前面我們看過了有哪些可以挑選更適合的圖表方法,做出更棒的圖表之後,今天我們換個角度來看看再進行圖表的設計與選擇時,有哪些錯誤是應該要避免掉的。
通常在一些文書編輯軟體裡面,會有一些內建的圖表樣式可以選擇,其中就很常會出現立體的樣式。但是這種立體的圖表會有什麼問題嗎?主要是會產生一些視覺上的錯覺。
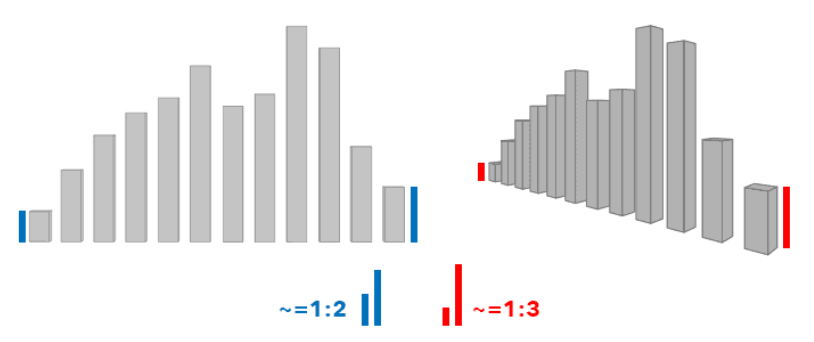
例如下圖的立體長條圖 (圖片來源),比較近的長條會有被拉長的感覺、比較遠的長條則會被縮短,造成原本最左和最右邊 1:2 的長條實際看起來會像是 1:3,反而造成誤解,那其實就有點失去了要用圖表來呈現資料的意義了。
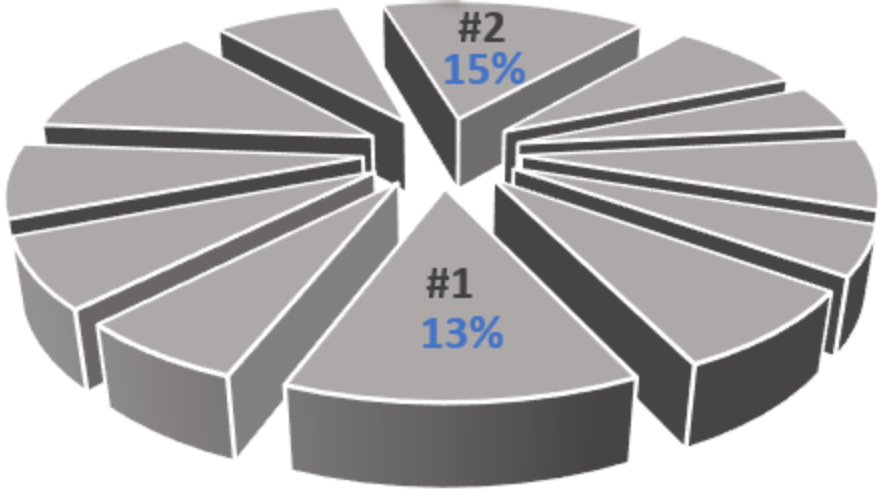
再來看一個立體圓餅圖的例子,如下圖 (圖片來源),一樣是會產生視覺上的錯覺,讓人覺得較近的扇形面積比較大、較遠的扇形面積比較小。所以應該要避免使用立體圖表。
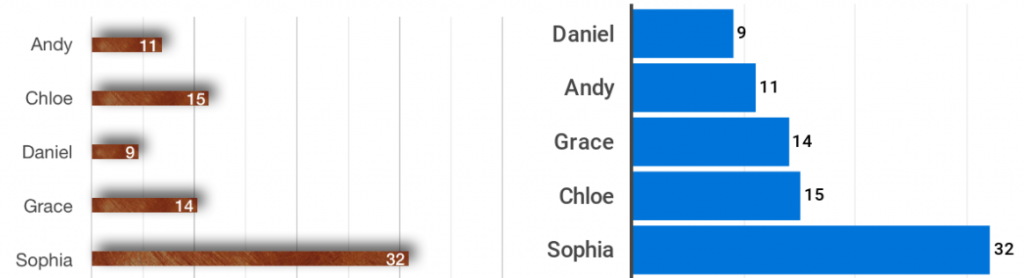
既然都不使用立體圖表了,那這些漸層和陰影效果好像也就沒那麼有必要了呢。那就把這些特效都移除吧,不樣讓這些特效干擾你想要呈現的資訊,例如下圖 (圖片來源),造成觀眾們還要花額外的力氣去排除這些雜訊。

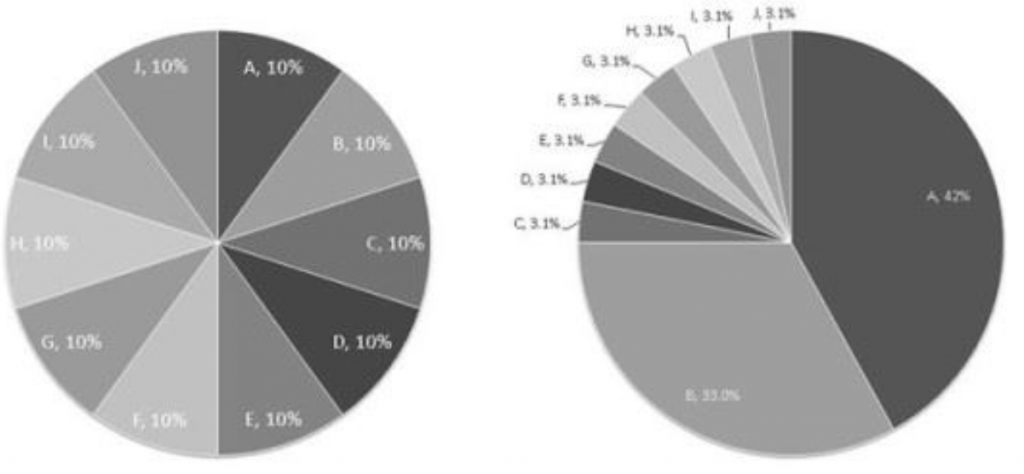
接下來還需要考慮要呈現在圖表上的資料個數,如果個數太多,那可能有些圖表就不是那麼適合。例如圓餅圖或甜甜圈圖,裡面組成的資料個數太多,如下圖左側 (圖片來源),造成難以比較出大小的話,那可能就要考慮選擇別的呈現方式了。

而如果圖表真的有需要承載較多的比較項目,前面在 [Day 8] 比較不同群體的圖表1 介紹過的長條圖,其實就是個不錯的方式。
