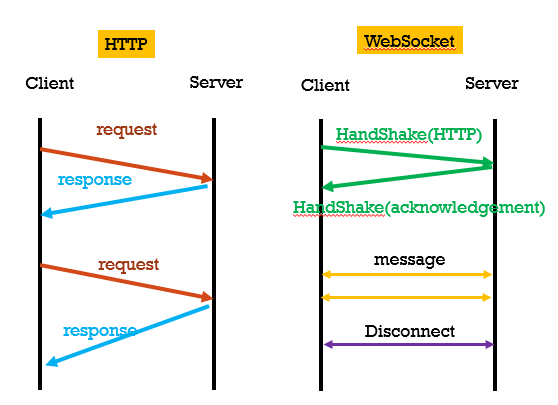
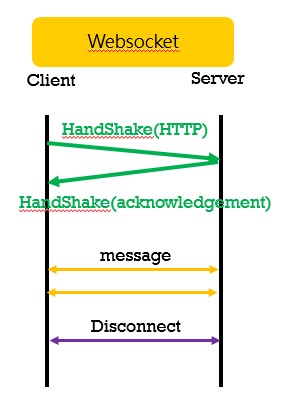
WebSocket是一種網路傳輸協定,用於瀏覽器與伺服器之間進行雙向數據傳輸的技術。通常運用在留言板、需要即時同步更新的畫面...等。與HTTP相同,皆位於OSI模型的應用層。而與HTTP不同的是,HTTP每一次的資料傳輸皆是採request-response的方式進行。而WebSocket則是只有第一次進行連結(握手階段)是採用HTTP協議的request-response方式進行。當連線建立後,則是使用雙向通訊的方式互動,示意圖如下。
根據RFC6455內容:「WebSocket設計為通過80和443埠工作,以及支援HTTP代理和中介」,兩者在相容性上,WebSocket透過第一次握手時使用HTTP header裡的Upgrade,將HTTP協議更改為WebSocket協議。
兩者的關係圖示意:
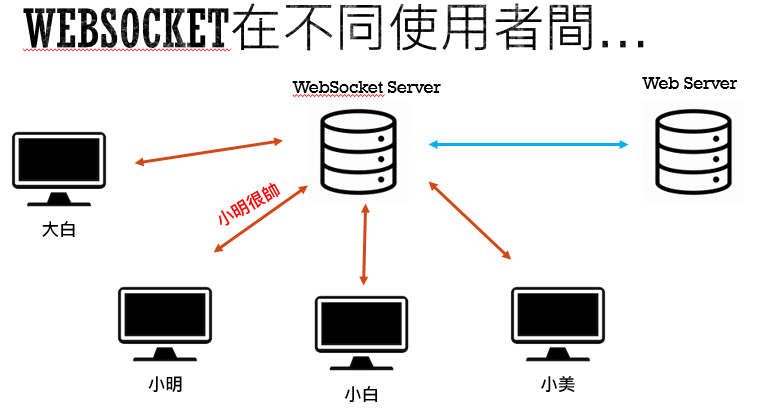
那在實際應用上,瀏覽器與瀏覽器之間的關係如下圖所示,當小明傳了"小明很帥",並發送給WebSocket的伺服器
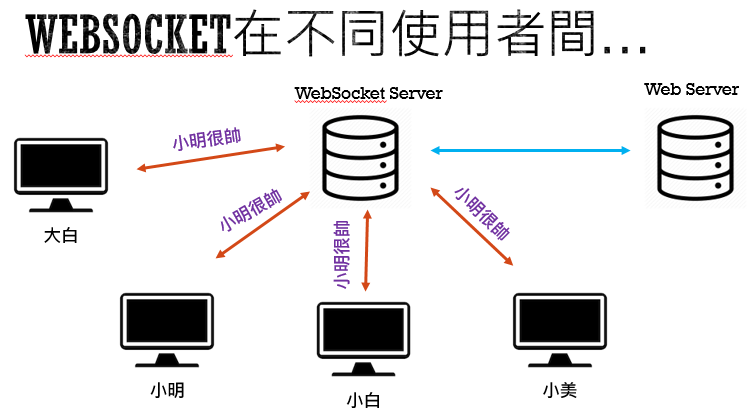
下一步WebSocket的伺服器會收到這個訊息,並廣播給所有人說,現在有一條新訊息叫做"小明很帥",於是有連上線的所有瀏覽器都會收到這筆訊息,至於小美、小白、大白收到這筆訊息後要嘔吐、要嗆回去、要按讚,就寫在相對應的程式碼區塊
特別注意,WebSocket的伺服器與網站本身伺服器是不同的喔!
難道實現即時同步更新只有WebSocket這個方法?以下介紹其他兩個也是常用的方法(然後你實作不出WebSocket時就可以用來擋著先)

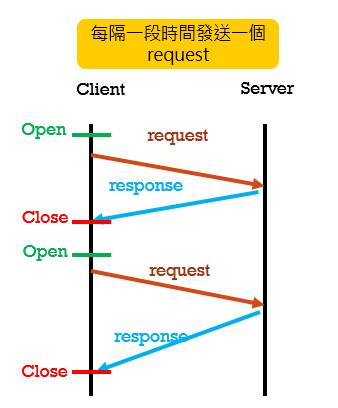
既然要一直更新,所以就一直、一直戳就好啦!
這是很直覺的想法,但是這個方法有以下缺點:

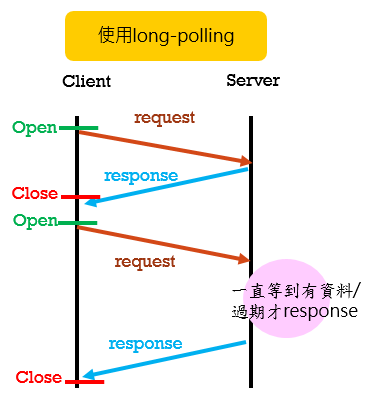
那不然換個方法,有訊息再丟給我,沒訊息就不要理我,這樣就不會送很多次吧?
雖然這樣送出請求及接收回應次數會降低,但1跟2都是建立在HTTP協議上,仍然會有以下的問題:

最後是WebSocket,當第一次握手時,根據HTTP協議送出的請求主要會比對header裡的這四個部分:
以下這部分可以參考MSDN教學
目前有許多套件都可以達到這個技術,這裡示範SignalR的部分:
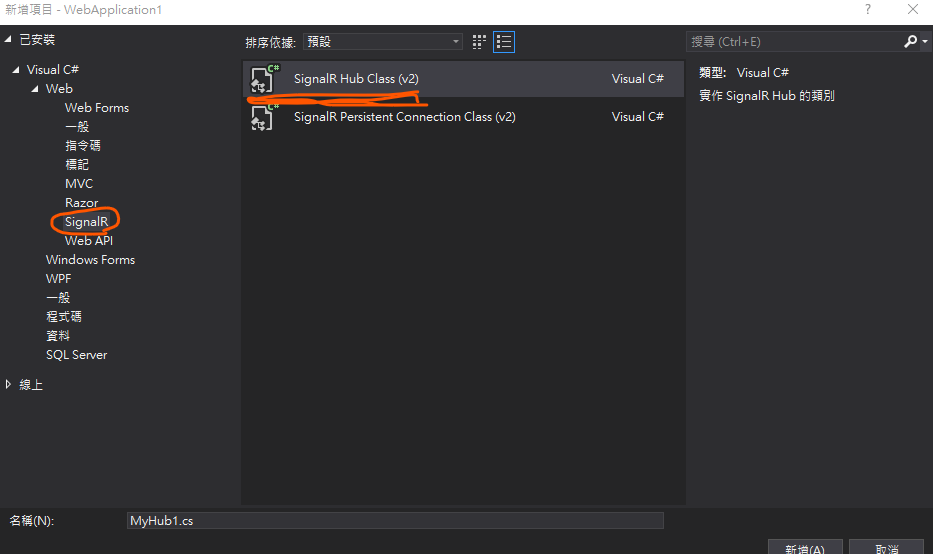
1.加入>新增項目>Web>SignalR>SignalR Hub Class (v2)
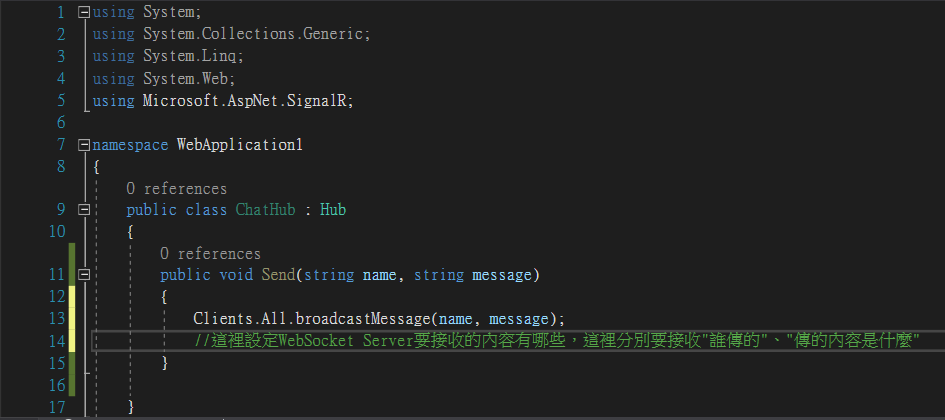
2.修改SignalR Hub Class (v2)的程式碼
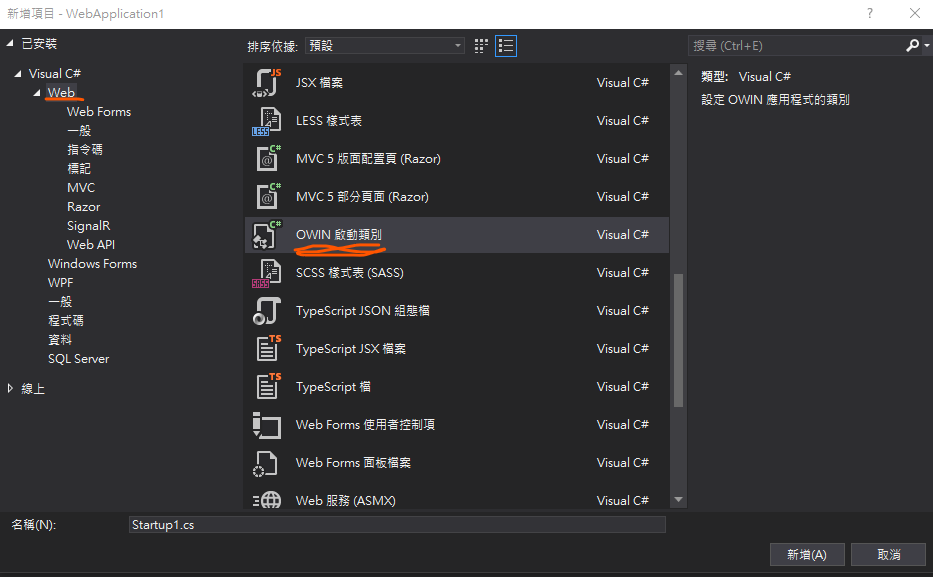
3.加入>新增項目>Web>OWIN啟動類別
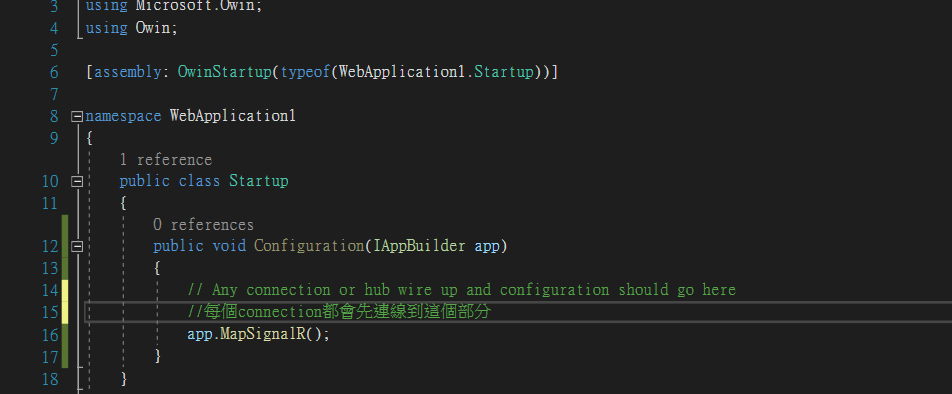
4.修改OWIN啟動類別的程式碼
5.建立一個HTML Page並加上程式碼
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Script references. -->
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-3.3.1.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.2.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
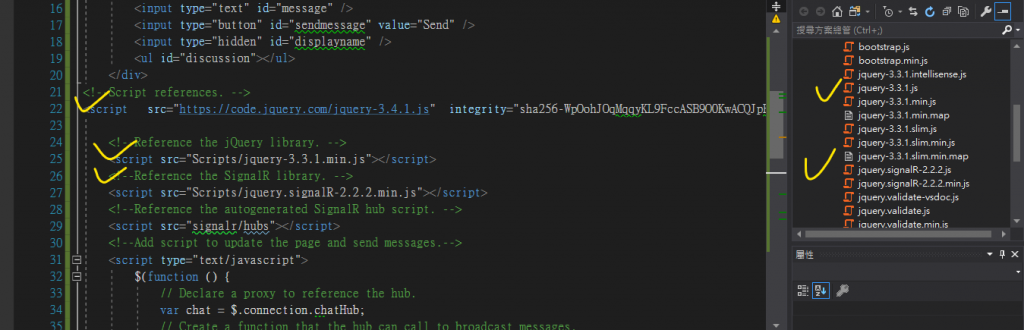
6.確認Script資料夾內的版本與程式碼一致,以及安裝相對應的Jquery版本,引用JQuery後,記得位置要放在所有前,這裡是最容易出錯的部分XD
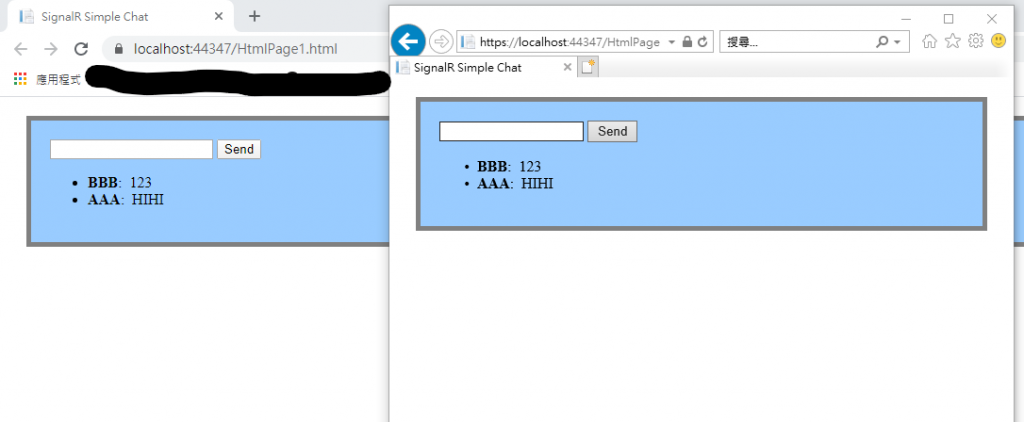
這時你就已經完成簡單的聊天室了~
讓我們打開兩個不同網頁,輸入名字後,可以測試看看,在A網頁輸入東西後,B網頁是否可以同步顯示~~~
WebSocket 是什么原理?为什么可以实现持久连接?
WebSocket協議入門介紹
維基百科-WebSocket
刨根问底HTTP和WebSocket协议(二)
