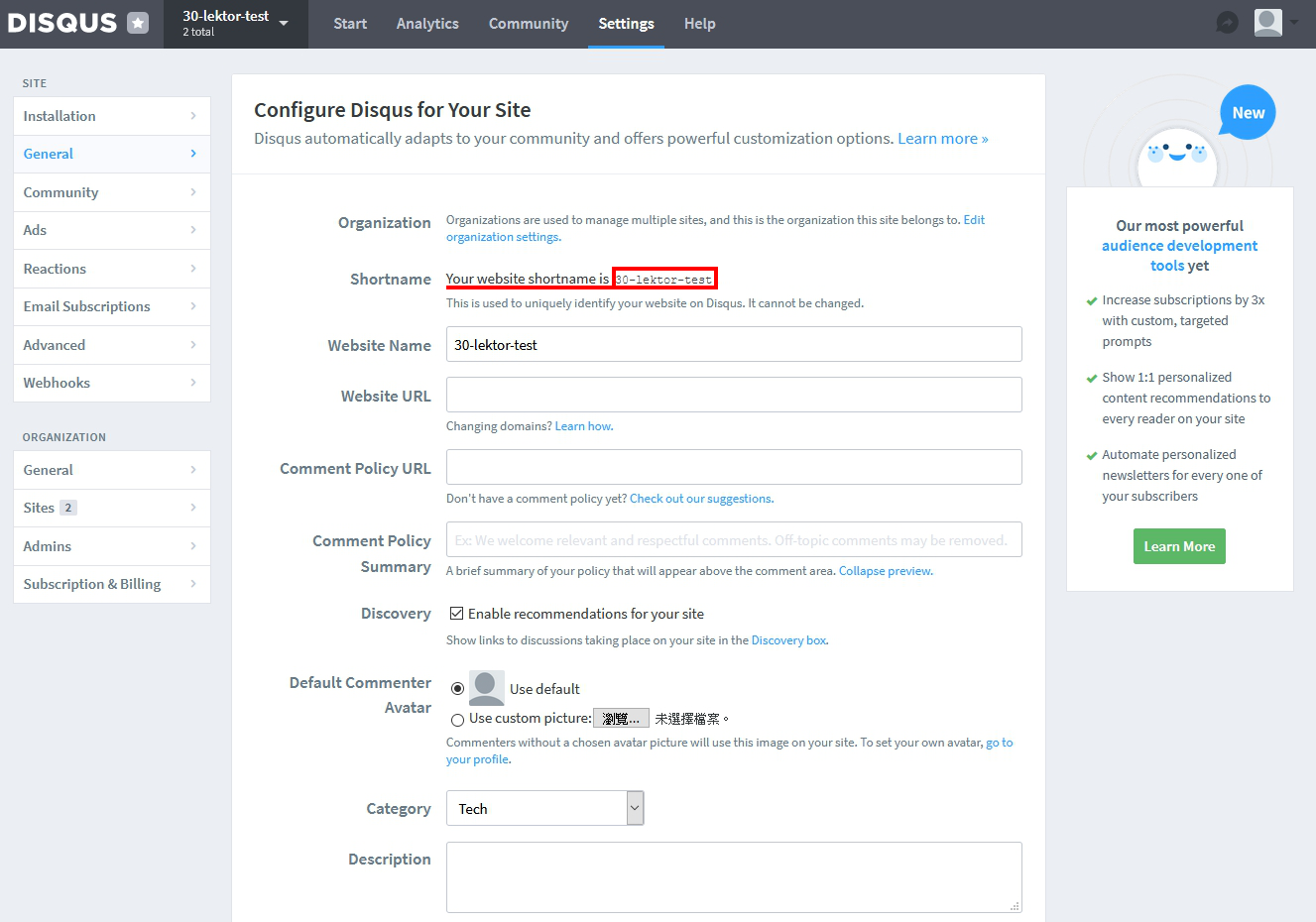
此時就會看到你的shortname,把他複製下來吧!!

安裝方法跟前面文章提到的一樣,使用指令安裝:
$ lektor plugins add lektor-disqus-comments
接下來在專案中新增config資料夾,並在資料夾中建立disqus-comments.ini,檔案中設定shortname,我這邊設定他為30-lektor-test:
shortname = 30-lektor-test
只要在網頁的任何地方加入以下程式碼,讓Lektor知道你要在這裡使用render_disqus_comments函式:
<div class="comments">{{ render_disqus_comments() }}</div>
下面是我在blog-post中,文章下方加入disqus功能:
blog-post.html
{% extends "layout.html" %}
{% from "macros/blog.html" import render_blog_post %}
{% block title %}{{ this.title }}{% endblock %}
{% block body %}
{{ render_blog_post(this) }}
<div class="comments">{{ render_disqus_comments() }}</div>
{% endblock %}
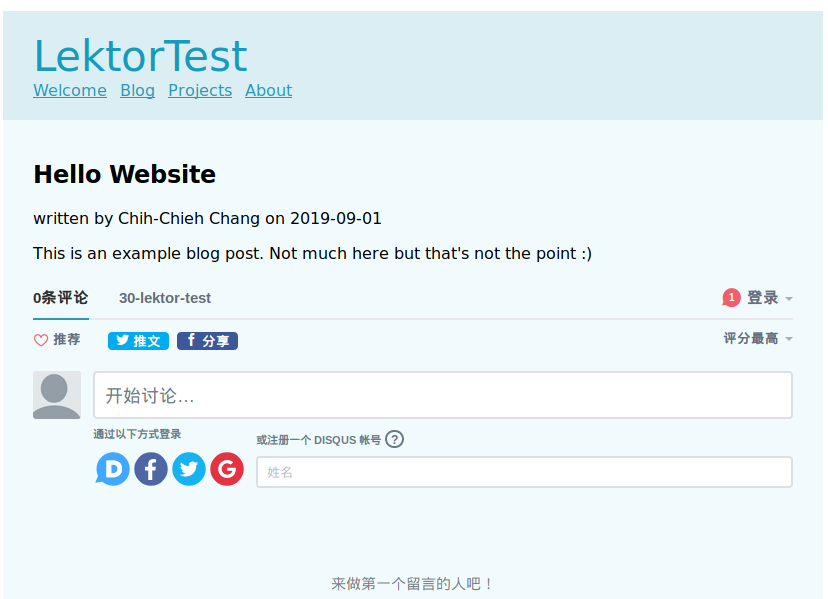
此時進入blog的first-post就會看到下方出現disqus功能。

CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
