昨天介紹完Vue CLI2、3如何建立後,我們今天來認識一下Vue-router怎麼使用吧!
Vue Router就是由前端模擬的路由,跟過去不同的是,換頁通常會由後端處理。而Vue Router存在就是為了實現SPA(單頁式應用),當我們切換畫面時候就不需要向後端發出請求。
一、方法一
1.npm install vue-router
不用寫成這樣npm install vue-router --save
因為,Npm5.0.0版本後,安裝的套件會預設自動加入dependency
連結說明
2.接著在終端機中輸入 npm run serve
補充:使用npm run dev,會出錯因為package.json沒有這行指令
vue开发----npm run dev 报错:missing script:dev
原因:npm run dev是Vue CLI2指令npm run serve則是Vue CLI3指令
兩者不可以混用喔!
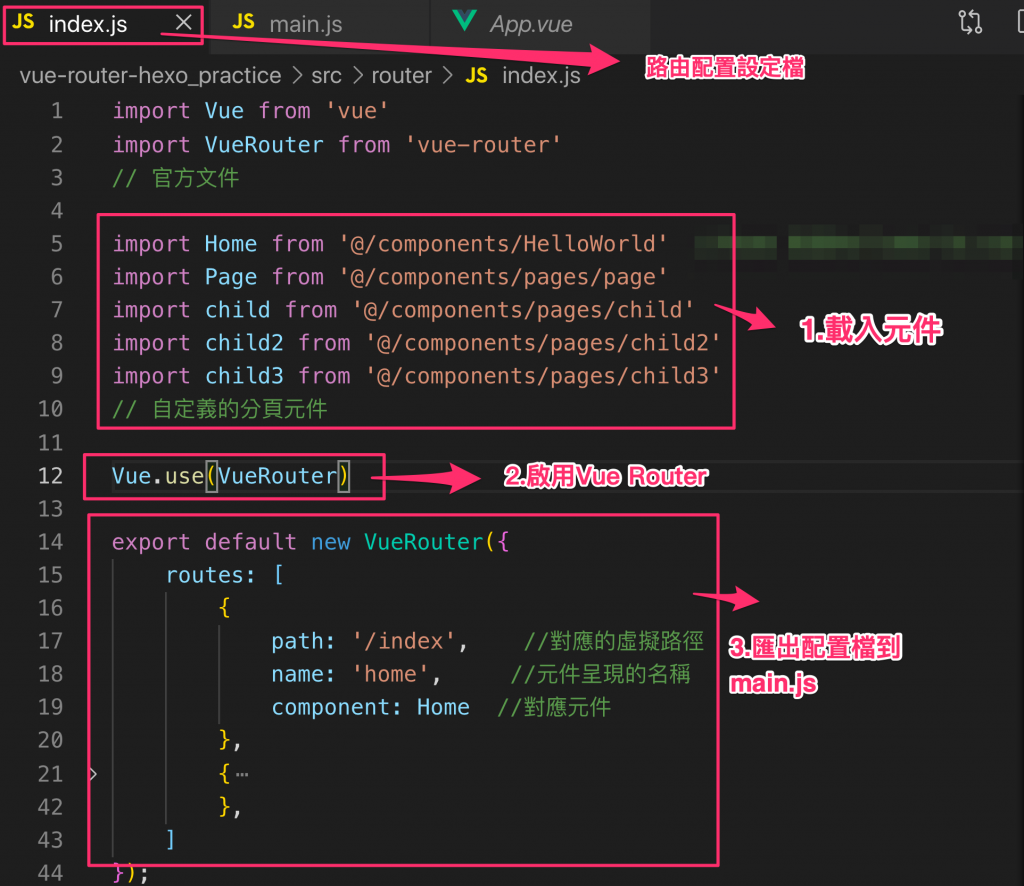
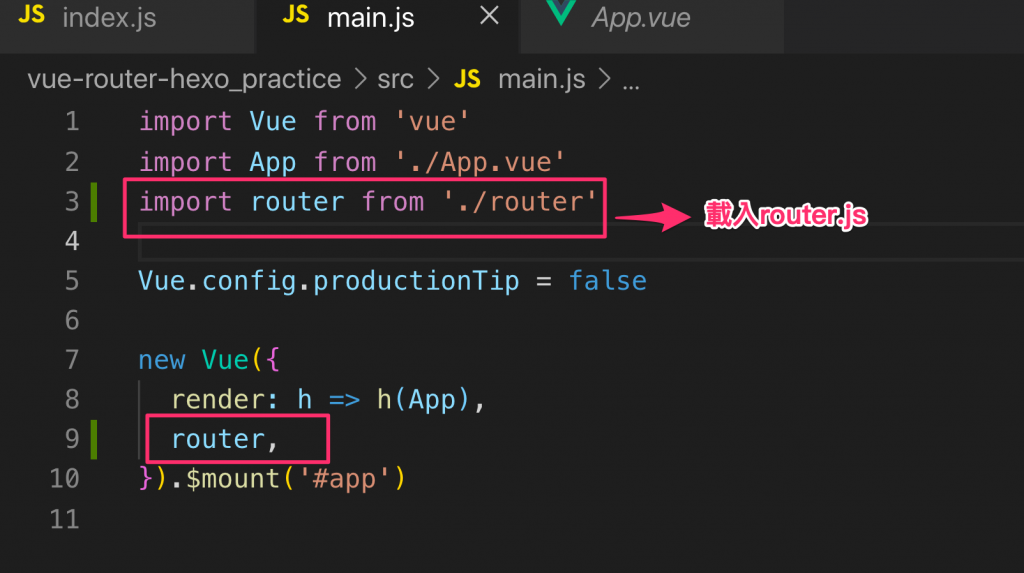
3.接著要在router.js啟用Vue.use(VueRouter)
二、方法二
創建新的檔案時( vue create project),就直接勾選Vue router,Vue就會幫我們直接新增router.js
以上兩種方式,都可以安裝Vue Router
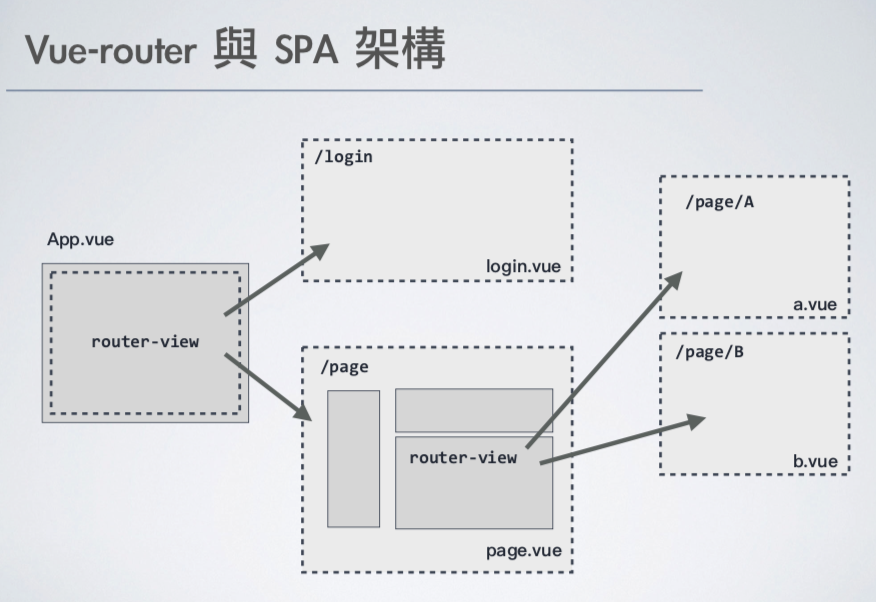
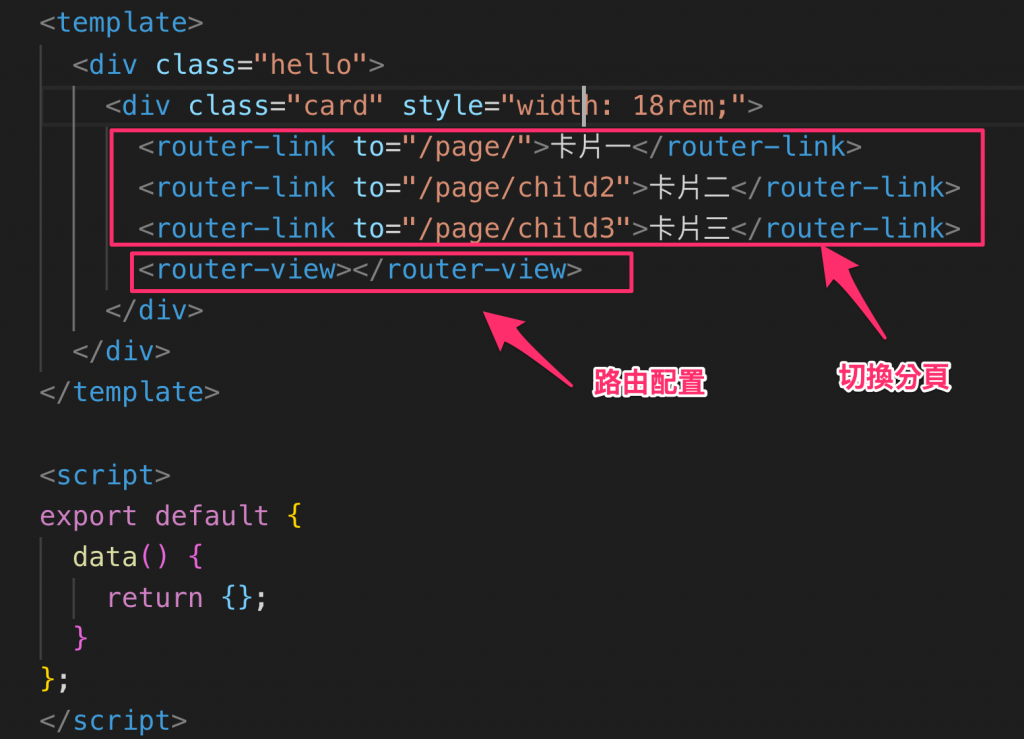
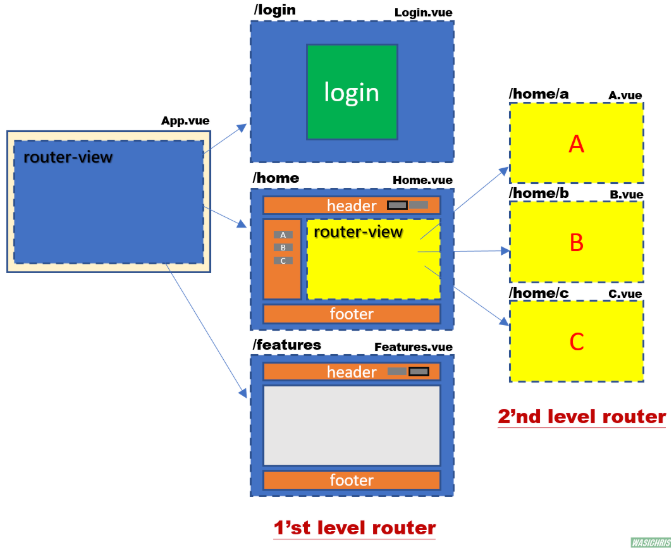
<router-view></router-view> 呈現路由配置元件<router-link></router-link> 路由路徑main.js 進路點
Vue Components(如:app.vue檔) 分頁內容
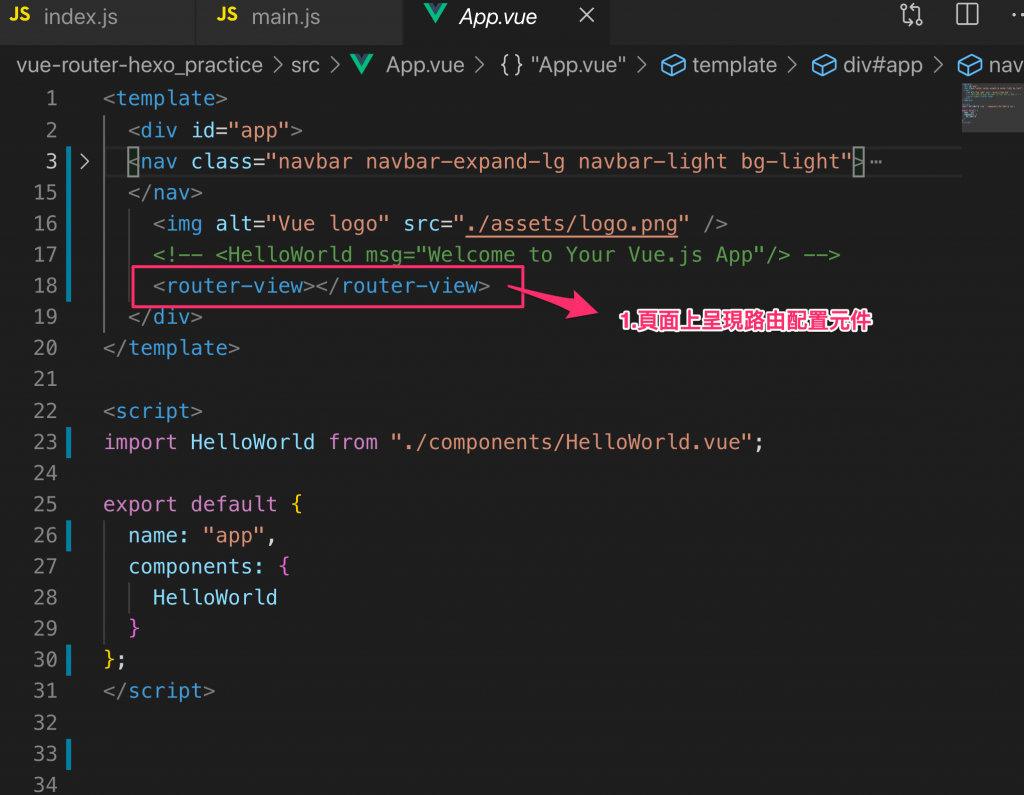
配置路由會在router.js、main.js、app.vue這三個檔案設定

src 目錄的縮寫
首頁使用,若有其他預設首頁可以自行更換
1.我們可以把‘/‘路徑視為預設載入首頁
2.假設今天,我們沒有‘/‘也沒有redirect指令如下,這時候載入畫面就會是空白的喔!這原理就如同建立網頁沒有設 index.html(首頁) 即使輸入網址,網頁也是顯示錯誤
export default new Router({
routes: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/admin',
name: 'Dashboard',
component: Dashboard,
children: [
{
path: 'products',
name: 'Products',
component: Products,
meta: { requiresAuth: true },
}
]
}
]
})
預設首頁要使用‘/‘或redirect指令,不然網頁會空白
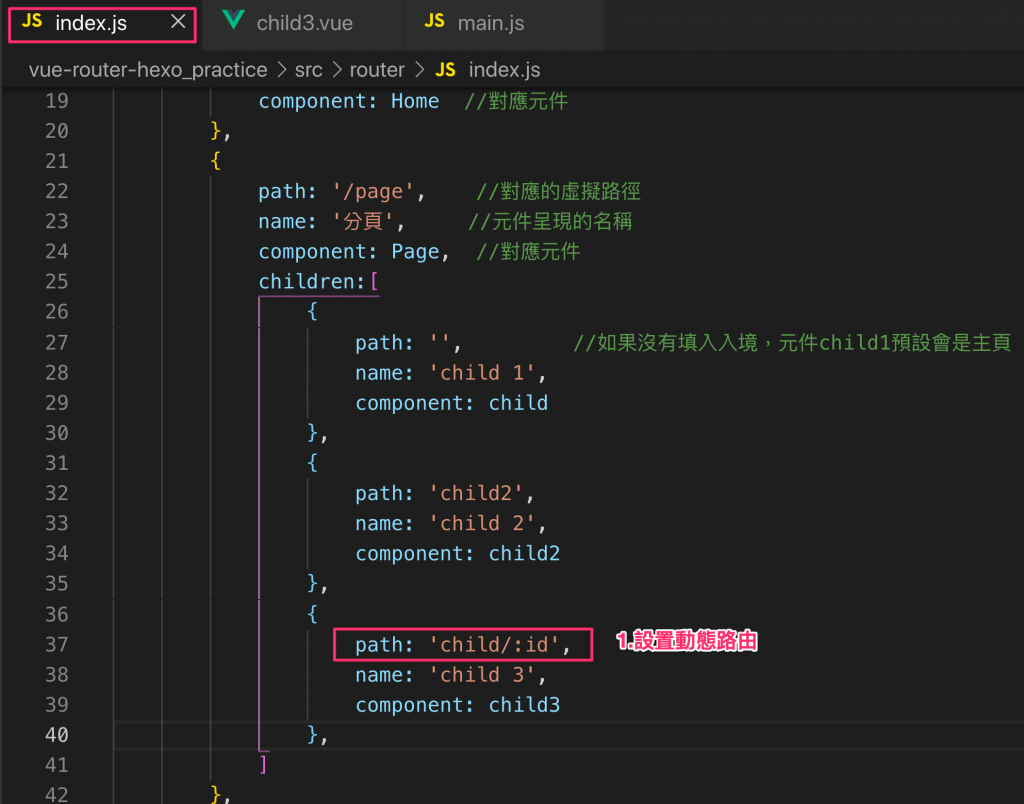
寫法其實跟一般路由配置相同,差異點僅在於巢狀路由會新增一個children配置底下分頁路由,以下就由我簡單示範一下。

children:[ { } ]而已
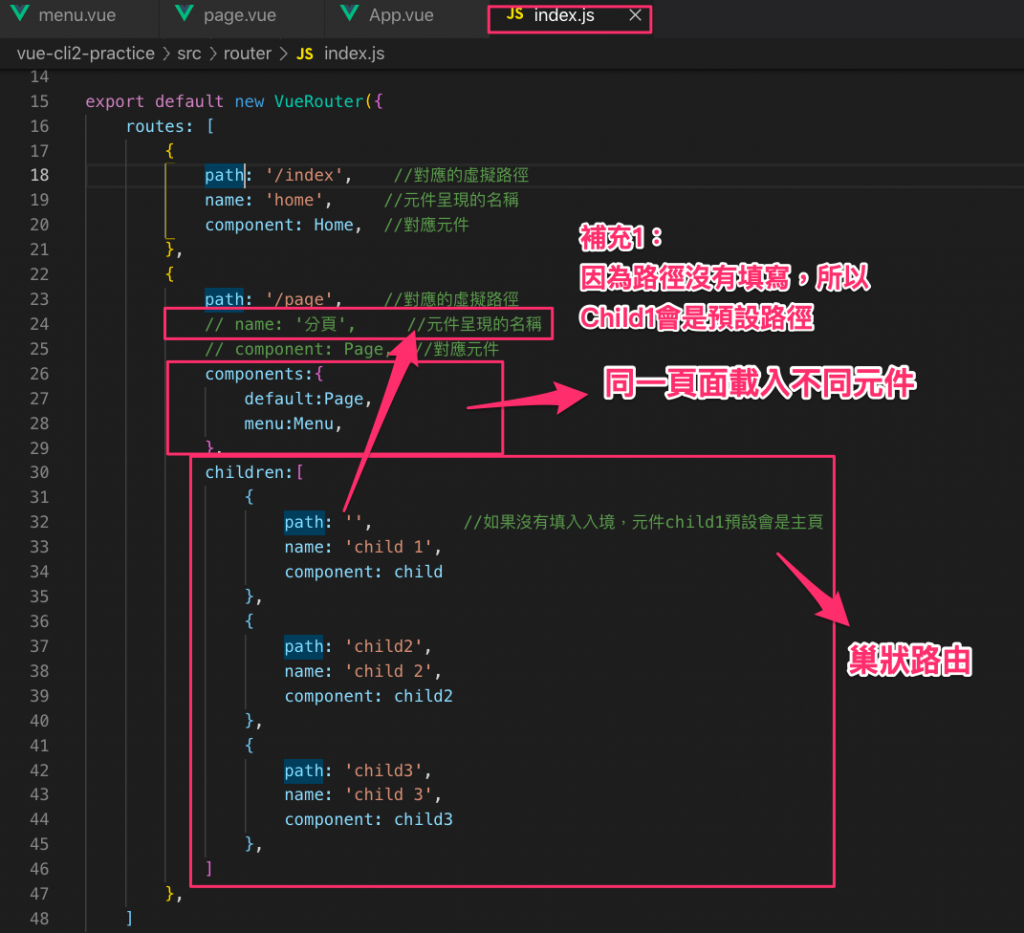
{
path:'/page',//對應的虛擬路徑
name:'分頁',//元件呈現的名稱
component:Page,//對應元件
children:[
{
path:'',//如果沒有填入入境,元件child1預設會是主頁
name:'child1',
component:child
},
{
path:'child2',
name:'child2',
component:child2
]
},
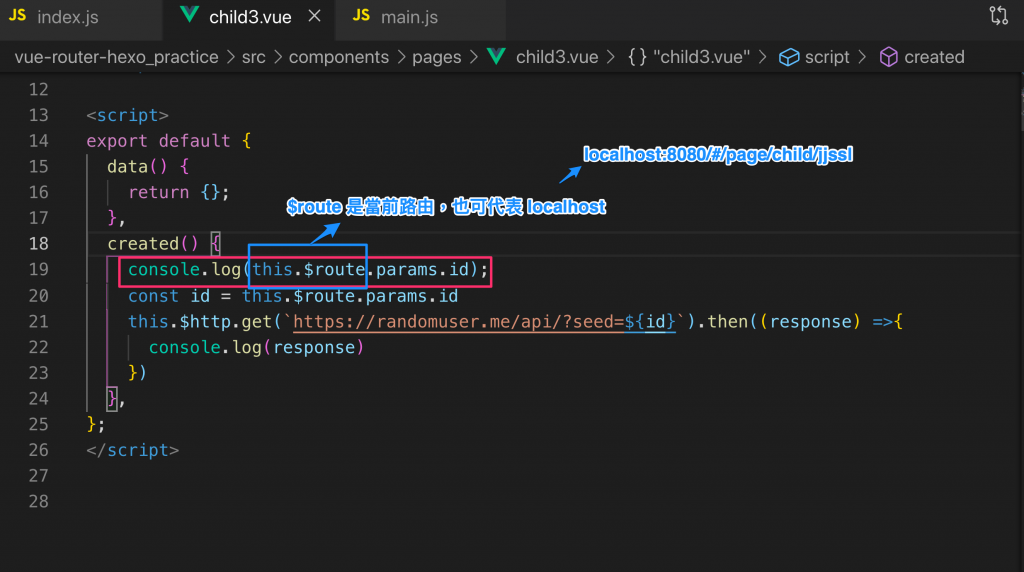
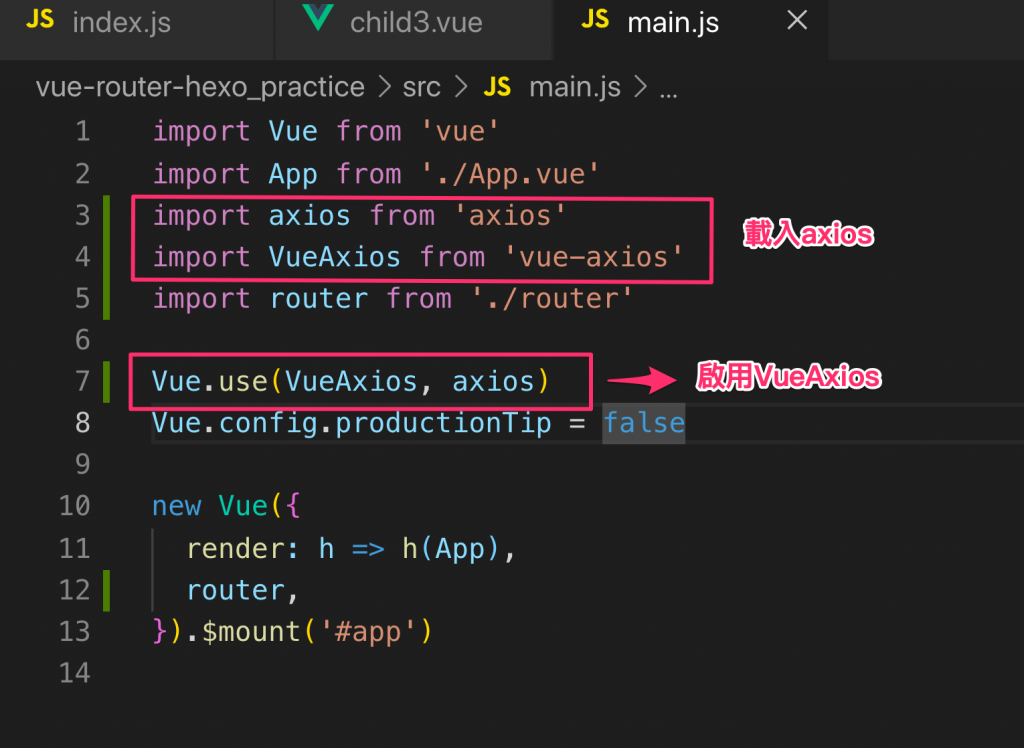
1.安裝 Vue-axios NPM安裝連結
2.安裝 random Api 連結
切換不同id時候,置換對應內容。開發時候會由後端提供定義好的id,前端在拿來套用切換即可。應用在後端權限控制上 參考文章
參考文件:路由對象屬性介紹
寫法拆解如下:



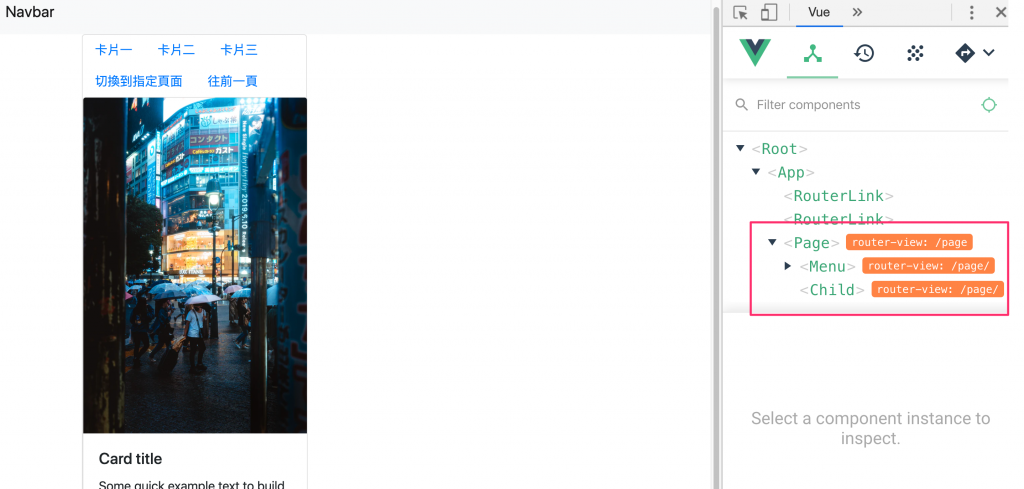
補充:router-view
「我們可以透過 vue-router 的設定檔來定義整體網站的路由規則,利用 router-view 來定位子路由組件渲染的出口,並可允許訂定多組具名 router-view 來一次顯示多個子組件於單一子路由中。」
白話文:父組件中會包含 router-view 作為子組件的渲染出口!

”name”隱藏

我把檔案做了以下調整
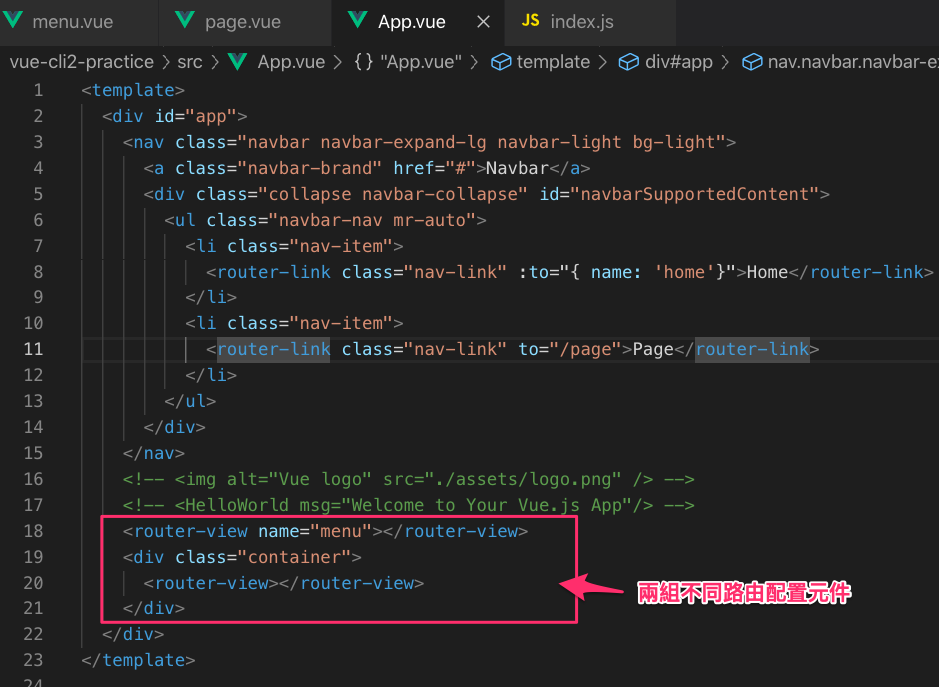
1.上方App.vue檔中,我移除<router-view name=“menu”></router-view>
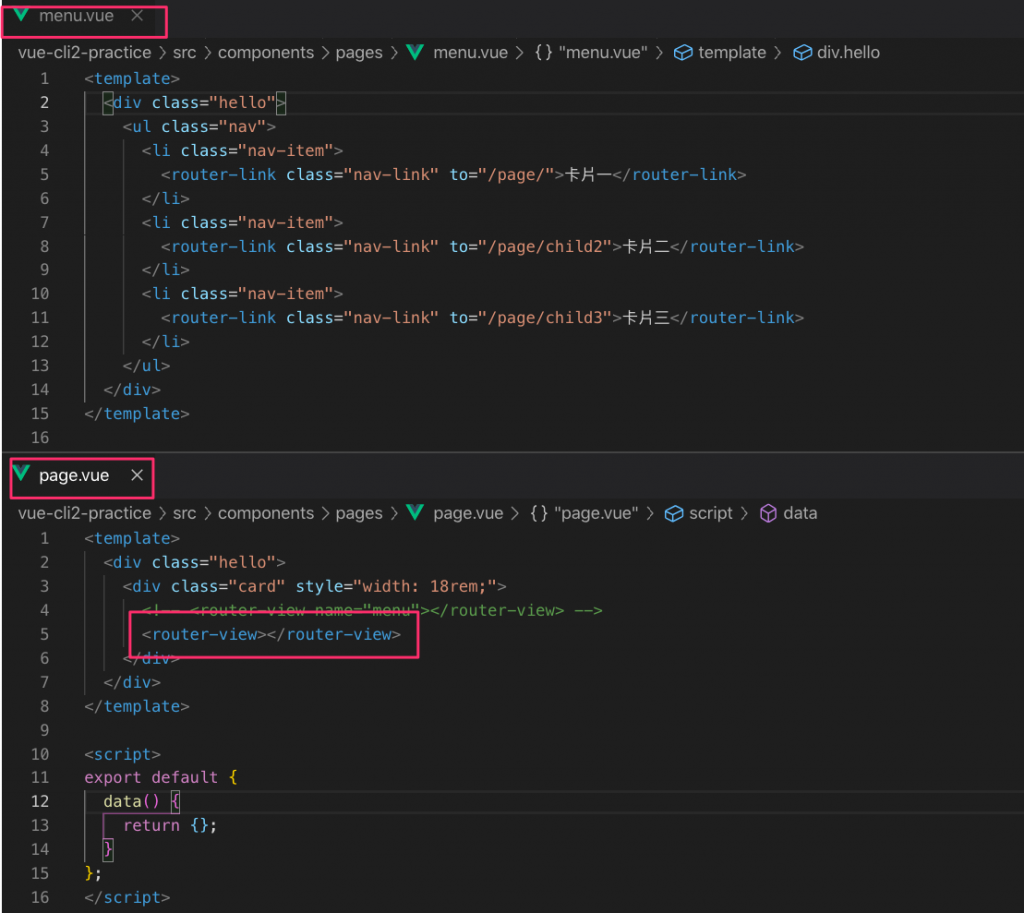
2.在上方page.vue中新增 <router-view name=“menu”></router-view>
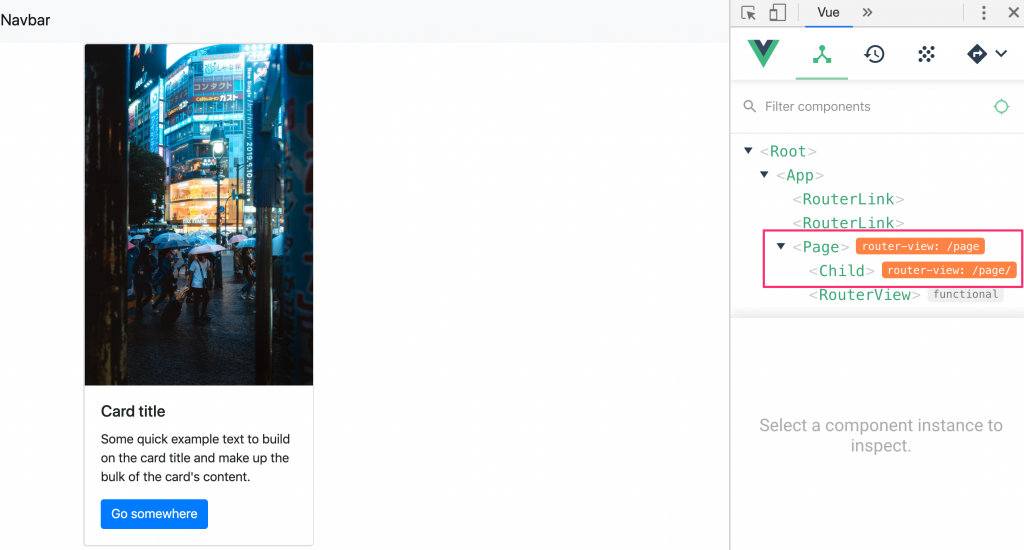
結果畫面只出現child1分頁內容,為何?
A:因為如果我把<router-view name=“menu”></router-view>放在page.vue中,我們會把menu變成page 的子組件,因此畫面上不會出現。
如果更改為下面範例:
{
path: '',
name: 'child 1',
components:{
default: child,
menu: Menu,
},
},
畫面就可以成功出現摟
router-view
白話文:父組件中會包含 router-view作為子組件的渲染出口!
參考文章:跟著 Vue 闖盪前端世界
export default new VueRouter({
mode:'history',
// 可以將路由中#移除,但必須提醒若將#移除就不是前端模擬路由。
// 而是後端切換路由,因此後端路徑也必須重新配置
linkActiveClass:'active', //標籤className替換
routes: [
{
path: '/index', //對應的虛擬路徑
name: 'home', //元件呈現的名稱
component: Home, //對應元件
},
]
});
文件參考
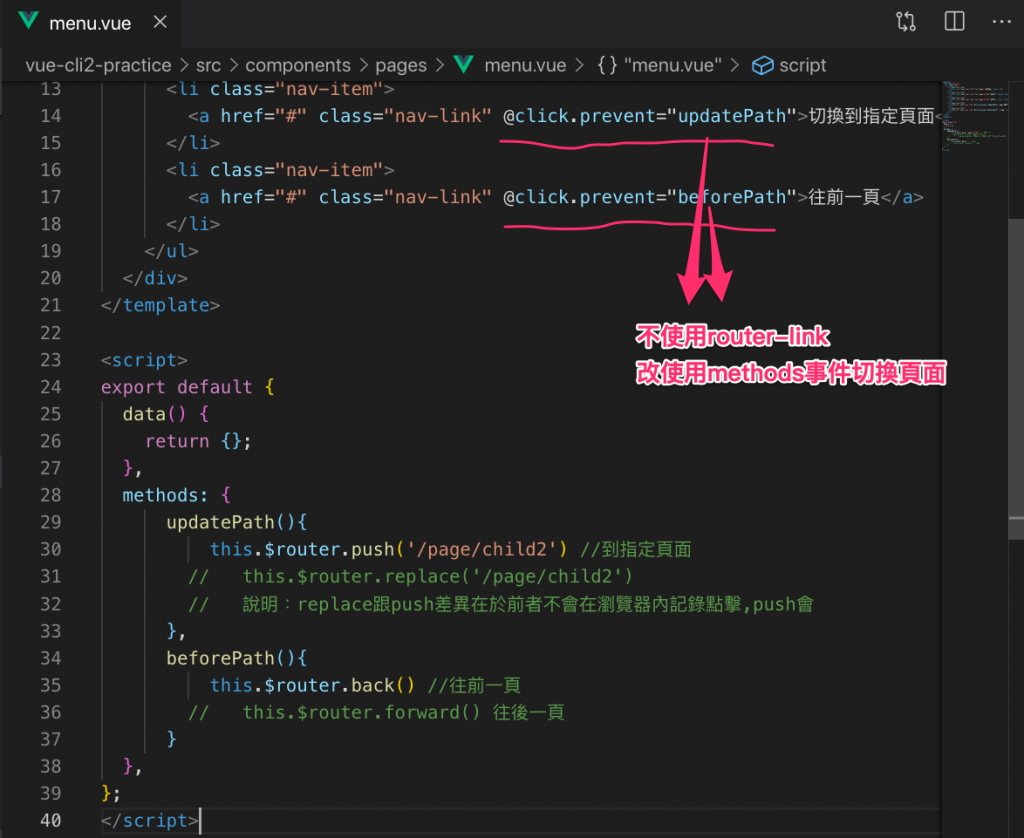
補充說明:
router.push(‘/page/child2’),而我們這邊卻使用this.$router.push(‘/page/child2’)呢?router.push() 會向history添加新記錄,當用戶點擊瀏覽器後退按鈕時,則回到之前的URL。router.replace() 不會向history添加新記錄