在前幾次的練習中,我們使用的圖片都是用線上路徑的圖片
Image.network('https://picsum.photos/200')
那要怎麼使用在專案內的圖片呢?專案完成後要如何將圖片及其他資源打包呢?今天就要來談如何使用專案目錄下的圖片,以及專案完成後的打包方法~
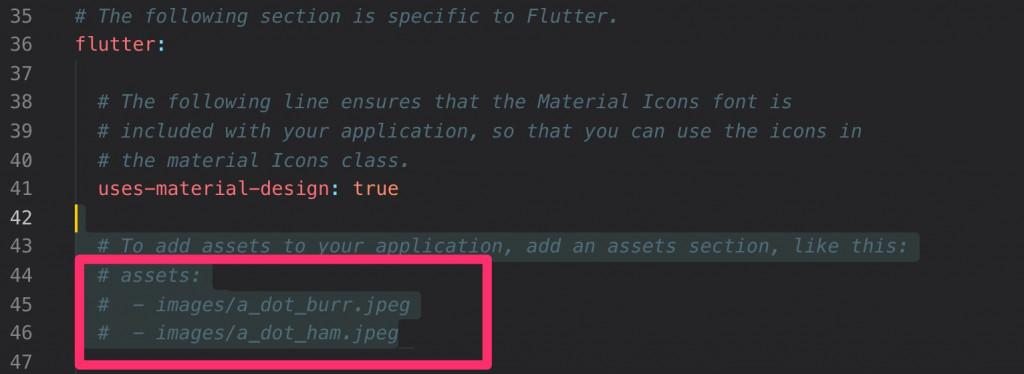
首先我們需要讓Flutter辨識需要哪些檔案,在根目錄下的pubspec.yaml這支檔案添加以下設定:
flutter:
assets:
- images/my_image1.png //指定檔案
- images/ //指定資料夾中的所有檔案
pubspec.yaml中已經將設定註解起來了,可以打開註解直接使用
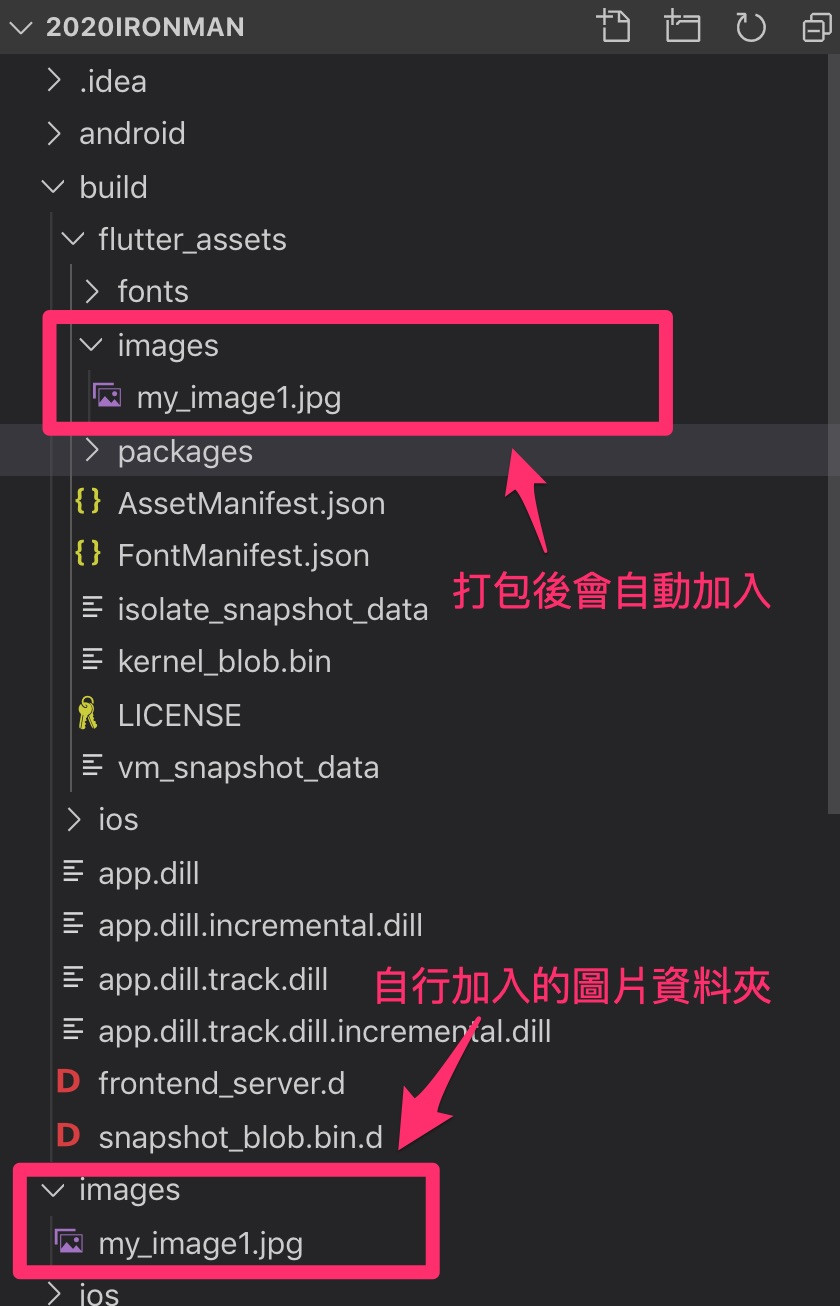
設定好之後存檔,然後讓Flutter run完後,剛剛加的圖片就會自動打包到/build/flutter_assets中
Flutter有支援Asset variants資源變體的功能,Asset variants的意思是指假設我們在images資料夾中有一張圖片叫做"my_image1.jpg",而且images底下的另一個資料夾裡也有一張圖片名稱是"my_image1.jpg",這時候我們在pubspec.yaml只要對images/my_image1.jpg做設定,Flutter同時就能夠辨識這兩張圖片,最後都會被打包在bundle裡。
images
|_my_image1.jpg //可以辨識
|_layouts
|_my_image1.jpg //可以辨識
|_hello.jpg //不能辨識
|_bye.jpg //不能辨識
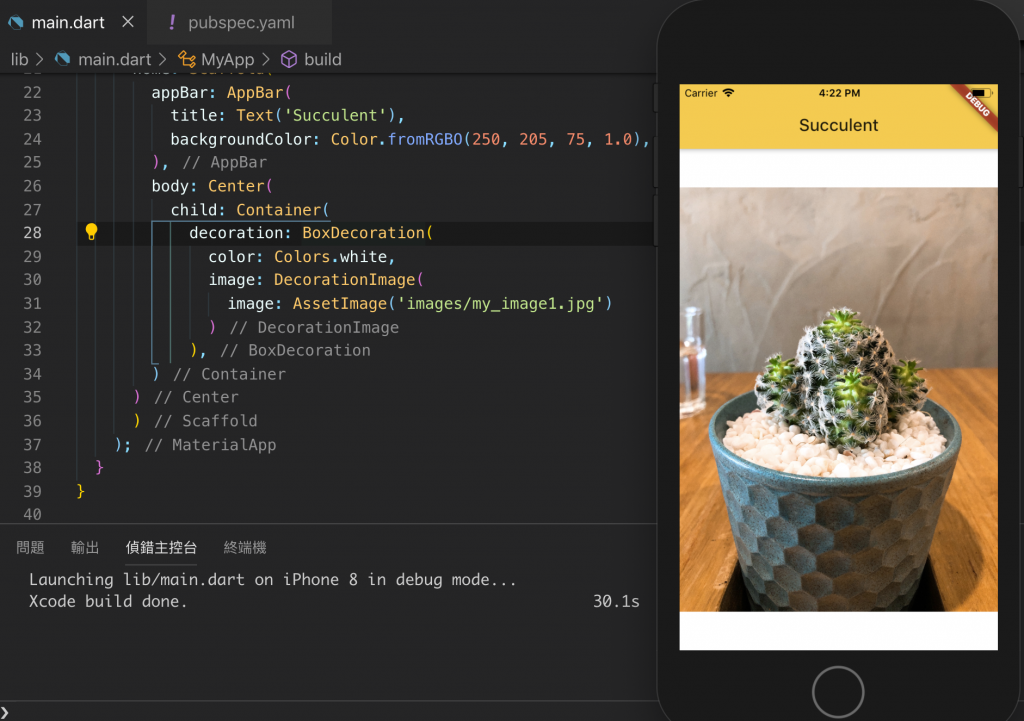
要在Widget中加入打包的圖片我們可以用AssetImage Class:
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('images/my_image1.jpg')
)
)
或是簡單一點的直觀寫法:
child: Image.asset('images/my_image1.jpg')
附上成果圖,就只是一張圖片...
今天介紹的打包方法就到這邊,是不是很簡單呢?想看更多完整說明可以參考官網![]()
