我們今天有個 div ,我們希望他的尺寸是 100 X 300,這個時候我們想加個外框,但又不希望這個 box 因此變大,因此可以使用box-sizing 來做變化。
有三個值要特別注意:
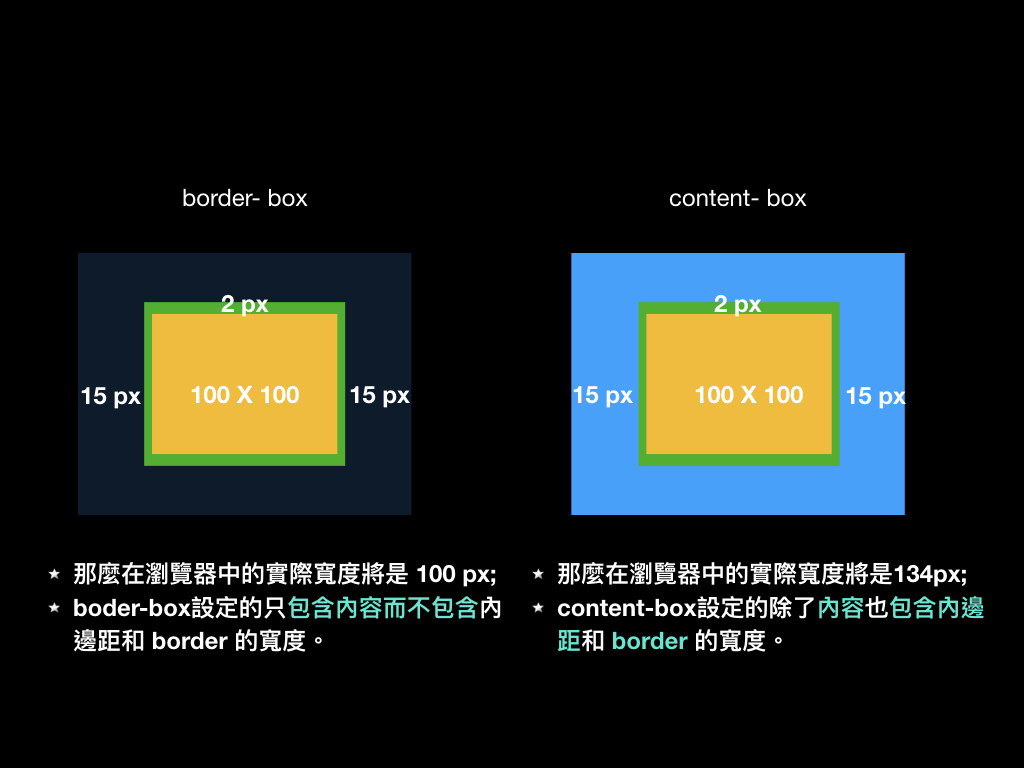
所設定的數值 + border + padding
border 和 padding )我們用一張圖簡單說明:

border-box 的好處是,就算後來加入1px的邊框,就不會因為區塊變大而跑版。
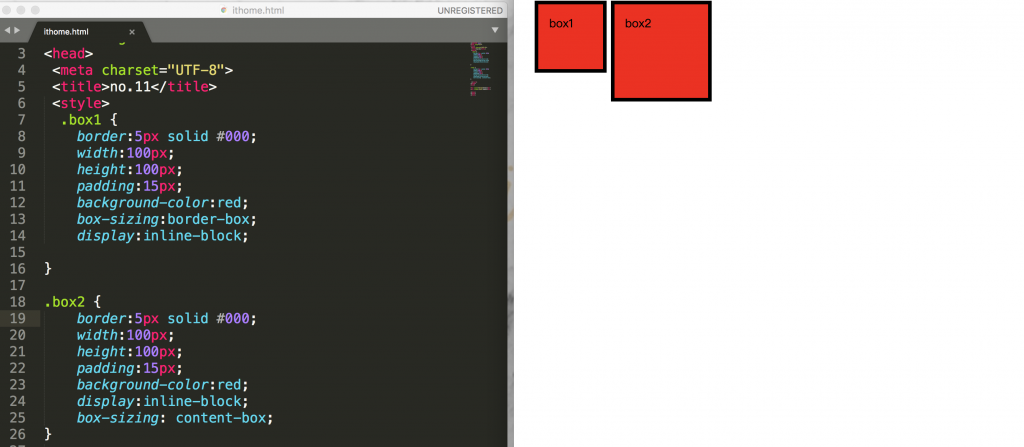
那我們來看看border-box和content-box 在編輯器和瀏覽器的不同吧!

box-sizing 在 CSS 裡算是新功能,各家瀏覽器不一定支援,這個時候就出現了前綴,來提醒瀏覽器要顯示出 box-sizing。
以下為範例:
moz-box-sizing:content-box;
webkit-box-sizing:content-box;
