接下來幾天要來介紹,這系列打算提到的第二也是最後一個平台 - LINE。對 LINE 很熟悉的朋友可以直接跳過,至於是第一次使用 LINE Messaging API 的讀者請有耐心的一步步跟著圖片操作。
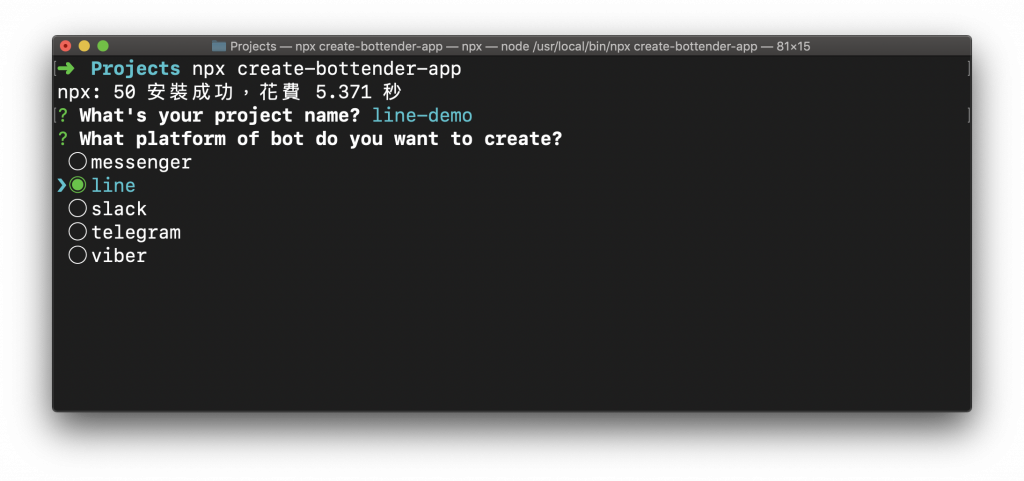
首先我們要用昨天介紹的「Create Bottender App」建立一個 LINE 的專案,記得 platform 要選擇 line:

建立完專案後,我們來看一下 .env 檔跟 LINE 相關的部分有這兩個:
// .env
LINE_ACCESS_TOKEN=
LINE_CHANNEL_SECRET=
所以接下來的目標,就是要建立 LINE Channel 並找到「Access Token」跟「Channel Secret」。
要建立 LINE Channel,首先我們要先來到 https://developers.line.biz/zh-hant/,來「Log in」登入 LINE 帳號:

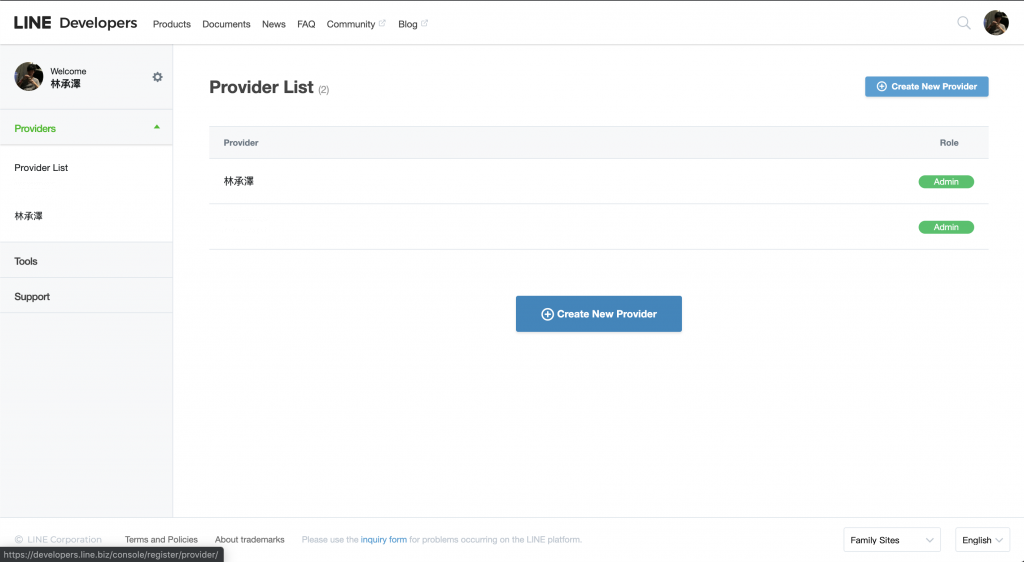
登入後,選擇自己名字當作 Provider 或是建立一個新的 Provider 都可以:

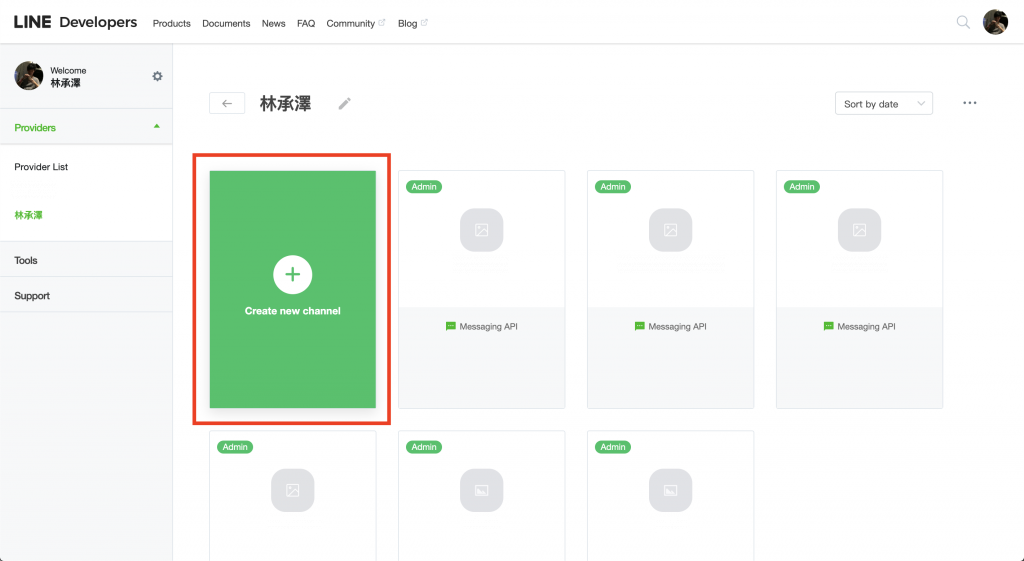
接著進來 Provider 頁面後,點選「Create New Channel」來建立新的 Channel:

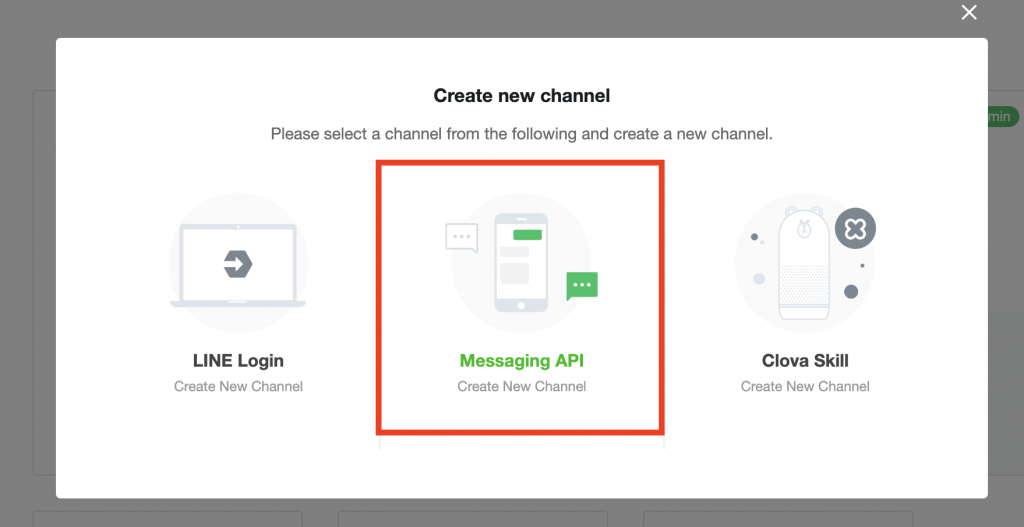
因為我們要與用 Messaging API,所以選擇「Messaging API Create New Channel」:

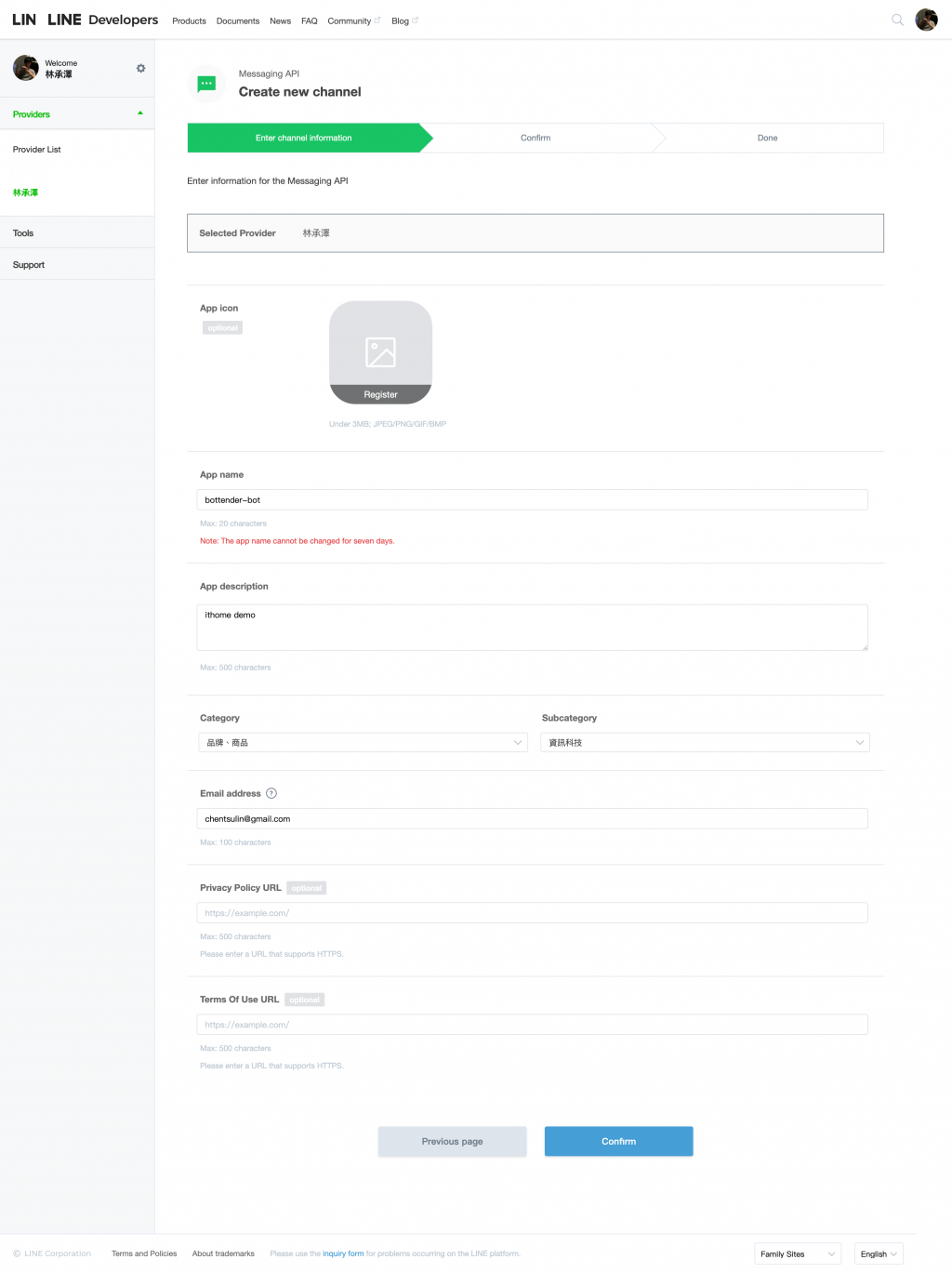
接下來會進到 Channel 基本資料填寫頁,把必填的欄位都填妥後按「Confirm」按鈕送出:

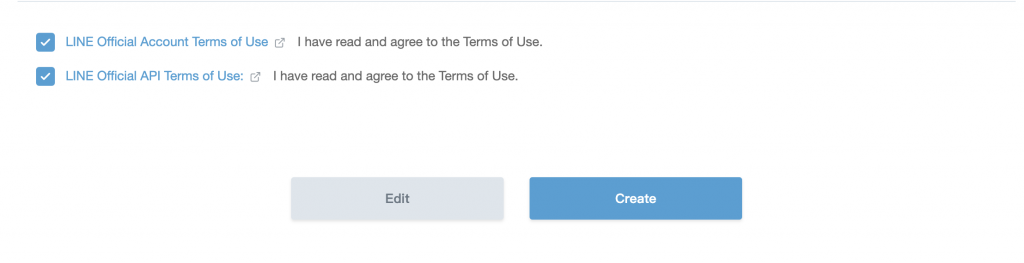
按完後,還有幾個同意條款的小步驟:

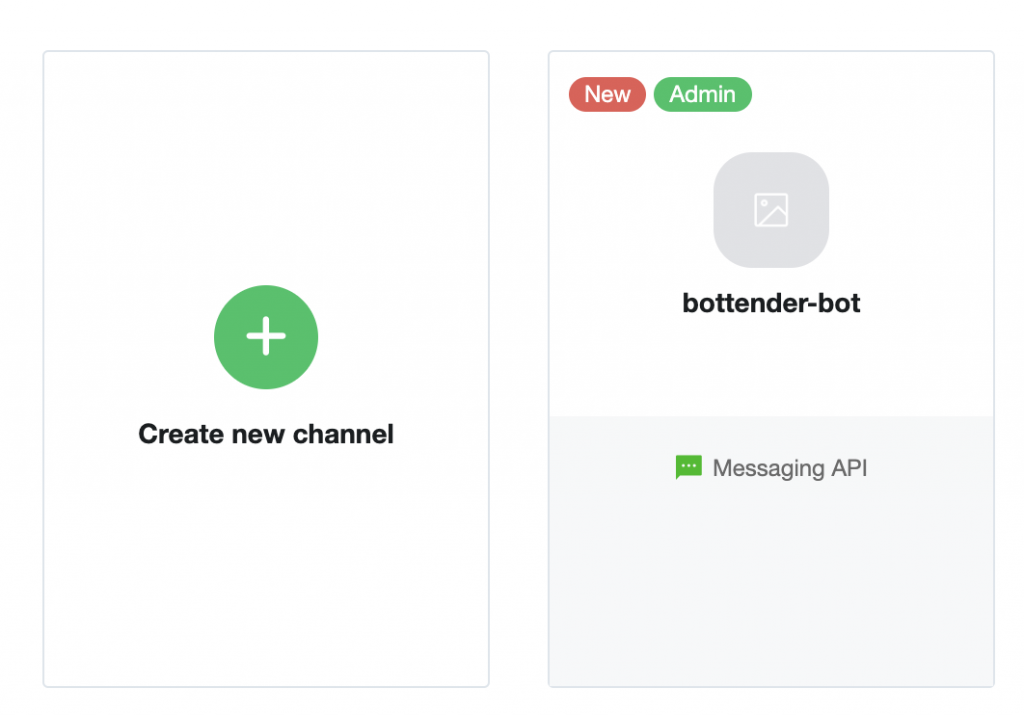
這樣就多一個剛開好的新 Channel 囉:

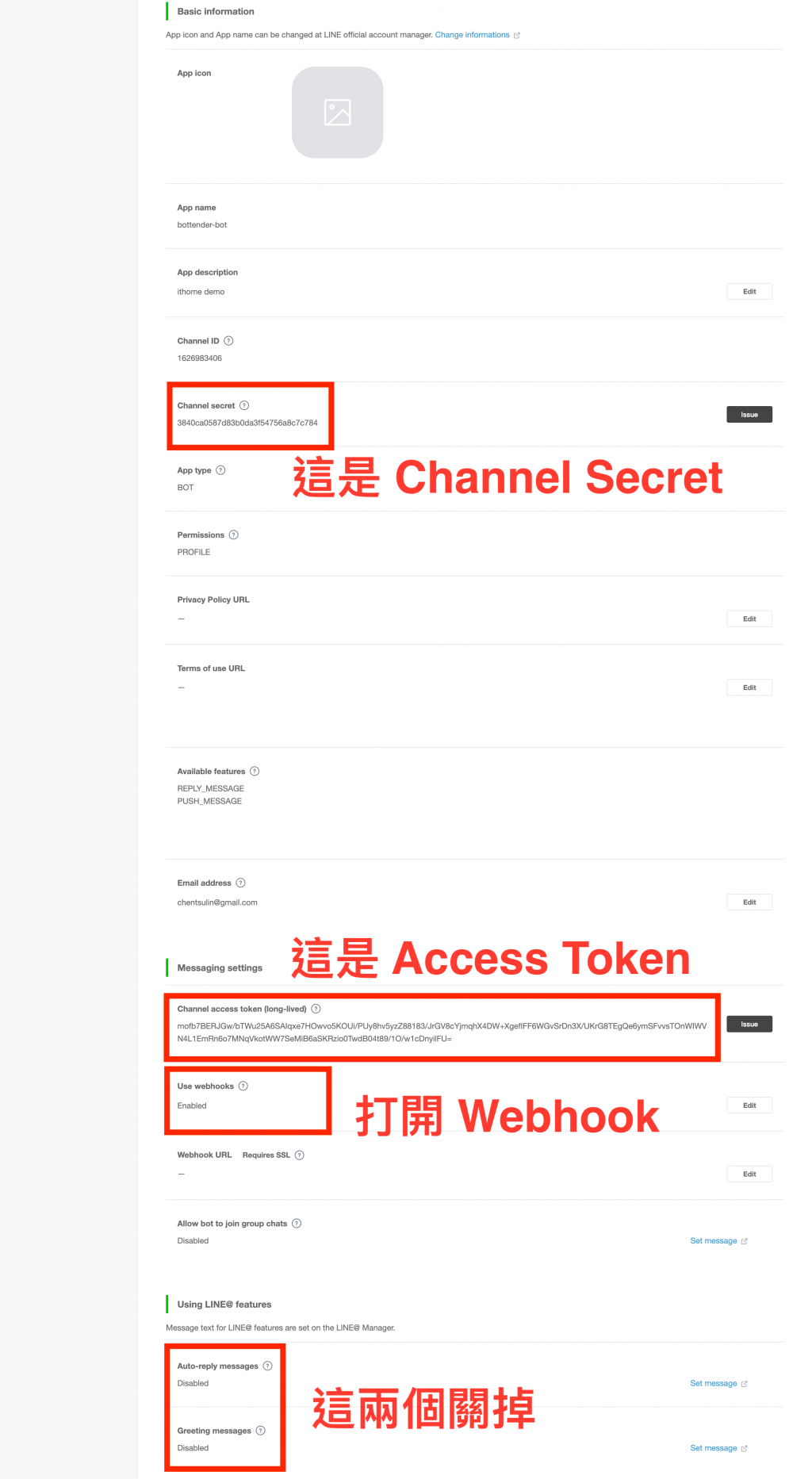
接下來就來到這個最複雜的流程,這個畫面除了有我們最重要的「Access Token」跟「Channel Secret」要複製到 .env 以外,還有多需要注意的地方,可以看我紅色圈起來的部分就是要修改的部分:

(這張圖中的「Access Token」跟「Channel Secret」都已經被我註銷了,所以露出來沒關係)
點擊有些開關會來到下面這一個畫面:

這個畫面重點要調的部分:
我們打算完全用程式來控制,所以 LINE 的自動回話相關的功能全部關掉。
圖中的「Access Token」跟「Channel Secret」複製到 .env 會長這樣:
// .env
LINE_ACCESS_TOKEN=mofb7BERJGw/bTWu25A6SAIqxe7HOwvo5KOUi/PUy8hv5yzZ88183/JrGV8cYjmqhX4DW+XgefIFF6WGvSrDn3X/UKrG8TEgQe6ymSFvvsTOnWIWVN4L1EmRn6o7MNqVkotWW7SeMiB6aSKRzio0TwdB04t89/1O/w1cDnyilFU=
LINE_CHANNEL_SECRET=3840ca0587d83b0da3f54756a8c7c784
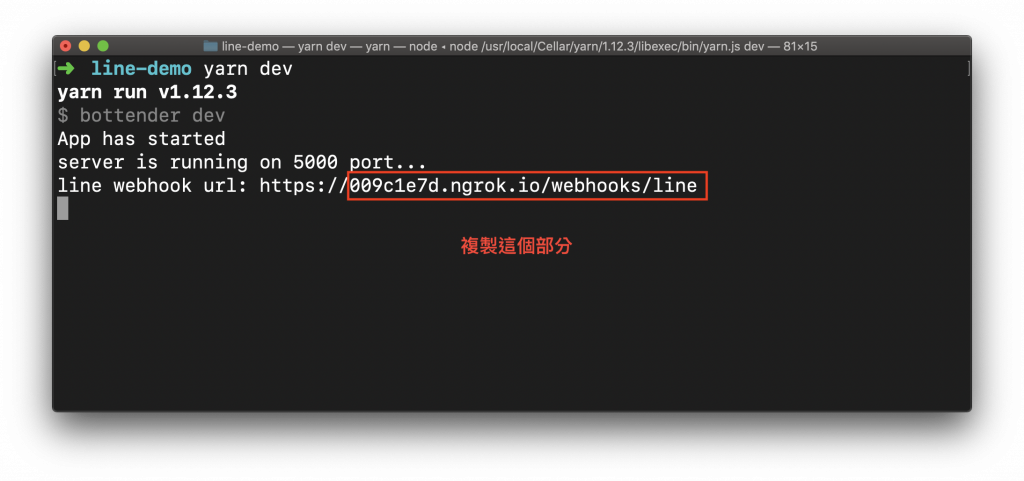
填完之後可以來把 Server 啟動了,下這個指令:
yarn dev
開好後,可以看到 ngrok 提供的網址,下方圖中紅框框的部分請複製起來:

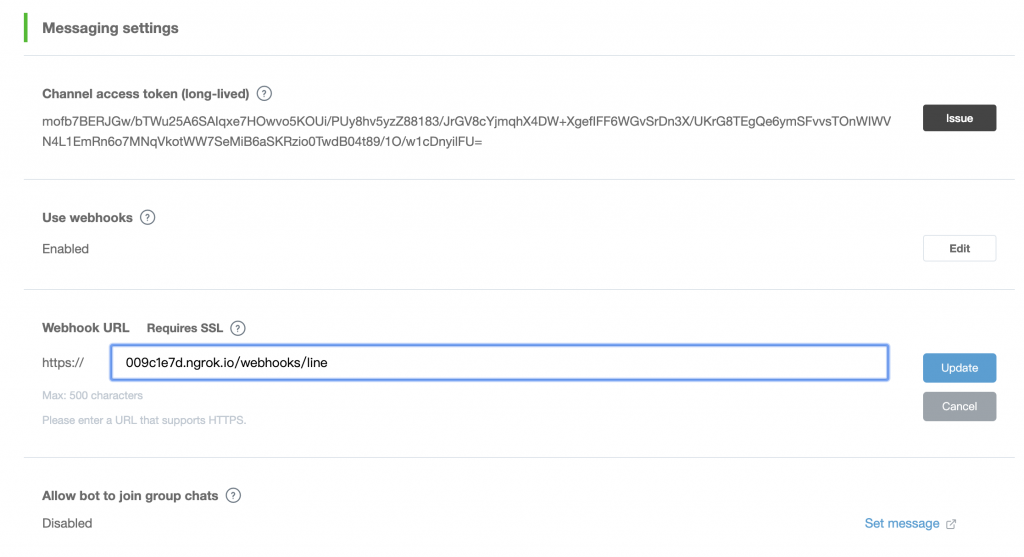
貼到「Webhook URL」的部分,並點擊「Update」:

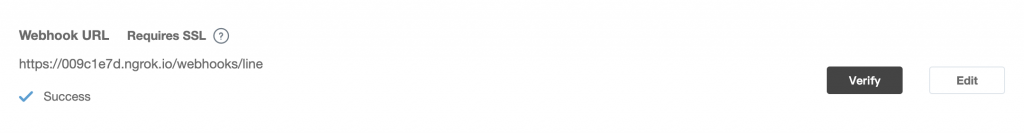
記得按一下「Verify」,如果有成功的話下面會有「Success」字樣:

最後可以用 LINE App 掃描 QRCode 來跟機器人聊天:

加為好友來個對話:


終於搞定!
從今天截圖的數量來看,這個設定的複雜程度也是完全看得出來,希望大家都能順利完成今天的設定,這永遠都是最難的部分。
