既然是網頁,那你有想過網頁到底怎麼出現在你眼前的嗎?
先來看看 Request跟Response的關係

Client對Server發出的請求即是Request,而Server對Client端的回應就是Response。
在這裡的Client指的就是user的瀏覽器。當user打開網頁時,即送出request請求給伺服器,然後伺服器response相對應的內容給網頁端。也就是說,你看到的內容就是一大堆的request跟response。
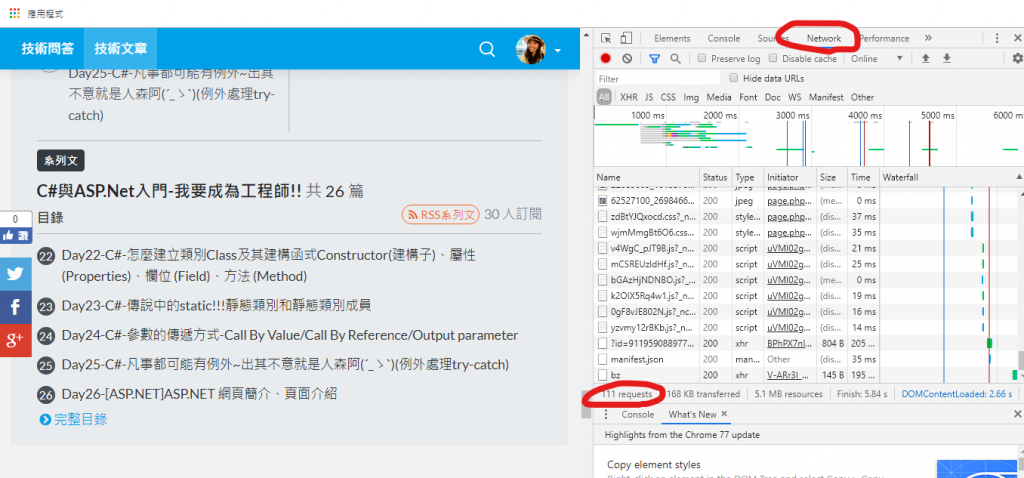
我們可以打開Chrome的開發者工具,開啟Network頁面,按下重新整理頁面,下方就會看到送出了多少request
==============================================================
Request物件是ASP的內建物件。當user對伺服器進行要求(Request)時,透過此物件,我們可以取得對伺服器所送出的資訊。資訊包含了user端的cookies資訊、認證資訊、伺服器的環境變數等。這些資訊會經由HTTP的表頭(Headers)傳到伺服器端,經由伺服器解析後,存放於 Request 物件中。
http是無狀態協定,每一個request都是獨立的,不會紀錄client跟server端的資料。所以重開幾次就要重送幾次request。

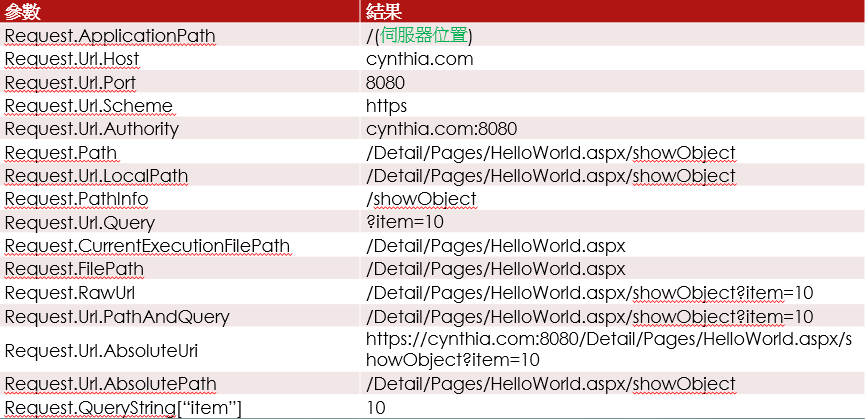
而我目前比較常使用request取得url的內容,以下是常用的方法整理
範例網址:https: //cynthia.com:8080/Detail/Pages/HelloWorld.aspx/showObject?item=10
以下屬性請對照上方範例網址
==============================================================
Respose物件用於將資料(要顯示的內容、Headers的資訊,或者跳轉頁面傳遞引數...等)從伺服器傳送回瀏覽器。aspx網頁回傳結果可以分為兩部分,第一部分是網頁的呈現資料(HTML Tag),第二部份為(hidden input:存放viewstate,ASP.NET用來紀錄網頁資料的方式),如上一篇button切換到開發者工具時看到的自己多出來的部分。
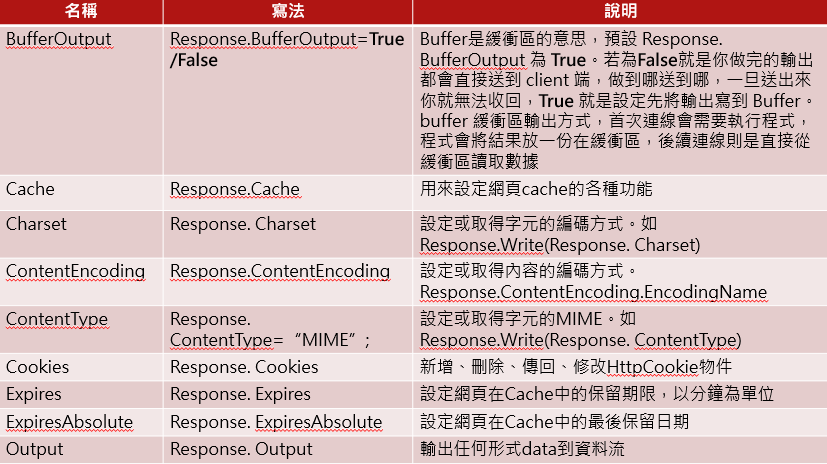
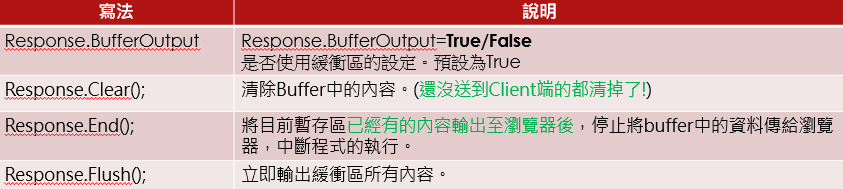
Response常用屬性整理
Response常用方法整理
補充:Response.Write()跟Response.WriteLine()會出現在畫面最上方喔~
==============================================================
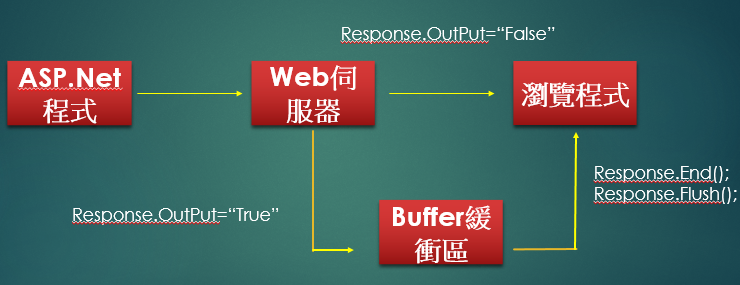
一個暫存區的概念。ASP 在執行ASP.NET程式碼時,可以選擇將處理的結果直接輸出到瀏覽程式,或是先輸出到暫放的緩衝區,等到ASP.NET程式執行完成,才送到瀏覽程式顯示。

若我們實際輸出以下程式碼:
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("Flush之前<br>");
Response.Flush();
Response.Write("Flush之後,ClearContent之前<br>");
Response.ClearContent();
Response.Write("ClearContent之後,End之前<br>");
Response.End();
Response.Write("End之後");
}
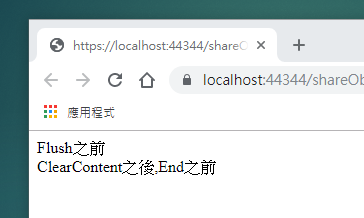
在沒有調整BufferOutput的狀況下(預設為True),輸出結果:
補充:Firefox, Edge必須要等到資料為256字元才會真正進行flush輸出緩衝資料;Chrome為及時;ie不管你,就是會等待所有資料都蒐集完畢後,才會一次處理
而當資料量過於龐大時,若等資料全都到位才要顯示在前台,可能會讓user引起客怨,現代人耐心都很差的(欸)
所以我們可能會適時地使用上述方法控制資料出現的時間,資料完成某一區塊就讓buffer區的資料先行輸出。
以下範例引用至ASP.NET C# 不同瀏覽器在 buffer 緩衝區 與Response.Flush() 表現差異比較
protected void Page_Load(object sender, EventArgs e)
{
Response.BufferOutput = false;
Response.Flush();
for (int i = 1; i <= 20; i++)
{
Response.Write("(" + i.ToString() + ")-abcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefg<br/>");//256 以上字元
System.Threading.Thread.Sleep(400);//延遲時間
}
Response.End();
}
protected void Page_Load(object sender, EventArgs e)
{
Response.BufferOutput = true;
Response.Flush();
for (int i = 1; i <= 20; i++)
{
Response.Write("(" + i.ToString() + ")-abcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefg<br/>");//256 以上字元
System.Threading.Thread.Sleep(400);//延遲時間
}
Response.End();
}
protected void Page_Load(object sender, EventArgs e)
{
Response.BufferOutput = true;
Response.Flush();
for (int i = 1; i <= 20; i++)
{
Response.Write("(" + i.ToString() + ")-abcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefgabcdefg<br/>");//256 以上字元
Response.Flush();
Response.Clear();
System.Threading.Thread.Sleep(400);//延遲時間
}
Response.End();
}
==============================================================
Request物件簡介
ASP.NET如何取得Request URL的各個部分
ASP.NET C# -URL網址參數解析,取得網址參數
Response物件輸出網頁內容
ASP.NET C#不同瀏覽器在buffer緩衝區與Response.Flush()表現差異比較

Request 常用屬性整理
裡面QueryString的寫法錯了哦~
那個...不好意思想要麻煩大大提示一下錯在哪XD
我自己以這個網址為例
https ://localhost:44393/Editmember.aspx?id=1
輸入這段程式碼
Response.Write(Request.QueryString["id"]);
結果的確是獲得1的值耶@@感謝!!