本文同步發表於Andy's Blog
今天終於要進入Vue Component單元勒(撒花)![]() ,而在接下來幾天我們會來慢慢介紹元件的相關內容,那我們就開始吧!
,而在接下來幾天我們會來慢慢介紹元件的相關內容,那我們就開始吧!
引用Kuro老師和Summer部落格內容整理如下:
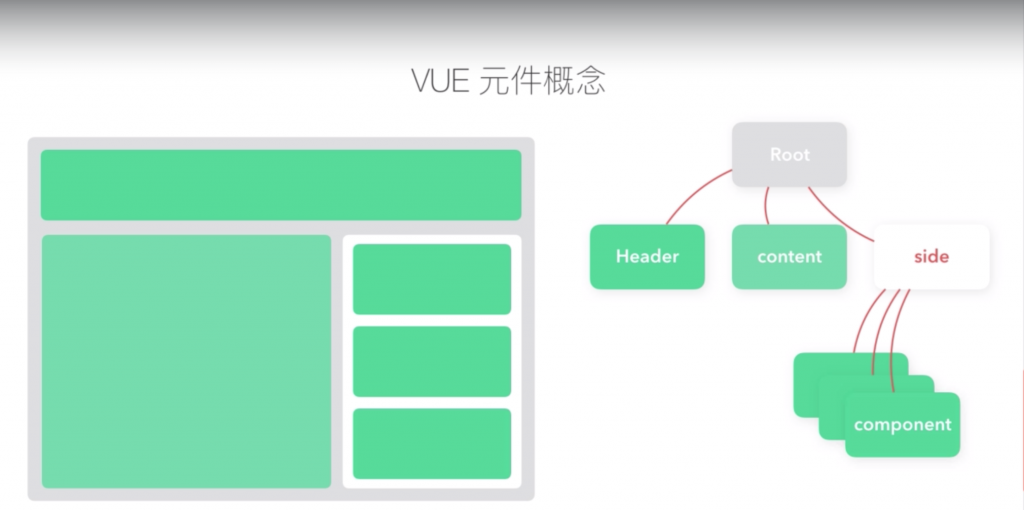
每個 Vue.js 的應用程式都是從Vue建構式 (vue constructor) 建立根實體 (root vue instance) 開始
(圖片灰底部分),再一個個將元件 (Components) 搭建上去而來的。而元件提供HTML DOM元素的擴充性這讓我們可以將程式碼封裝起來並且方便重複使用。如下圖

圖片來源:六角學院
補充:上面提到的HTML DOM元素的擴充性是什麼意思呢?
簡單來說,就是我們可以將很多組HTML,包裝在一個元件內
new Vue({
el: '#app',
components: {
// register註冊
'my-component': {
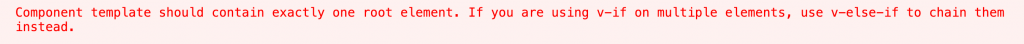
template: `
<div> //最上層只能有一個tag,否則會出現下面圖示錯誤
<div>A custom component of Vue!</div>
<hr>
<div>A custom component of Vue!</div>
</div>`
}
}
});

寫法如下: 練習連結
HTML部分
<div id="app">
<first-component></first-component>
</div>
JavaScript部分
// create a root instance
new Vue({
el: '#app',
components: { //component`s`,有s喔
// register
'first-component': {
template: `
<div> //最上層只能有一個tag,Vue單節點特性
<div>A custom component of Vue!</div>
<hr>
<div>A custom component of Vue!</div>
</div>`
}
}
});
<script type="text/x-template" id="forCardTemplate">
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">卡片資料:{{ data }}</h5>
</div>
</div>
</script>
<script type="module">
var card = {
data: function(){
return {
data: '這裡有一段話'
}
},
template: '#forCardTemplate',
};
var app = new Vue({
components:{
//自定義名稱 //使用的組件內容
'card':card
},
el: '#app',
data: {
}
});
</script>
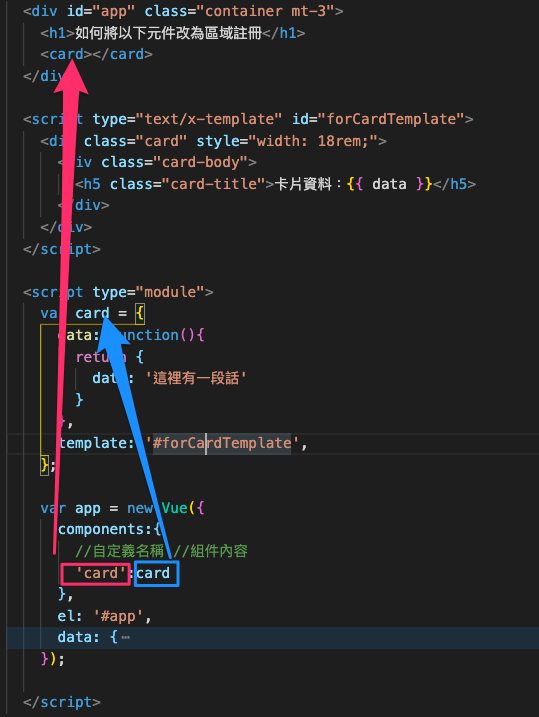
圖解:
透過變數 card 來定義組件內容,然後在components選項中定義你想要使用的組件!
first-component ,「選項物件」則為其後的內容。<div id="app">
<first-component></first-component>
</div>
JavaScript部分
Vue.component('first-component',{
template: `
<div>
<div>A custom component of Vue!</div>
<hr>
<div>A custom component of Vue!</div>
</div>`
})
// create a root instance
new Vue({
el: '#app',
});
透過 `` 符號將HTML內容包起來
Vue.component('first-component',{
template: `
<div>
<div>A custom component of Vue!</div>
<hr>
<div>A custom component of Vue!</div>
</div>`
})
當今天我們template內容較為冗長時,我們可以透過script標籤加上type="text/x-template" 並指定一個id來使用。將封裝內容獨立出來。
寫法如下:
<script type="text/x-template" id="my-component">
<div class="component">
A custom component of Vue!
</div>
</script>
<script>
// global register
Vue.component('my-component', {
template: '#my-component',
});
// create a root instance
new Vue({
el: '#app',
});
</script>
區域註冊與全域註冊最大差別就是
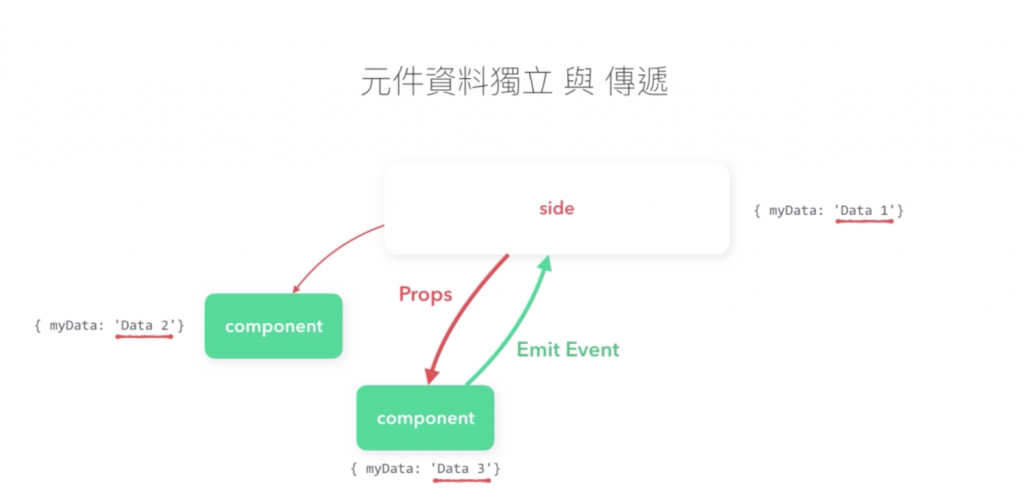
限定全⼩寫 (可加入破折號 - ) 的標籤名稱方便辨識一、元件資料都是獨立的
1.透過props向內部組件傳遞數據
2.透過emit event觸發事件將資料往外送
圖片來源:六角學院
二、data必須是一個函數
寫法如下:
Vue.component("button-counter", {
data: function() {
return {
count: 0
};
}
});
備註:為何元件內資料必須為函數呢?
主要原因就是在ES6以前,function是切分變數最小單位,而在Vue元件中,為了避免元件與元件資料污染,因此Vue強制規定子元件data屬性必須是函式,確保每個元件資料都是獨立的。
下面寫法是全域註冊還是區域註冊?
var CustomBlock = Vue.component('custom-block', {
template: `<div class="block">B</div>`,
});>
答案是全域註冊喔,別搞錯摟~

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code