從昨天的文章可以知道,我們先從分析課程綱要網站開始。
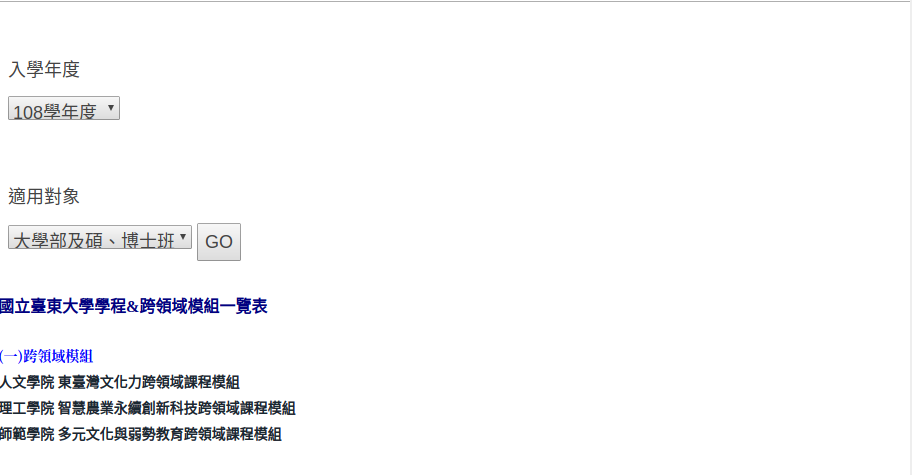
首先,先進入這個網站,會得到下面圖示。

從上圖中可以得知,這看起來是一個表單送出的模式,因此要確認這個查詢的模式,就需要仰賴網頁瀏覽器所開發者模式了。
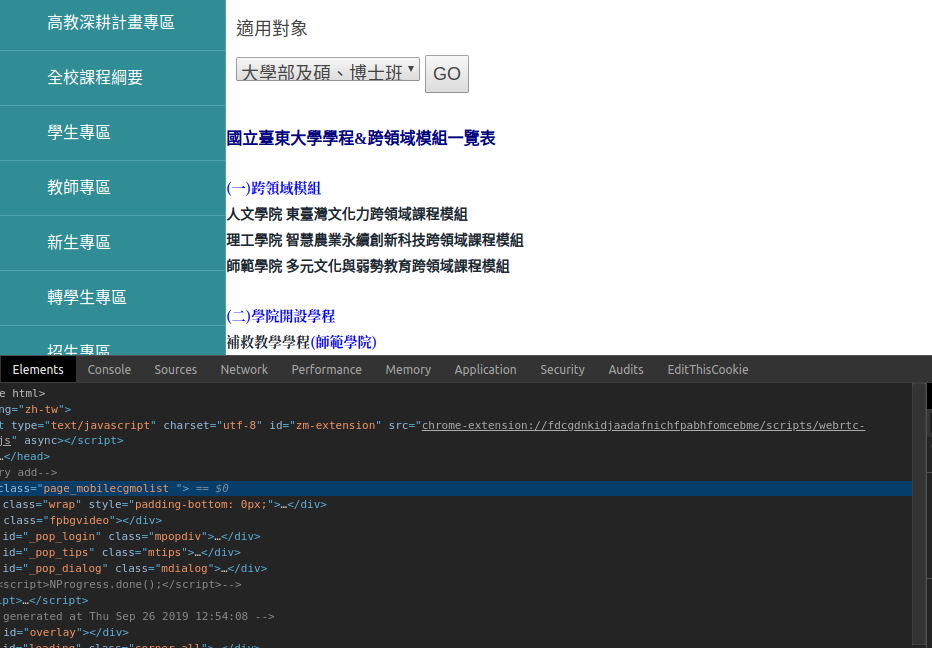
接著我們按下「F12」查看網站中的元素,如下圖所示:

接著從元素查找可以發現,「GO」按鈕的元素是一個點擊事件,網頁元素相關如下:
<input onclick="myFunction()" type="button" value="GO">
從上面這樣看起來,很明顯是一個當點擊按鈕之後,會觸發一個叫做myFunction的JavaScript函式。
再繼續往下追蹤之後,則會找到這個「myFunction」全貌,下面是追到的完整myFunction函式。
function myFunction(){ if (document.getElementById('samp').value == "108"){
if (document.getElementById('samp1').value == "AA"){
location.href="http://aa.nttu.edu.tw/p/412-1002-8645.php?Lang=zh-tw";
}else{ location.href="http://aa.nttu.edu.tw/p/412-1002-8646.php?Lang=zh-tw";}
}
if (document.getElementById('samp').value == "107"){
if (document.getElementById('samp1').value == "AA"){
location.href="http://naa.nttu.edu.tw/p/412-1002-8583.php?Lang=zh-tw";}
else{ location.href="http://naa.nttu.edu.tw/p/412-1002-8584.php?Lang=zh-tw";}}
if (document.getElementById('samp').value == "106"){
if (document.getElementById('samp1').value == "AA"){
location.href="http://naa.nttu.edu.tw/p/412-1002-7628.php?Lang=zh-tw";}
else{ location.href="http://naa.nttu.edu.tw/p/412-1002-7629.php?Lang=zh-tw";}}
if (document.getElementById('samp').value == "105"){
if (document.getElementById('samp1').value == "AA"){
location.href="http://naa.nttu.edu.tw/p/412-1002-7182.php?Lang=zh-tw";}
else{ location.href="http://naa.nttu.edu.tw/p/412-1002-7187.php?Lang=zh-tw";}}
if (document.getElementById('samp').value == "104"){
if (document.getElementById('samp1').value == "AA"){
location.href="http://naa.nttu.edu.tw/p/412-1002-7183.php?Lang=zh-tw";
}else{ location.href="http://naa.nttu.edu.tw/p/412-1002-7188.php?Lang=zh-tw";}
}
if (document.getElementById('samp').value == "103"){
if (document.getElementById('samp1').value == "AA"){
location.href="http://naa.nttu.edu.tw/p/412-1002-7184.php?Lang=zh-tw";
}else{ alert("查無資料");}
}
if (document.getElementById('samp').value == "other"){
if (document.getElementById('samp1').value == "AA"){
location.href="http://naa.nttu.edu.tw/p/412-1002-7186.php?Lang=zh-tw";
}else{ alert("查無資料");}
}
}
從上述的函式來看,可以得知下面的一些行為:
DOM機制去找到目前網頁上選擇元素名稱。samp名稱下拉選單元素指的是:「入學年度」。samp1名稱下拉選單元素指的是:「適用對象」。值分成「AA」與「AB」對應中文分別是:大學部碩博士班以及進修學制班。接下來就依照不同的年度做不同的if...else判斷。因此我們可以歸納出下面的分析方法:
108且選擇AA時候,就會跳轉到:http://aa.nttu.edu.tw/p/412-1002-8645.php?Lang=zh-tw108且選擇AB時候,就會跳轉到:http://aa.nttu.edu.tw/p/412-1002-8646.php?Lang=zh-tw107且選擇AA時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-8583.php?Lang=zh-tw107且選擇AB時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-8584.php?Lang=zh-tw106且選擇AA時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7628.php?Lang=zh-tw106且選擇AB時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7629.php?Lang=zh-tw105且選擇AA時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7182.php?Lang=zh-tw105且選擇AB時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7187.php?Lang=zh-tw104且選擇AA時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7183.php?Lang=zh-tw104且選擇AB時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7188.php?Lang=zh-tw103且選擇AA時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7184.php?Lang=zh-tw103且選擇AB時候,就會跳轉到:查無資料other且選擇AA時候,就會跳轉到:http://naa.nttu.edu.tw/p/412-1002-7186.php?Lang=zh-twother且選擇AA時候,就會跳轉到:查無資料以上就是課綱網站的所有分析,那再下一堂課,便會開始分析每個跳轉過去的網站了。
