昨天我們簡單介紹了何謂 Vuex、 Vuex 運作流程以及 Vuex 可以幫我們解決什麼問題。那我們今天就來了解一下Vuex 核心概念該如何使用吧!
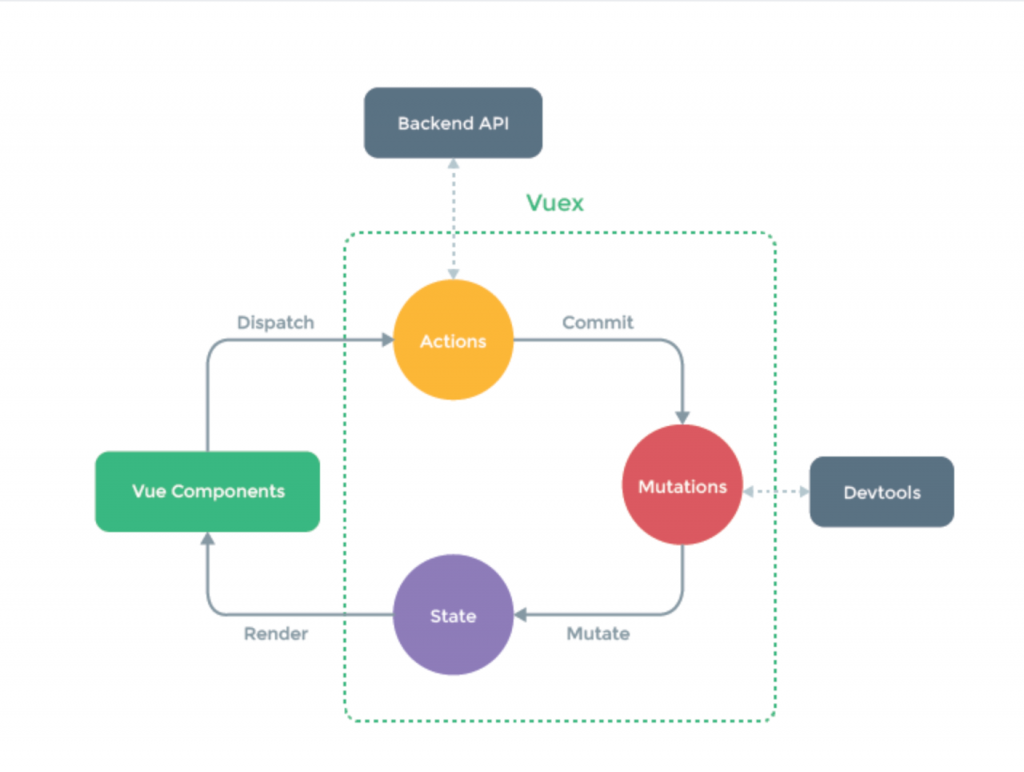
開始前,我們先提供 Vuex 運作流程圖讓大家複習一下
接下來我們就要針對 State 做進一步介紹摟~
我們會將元件間共同維護的資料統一放到這,一起管理
(就是所謂 SSOT 原則,有興趣可以觀看這個影片)
由於上面提到資料統一管理特性,因此每個應用(application)通常只會有一個store
補充:其實我們可以把state想像成一個全域變數,只是state取得方式是被受限滴~
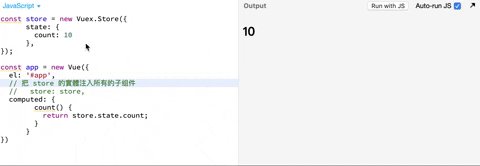
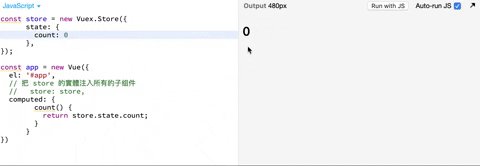
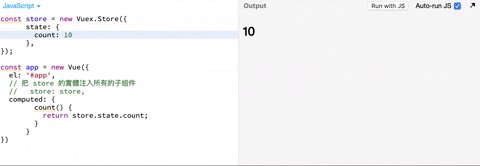
我們來看個簡單範例:
練習連結
HTML部分
<div id="app">
<h2>{{count}}</h2>
</div>
JavaScript部分
//我們必須先創建一個store
const store = new Vuex.Store({
state: {
count: 0
},
});
const app = new Vue({
el: '#app',
// store: store, 把 store 的實體注入所有的子组件
computed: { //透過computed取得store中的count資料
count() {
return store.state.count;
}
}
})

我們可以透過 store.state.count 來取得 state 中的 count 值
而先前介紹的方式,只能夠在當前宣告的檔案中使用,此時若我們要讓所有組件來使用呢?該怎麼辦呢?
我們只要將store的實體注入所有的子组件即可!
程式碼
const app = new Vue({
el: '#app',
store: store, //把 store 的實體注入所有的子组件
computed: {
count() {
return this.$store.state.count;
}
}
})
當一個元件需要獲取多個 state 的時候,如果每次都要宣告為 computed 會很麻煩,為了解決這個問題 Vuex 讓我們可以使用 mapState 輔助函數來幫助我們,將繁瑣的流程簡化。

嗨大大您好,請問
mapState輔助函數(待補) 這部分會再補充上來嗎?
期待XD
感謝你的補充![]()