本文同步發表於Andy's Blog
先前我們介紹到元件與元件之間的溝通方式之ㄧ:event bus,可以透過向bus發送事件與訂閱事件來將元件從原本的樹狀傳遞模式調整為網狀模式。Day21 Component(元件)-event bus
雖然event bus將我們元件之間的傳遞模式變得更方便,但同時也衍生一些問題。如:事件命名相同,會造成元件重複訂閱事件,而這些問題我們可以透過我們今天介紹的Vuex,來幫助我們解決這些問題。
開始前,推薦觀看官網Vuex影片介紹,能對Vuex脈絡有基礎的認識!
Vuex是一個專為Vue.js應用程序開發的狀態管理模式。它採用集中式存儲管理應用的所有組件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。
在Vue官網提供以下範例
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
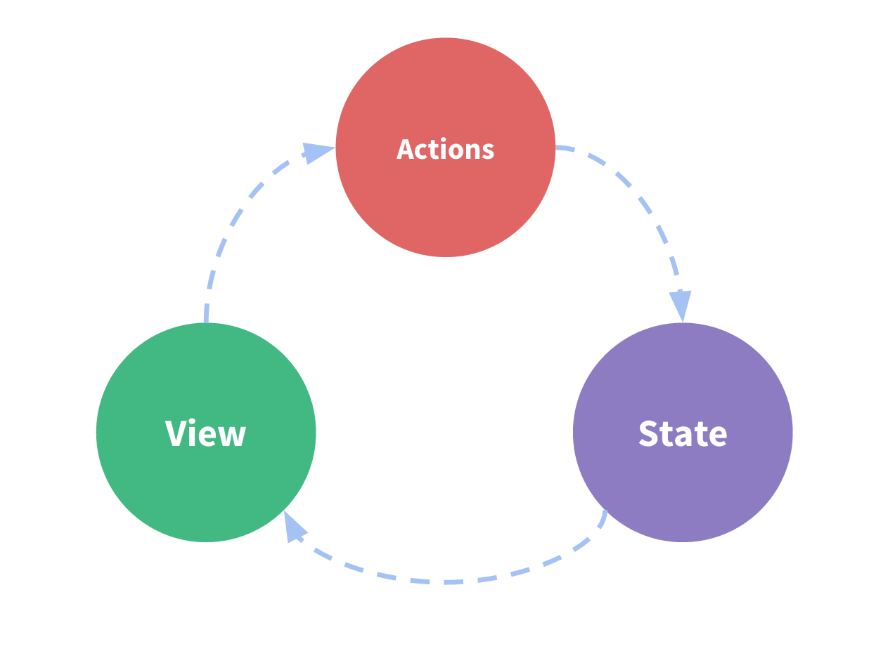
這個Vue實體主要包含三個部分
單向資料流示意圖如下:
上面範例是在我們過去處理單個元件時,Vue就是透過所謂單向資料流來處理。但是,假設我們今天遇到多個元件共享同一個狀態時(state),這時我們的元件狀態就會遇到下面兩個問題
1.不同畫面依賴於同一state狀態
2.來自不同畫面的行為需要變更同一個state狀態
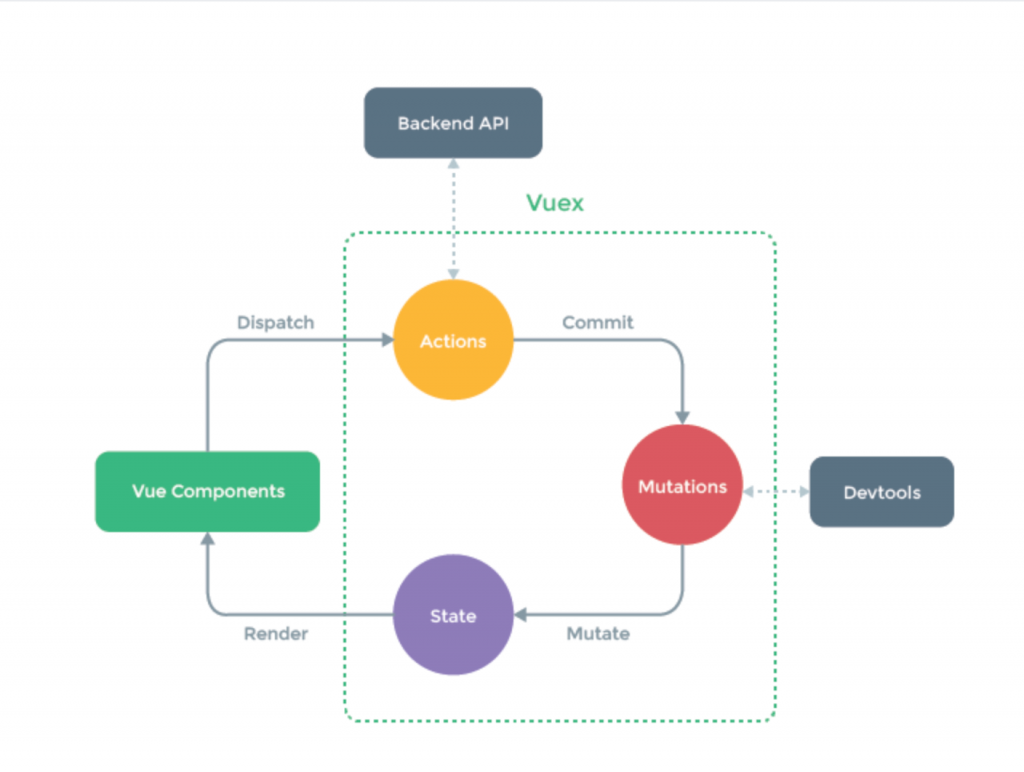
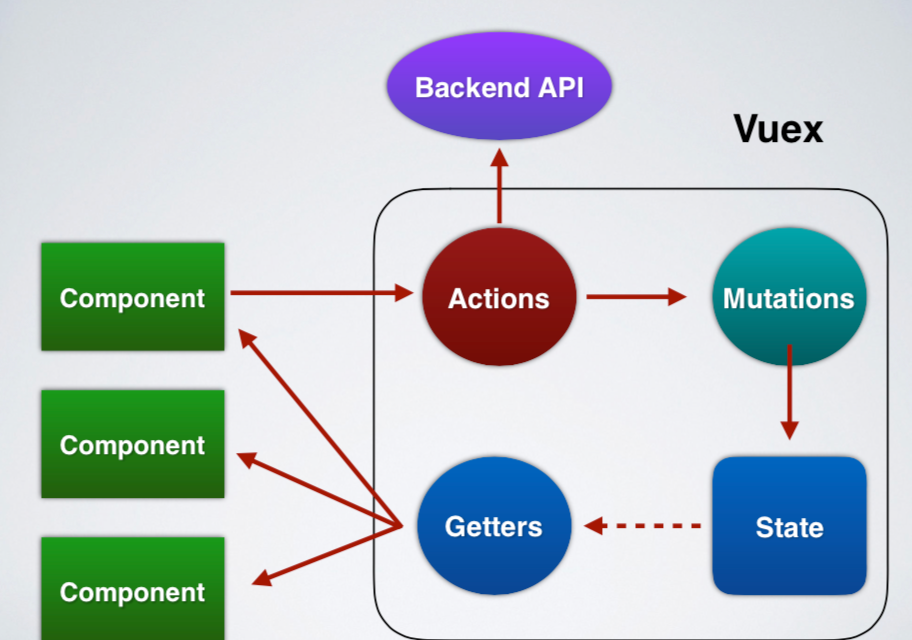
而Vuex存在的目的,就是將元件共享的state獨立出來,進行統一管理,解決上面兩個問題!


圖片來源:五倍紅寶石
