每個 div 區塊或是圖片,可以做些邊框或陰影的效果,一般來說可能要使用圖像編輯軟體來完成,但是現在我們可以透過 CSS3 來幫做,就可以輕鬆做出陰影效果了。
今天要隆重登場的就是box-shadow,我們來用語法做介紹:
box-shadow: 10px 12px 5px 15px yellow inset;
做個範例應該會更好懂:

裡面用到
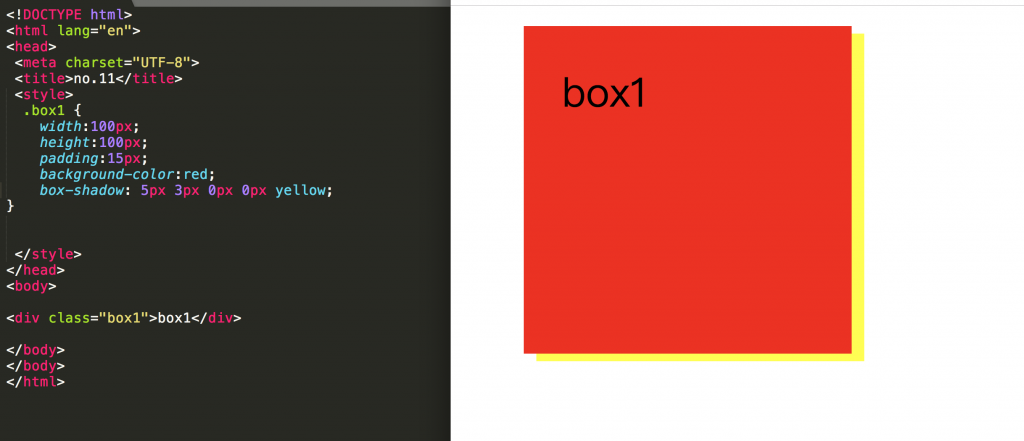
box-shadow: 5px 3px 0px 0px yellow;
請想像是一樣大小的 100px * 100px 的黃色色塊左邊移動 5px,垂直往上移動 3px。

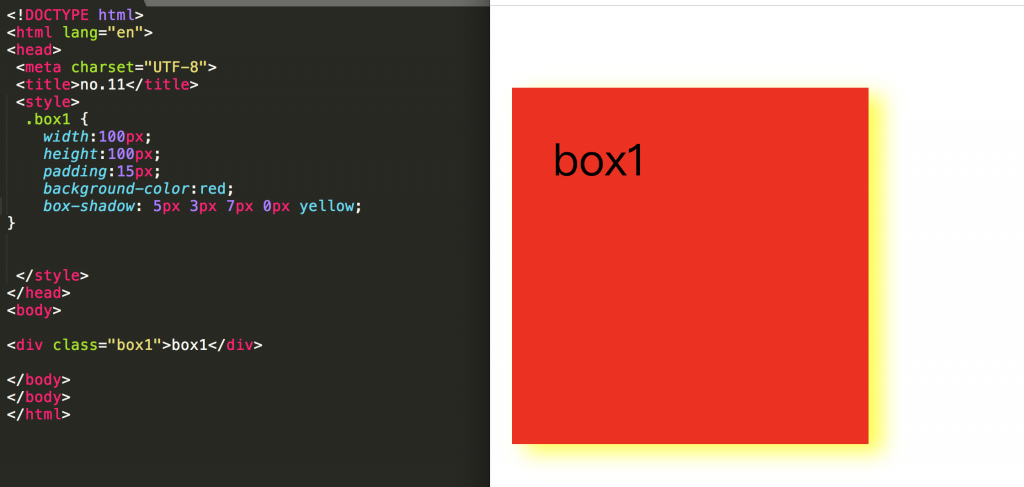
模糊半徑則是 7px,模糊數值得越高,邊界越模糊。
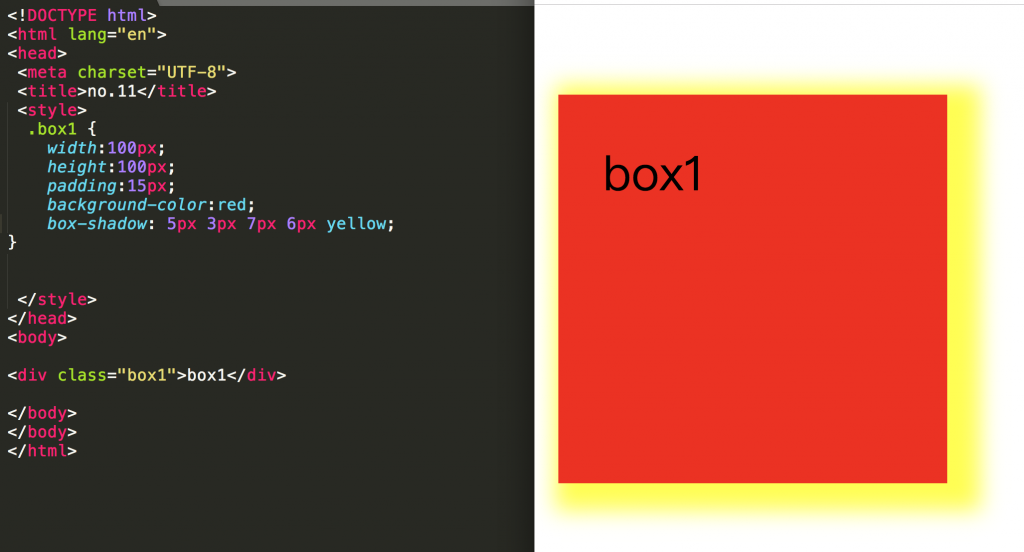
一樣裡面的數值都沒變,但擴散距離加了 7px,言下之意就是整個黃色陰影色塊各自加上 7px 擴散出去,而擴散出來的部份也會套上模糊的效果。

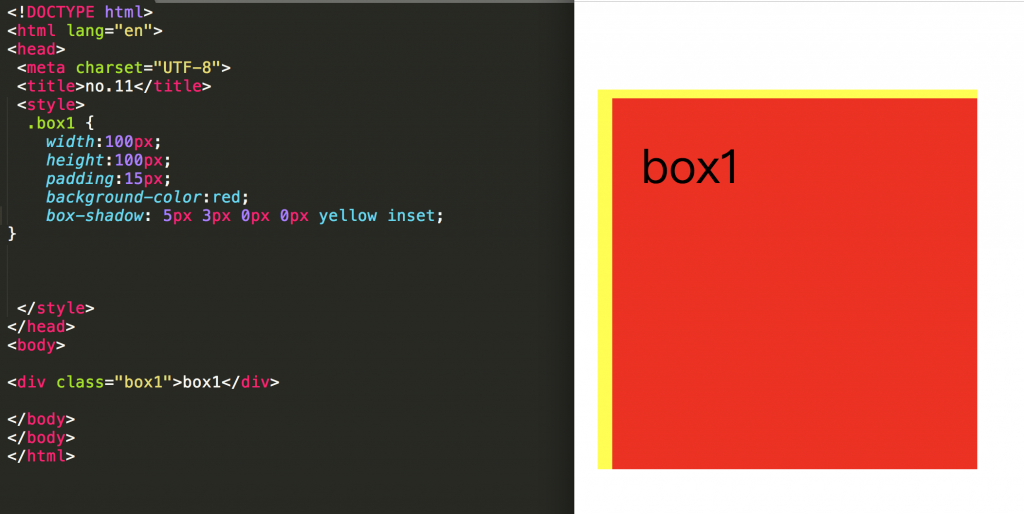
加上 inset 參數,效果就會反過來了:

但要特別注意的是,為圖片加上陰影也是相當的簡單,但是 inset 是無法在圖片上有效果的。
