在上一篇 [Day 24] 視覺化圖表的 Dos & Don'ts 1 我們介紹了在製作視覺化圖表時的幾個常出現的錯誤,今天我們再來繼續看看還有哪些錯誤是需要去避免的吧。
如同昨天提到的,必須盡量消除各種會影響讀者吸收資訊的各種雜巡,例如圖表上面的陰影特效。而這點也是一樣的概念,就讓我們就直接來看範例吧。
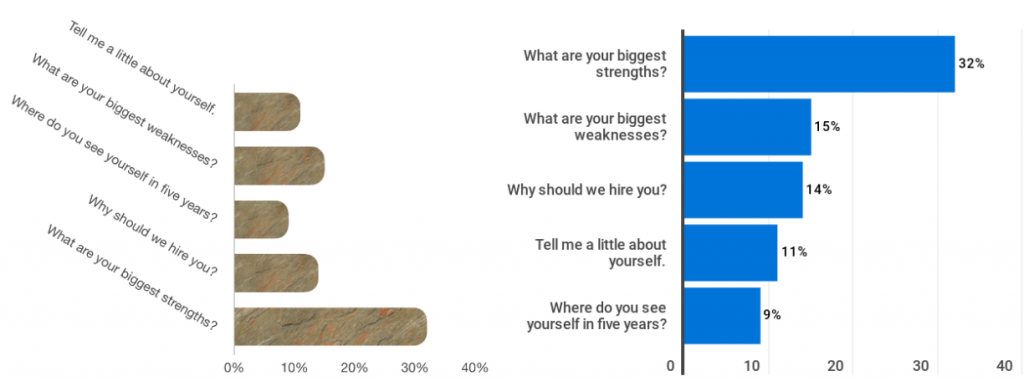
如下圖左側 (圖片來源),Y 軸的標籤是以某個角度傾斜的方式呈現,相對於右側的長條圖,的確閱讀起來是比較吃力的。

如果用兩張圖表分開呈現你想說的故事,那表示觀眾的目光會需要在兩張圖表之間來回,其實無形中也會讓觀眾在吸收圖表中的資訊時較為吃力。
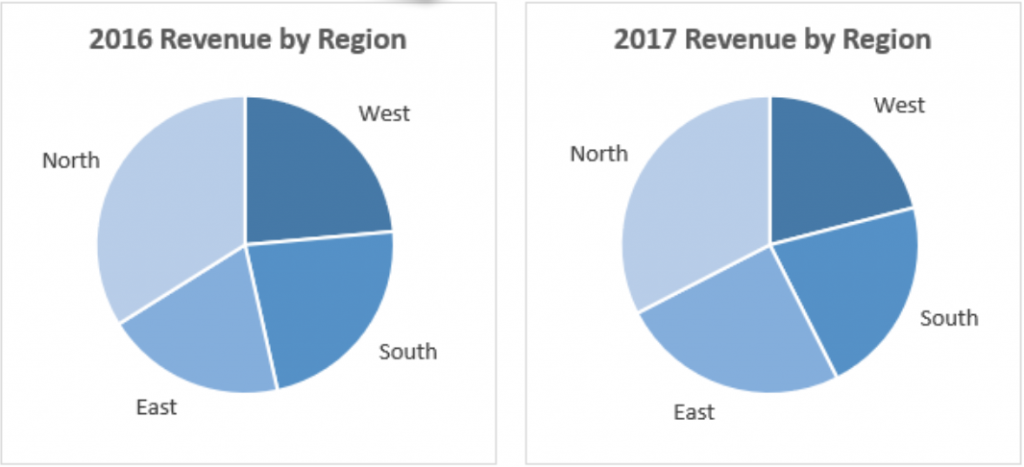
例如下圖比較兩個不同年度的營收組成比例 (圖片來源),但是用兩張不同圖表的呈現方式,其實就會造成在閱讀時,需要左右來回比較兩張圖表才能看出各地區的比例增減情況。

當有這類型的需求時,使用之前在 [Day 13] 呈現組成結構的圖表2 有介紹過的堆疊長條圖來進行呈現,可能會是更好的做法。
其實也就是這整個 30 天的主題,選擇適合的視覺化呈現方式。這邊也直接舉例說明如果選擇了不適合的呈現方式,會是什麼樣的情況吧。
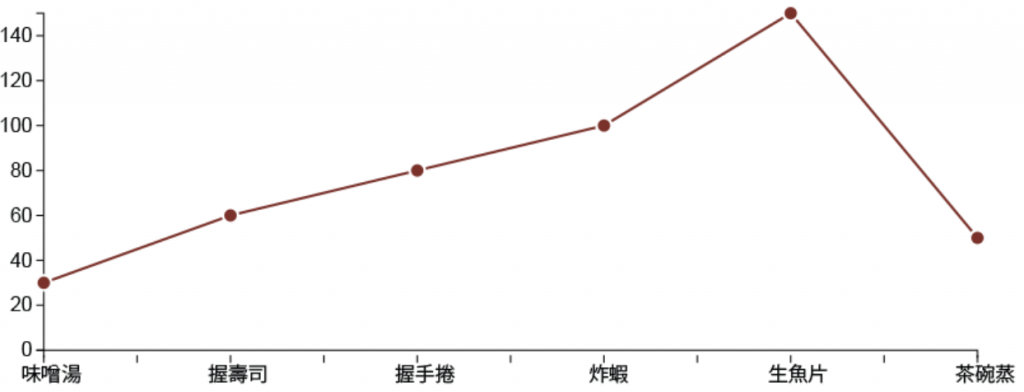
我們現在手上有一組各種菜色銷售狀況的資料,如果像下圖用折線圖來呈現的話 (圖片來源),其實反而會讓人看得一頭霧水,因為這些菜色之間彼此並沒有排序的關係。

所以其實比較好的做法是使用長條圖或圓餅圖來呈現,再怎麼樣都不會是使用折線圖。
