我想說的是
組件在 render 的一開始稱作 Mounting
看到標題有編號就代表,這些東西會講個幾篇
具體幾篇我也不確定,兩篇或三篇吧
在先前的範例中,我們只學習到一種方式來更新 UI
也就是我們呼叫 ReactDOM.render() 來改變 render 的輸出
然而在具有許多 component 的應用程式中
當 component 被 destroy 時,釋放所佔用的資源是非常重要的!
尤其是當 component 越來越多的情況下,會對網站的使用產生巨大的影響
每當 render 到 DOM 的時候,在 React 中稱為 mount
每當產生 DOM 被移除時,在 React 中稱為 unmount
組件在 mount 或是 unmount 的時候
我們可以在 component class 上宣告一些特別的方法來執行一些程式碼
這些方法被稱為「生命週期方法」
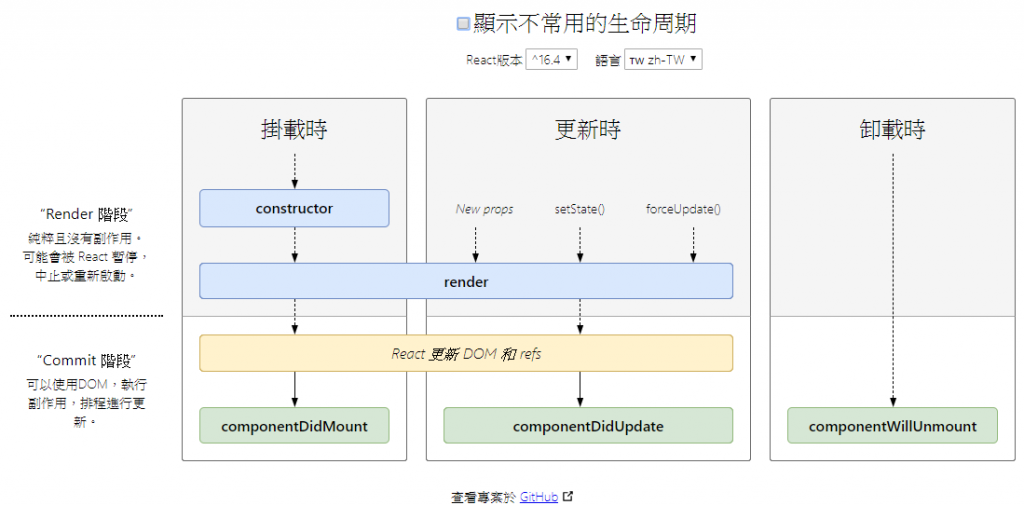
用圖片來表示的話大概是這樣
當一個組件的實體被建立且加入 DOM 中時,其生命週期將會依照下列的順序呼叫這些方法:
每當 Clock render 到 DOM 的時候,在 React 中稱為 mount。
每當產生的 Clock DOM 被移除時,我們想要清除 timer。在 React 中稱為「unmount」。
每當 component 在 mount 或是 unmount 的時候
我們可以在 component class 上宣告一些特別的方法來執行一些程式碼,這些方法被稱為「生命週期方法」
Constructor 是唯一一個你應該直接指定 this.state 的地方
在所有其他的方法中,你則需要使用 this.setState()
避免在 constructor 中產生任何 side effect 或 subscription
如果你需要它們的話,請使用 componentDidMount()
一個 React 組件的 constructor 會在其被 mount 之前被呼叫
當建立子組件時,應該在其他任何宣告之前呼叫 super(props)
否則,this.props 在 constructor 中的值會出現 undefined 的 bug
class component 中唯一必要的方法
它並不會改變 component 的 state
在每次呼叫時都會回傳同樣的結果,並不會直接和瀏覽器有所互動
如果你需要和瀏覽器互動,請在 componentDidMount() 或其他的生命週期方法內執行你的程式。將 render() 維持在 pure 的狀態有助於你對 component 的理解。
這邊用的是過去式,所以可以知道他是在 component 被 render 到 DOM 之後才會執行
可以馬上在 componentDidMount() 內呼叫 setState()
這會觸發一次額外的 render
需要 DOM node 的初始化應該寫在這個方法裡面,例如任何外部的資料請求
