昨天介紹到 Vuex Getter 方法使用,那今天就接著介紹 Mutations 用法,那我們就開始摟~對了附註一提,這系列文章沒意外的話,我應該就繼續寫下去啦,畢竟我Vuex都還沒有介紹完XD。
另外,這篇文最後也會附上板上其他大大撰寫關於Vue.js文章列表,也歡迎大家滑到最後慢慢看!
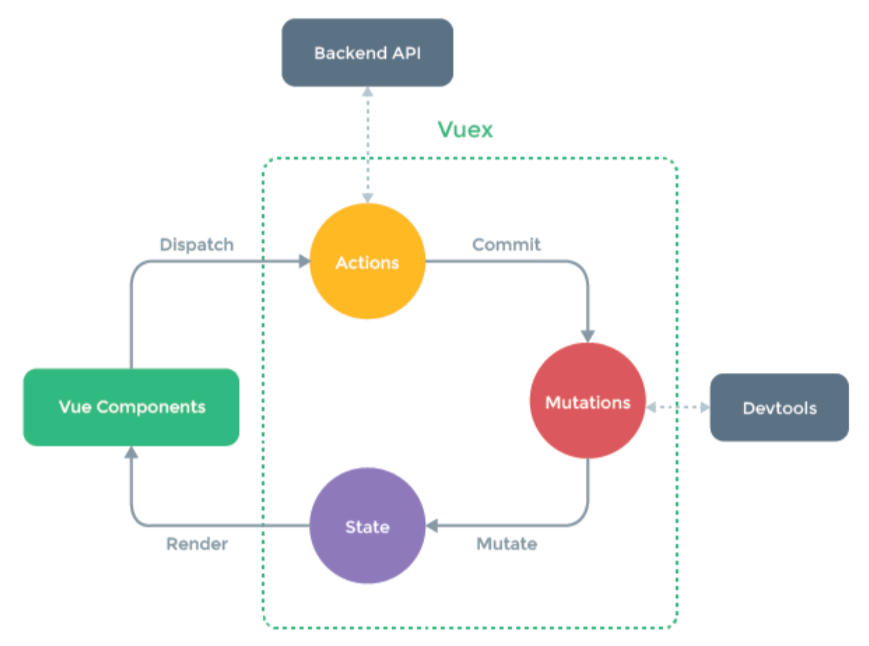
開始前,先附上Vuex 執行過程圖
Mutations有幾個重要特點(請先記得):
1.唯一可以改變 State 內容的入口(可以操作資料狀態的入口)
2.處理的所有行為都是同步
3. Mutations 無法直接呼叫,需要透過 store.commit()
接著,我們到官網看一下,mutations該如何使用?官網內容提到
Vuex中的 mutation 非常類似於事件:每個
mutation都有一個字符串的事件類型(type)和一個回調函數(handler)。而 handler 就是我們實際進行狀態更改的地方
OK,所以什麼是事件類型?與回調函數呢?我們透過下方範例來認識一下
補充一點:我們使用 mutations 時會搭配 actions 使用,但下方例子只是為了介紹 mutations 所以就先省略 actions摟~
範例:
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
// state是預設第一個參數
// payload翻譯為載荷,就是傳入的參數
mut_increase(state, payload){
//直接修改state狀態
state.count++;
}
}
})
說明:mut_increase 指的就是事件state.count++ 指的就是回調函數
官網提到我們不能直接調用一個mutation handler,因此我們需要透過store.commit方法來呼叫
寫法範例:store.commit('increment')
我們傳入的參數可以為一個物件 官網範例如下:
// ...
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
store.commit('increment', {
amount: 10
})
基本上就是把命名名稱全改為大寫,目的就是方便對辨識 Mutation, 但如果你不喜歡,其實也可以忽略這種寫法~
官網範例:
// mutation-types.js
export const SOME_MUTATION = 'SOME_MUTATION'
// store.js
import Vuex from 'vuex'
import { SOME_MUTATION } from './mutation-types'
const store = new Vuex.Store({
state: { ... },
mutations: {
// 我们可以使用 ES2015 风格的计算属性命名功能来使用一个常量作为函数名
[SOME_MUTATION] (state) {
// mutate state
}
}
})
不知不覺鐵人賽終於進入到一個尾聲,現在想一想我竟然可以連續寫三十天還真有點不可思議XD。原本當初撰寫這系列文章,只是為了幫助自己在找工作跟未來複習觀念時候,可以讓自己找得到我需要的資料內容。
但隨著後來開始有人開始訂閱,也開始思考如何讓別人看得懂我寫的文章(由衷感謝大家的閱讀~)。也因此,在撰寫每個主題時候,也會花點時間去爬一下別人寫的內容。才發現有些前輩撰寫的文章真是淺顯易懂(最後會附上我個人覺得還不錯的Vue主題文章),同時有些觀念也因為文章看得多一些而更加理解這事情的脈絡。
總之,這三十天其實寫到最後有點小痛苦,畢竟前面文章有時候還可以拿之前筆記來分享,但後面文章完全就靠自己理解後再生出來,寫完真的有點痛苦XD,不過也因為這樣所以每天還是有持續向前邁進一點點,這樣就不枉活過今天了!XD
最後,附上我自己最近蠻喜歡的一句話,送給大家,當作今天的結尾~
If you always do what you've always done, you'll always get what you've always got.
中高階
