昨天介紹了Segue的跳轉畫面,但所有跳轉畫面都用Segue的話就會非常難以管理,所以今天就來介紹NavigationController的頁面跳轉。
NavigatonController類似於container,可用來放置及疊放數個頁面,
畫面上方會出現NavigationBar的欄位,可以用來放置畫面的標題以及欄位
我們延續昨天的進度繼續進行,首先在Storyboard中點選第一頁,
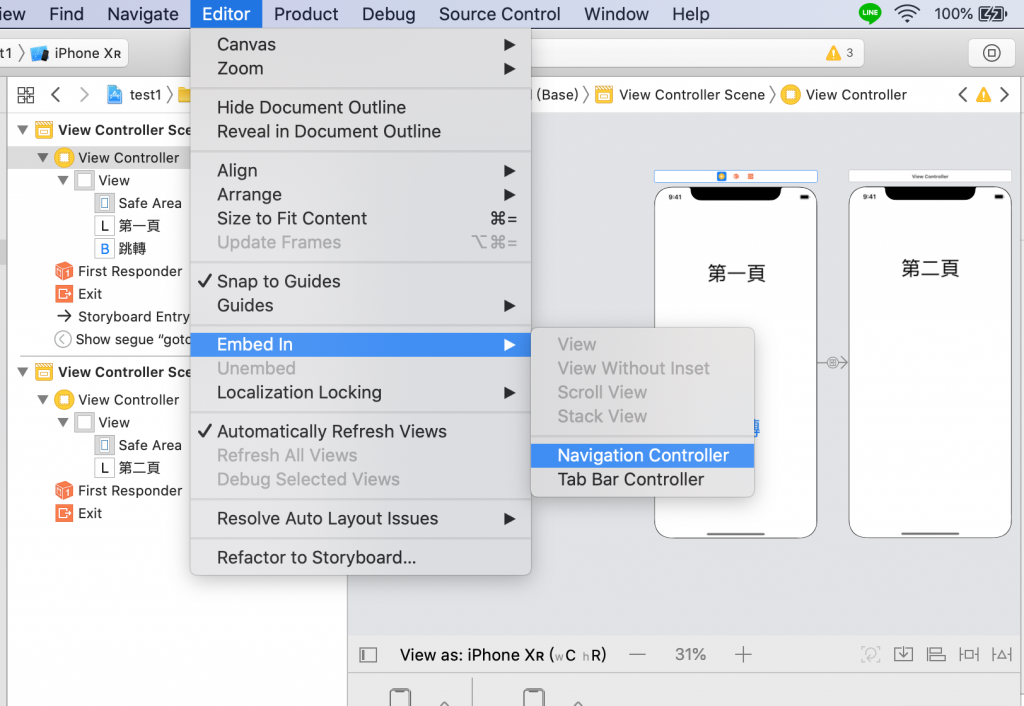
點選上方工具列Editor -> Embed In -> NavigationController
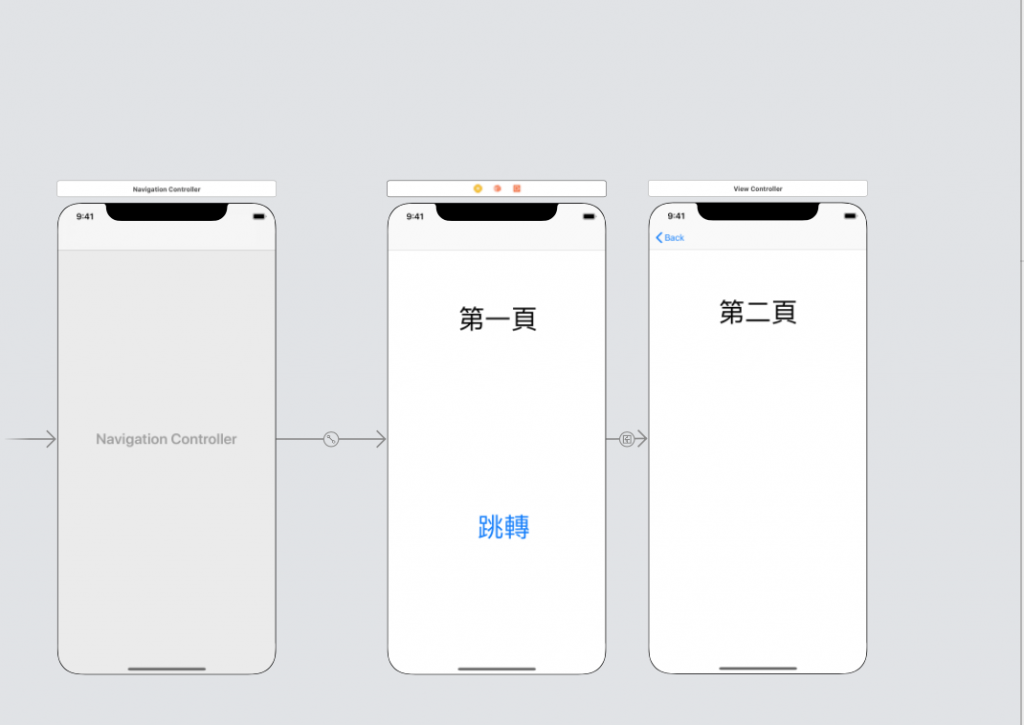
接著第一頁的左邊會出現NavigationController的頁面,以及每個畫面上方會出現一行導覽頁
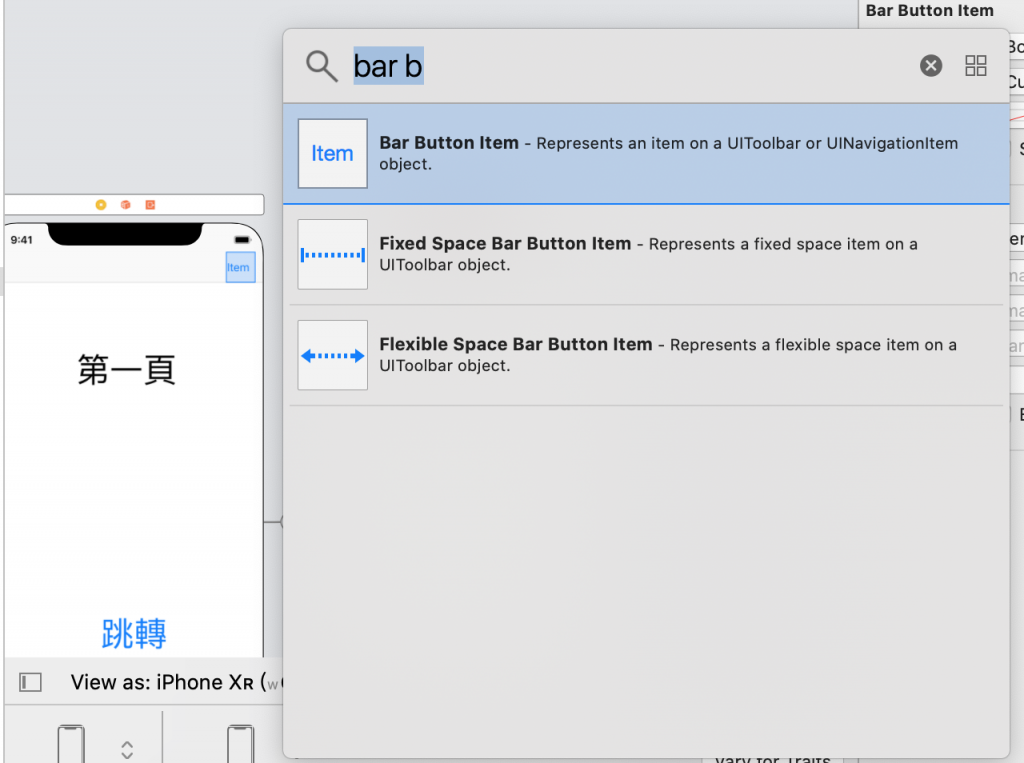
將Bar Button Item元件放到第一頁上方的導覽頁的右方
接下來的步驟和昨天的其實大同小異,將此btn連動到ViewControlle做action的動作
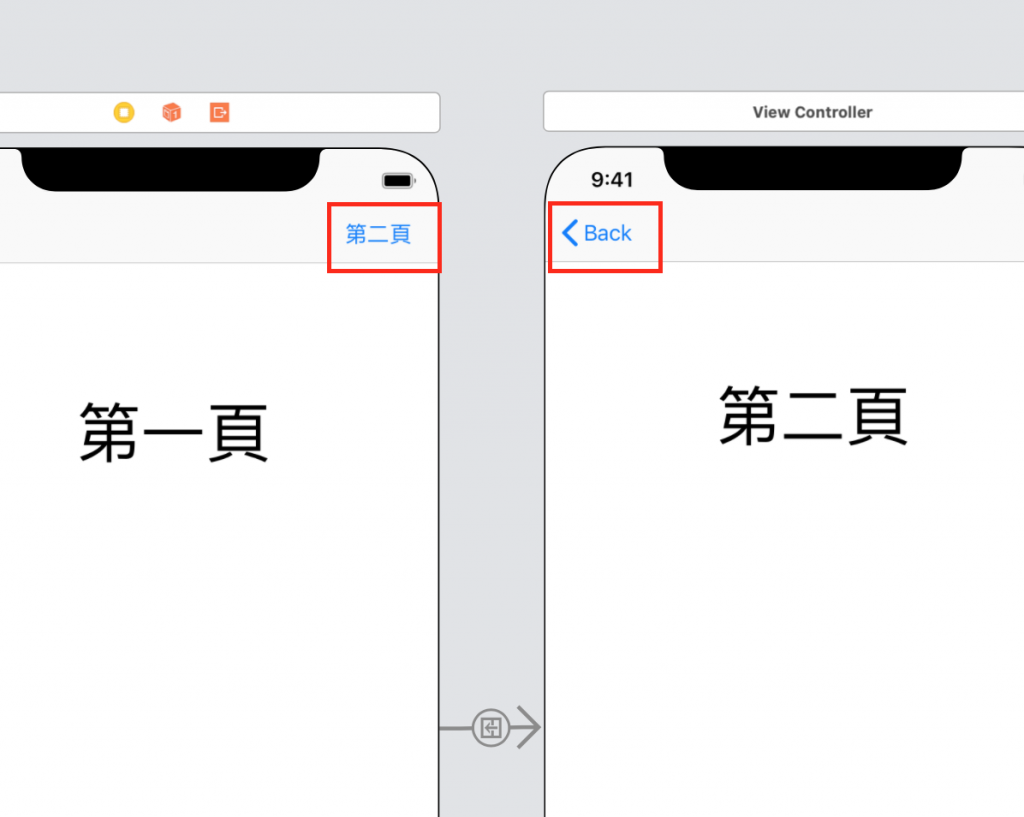
同樣可以用segue的路徑作切換,不同於原本的是我們在切到第二個頁面後看到左上角有個back的按鈕做返回
這是navigationcontroller原生的,如果不需要返回鍵可以在右邊的功能列將其關閉
NavigationController主要使用這兩顆按鈕做畫面的跳轉
