
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
倒不如說是手指的溫度啦 XD (標題騙人法
上篇簡介了各種 Sensor
下半系列就要開始做一些有的沒的~
謎之音:所以上半系列就不是有的沒的嗎.....
本魯:也是啦....(大誤
今天要來介紹的是 Sensor 篇之 溫度量測 - 溫度計
溫度感測器有很多種~
本魯使用的 Temperature Sensor 是 LM35
外觀很像電晶體,有三隻接腳

第一隻為 電壓 VCC
供電電源為直流 DC 4~20V,普通狀況下都是接5V就好。
第二隻為 輸出腳 Out
可量測的溫度範圍為 -55°C ~ 150°C 訊號類比線性輸出。
第三隻為 接地腳 GND
就接地啦~
LM35 的工作原理為其輸出電壓與攝氏溫度成線性比例,每上升 1℃ 即上升 10mV 後輸出
公式為
Vout = 10mv/℃ * T
- Vout 為 LM35 輸出電壓
- T 為溫度即 ℃
不需要特別的進行校正,室溫誤差值 +-0.25 度,可量測的溫度範圍為 -55°C ~ 150°C,而接腳方面單純容易連接使用!
由於LM35僅從電源汲取60μA電流,因此晶片自體發熱的溫度不到0.1°C,因此溫度的精度誤差很低。
Data Sheet -
LM35 Precision Centigrade Temperature Sensors
http://www.ti.com/lit/ds/symlink/lm35.pdf
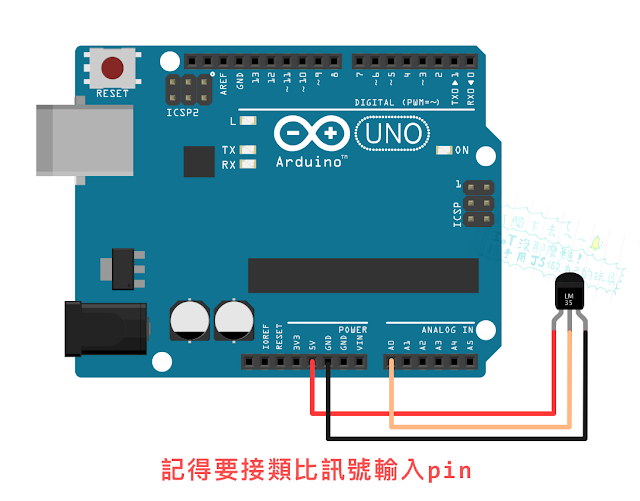
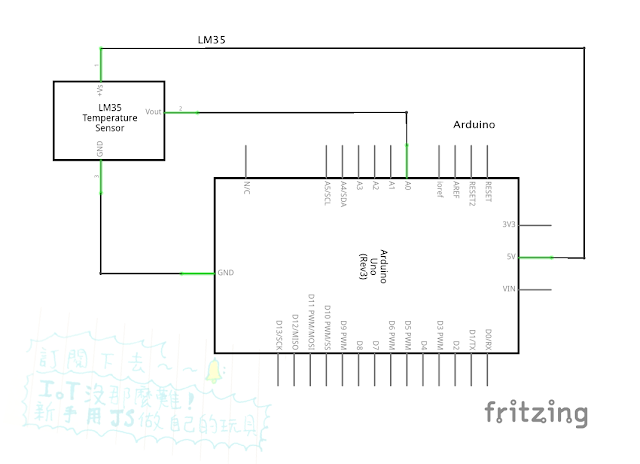
因為溫度是連續的類比訊號,所以我們要把 LM35 的輸出腳接到Arduino的類比輸入 pin 腳

附上電路圖

介紹完後,我們開始來實作吧~
準備需要的東西有~ヽ(・×・´)ゞ
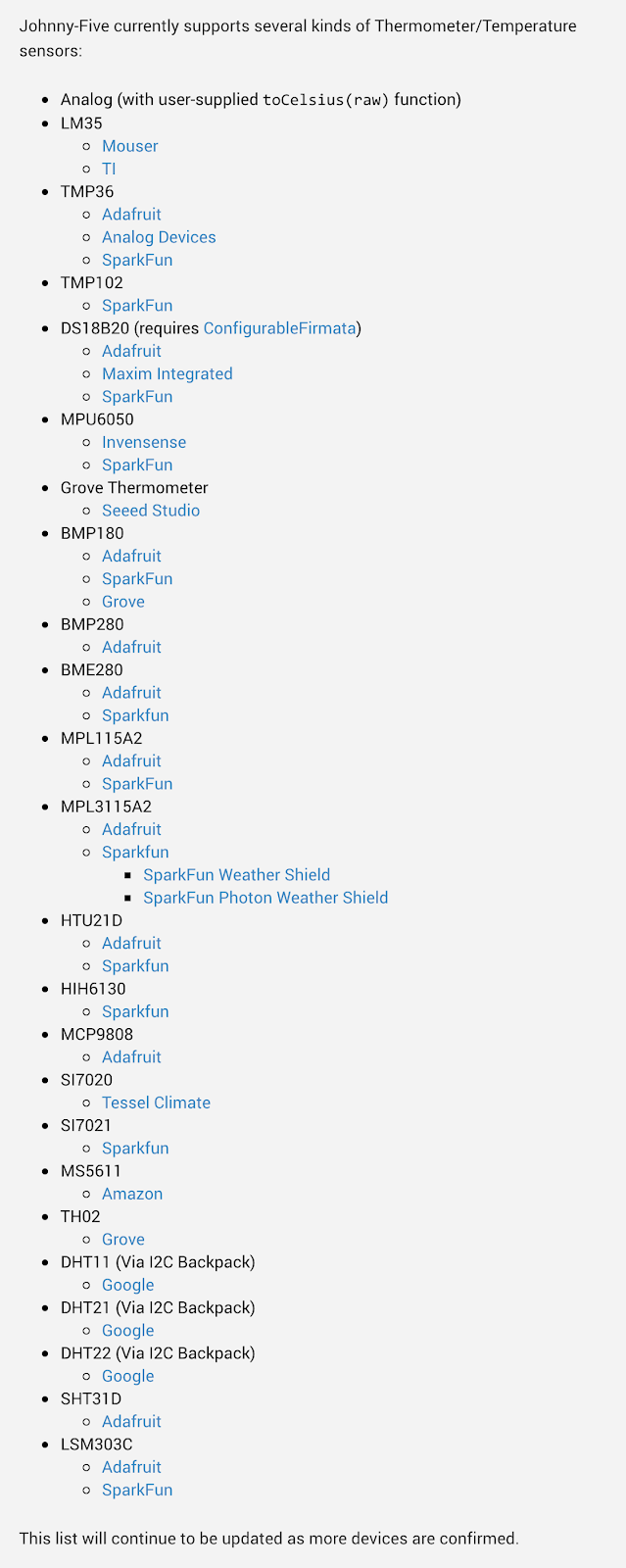
Johnny Five- Thermometer
http://johnny-five.io/api/thermometer/
開始吧! d( ・∀・)b
可以看到 Johnny-Five 支援非常多不同種類的溫度 Sensor,
清單裡的 DHT 系列也是很常見的溫濕度 Sensor。
本魯也有買DHT 系列來實驗,不過測試發現用 Johnny-Five 好像還要再接一塊 Arduino 支援 I2C ,所以先拿LM35來寫~

使用 Johnny-Five Thermometer 元件
初始化元件要先 new 一個 five.Thermometer 物件
pins為必要參數,接腳則必須使用類比的腳位。
new five.Thermometer({
pin: "A0",
controller:"LM35",
});
使用寫法-範例
可以透過 Thermometer 取得三種度量衡溫度,就不用很辛苦的轉換啦~
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var temperature = new five.Thermometer({
pin: "A0"
});
temperature.on("data", function() {
console.log("celsius: %d", this.C);
//取得 攝氏溫度
console.log("fahrenheit: %d", this.F);
//取得 華氏溫度
console.log("kelvin: %d", this.K);
//取得 凱氏溫度
});
});
Johnny-Five Thermometer API
http://johnny-five.io/api/thermometer/#api
Johnny-Five Thermometer 的 API 只有兩個,主要是用來控制 event 事件。
enable()
開始 Thermometer 的 data / change 事件,如果 Thermometer 已經啟動則無作用。
disable()
停止 Thermometer 的 data / change 事件,如果 Thermometer 已經停止動作則無作用。
Johnny-Five Thermometer Events
http://johnny-five.io/api/thermometer/#events
event 則有 change 和 data 事件可以用。
兩者有什麼不同呢?
change
當溫度數值有變化時,才會輸出數值。
data
以開發者定義的頻率 freq 來發送溫度數值,頻率為毫秒(milliseconds)。
所以 change是當數值有改變時,才會輸出資料!
譬如說:
而 data 是分秒時刻在輸出資料,頻率以我們定義的來看!
溫度為什麼不快上升,我吹的很累.... 。゚(゚'ω ')゚。
使用 data 一秒取一次數值,到攝氏 30 度時呼叫 API disable() 做為結尾~
程式碼
var five = require('johnny-five');
var board = new five.Board();
board.on('ready', function() {
var temperature = new five.Thermometer({
controller: 'LM35',
pin: 'A0', // 類比輸入腳
freq: 1000, // 一秒取一次溫度值
});
temperature.on('data', function() {
console.log(this.celsius + '°C');
temp = this.celsius;
// 取攝氏溫度
if (temp == 30) {
// 當溫度 30 度時停止偵測動作
temperature.disable();
}
});
});

明天會結合 socket.io 讓溫度的數值視覺化,感謝收看~(๑´ㅂ`๑)
喜歡訂閱一下吧~
那個 gif 我快轉了 500% ...
所以大概知道在公司吹多久了吧...(被白眼....Orz
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於blogger-King 學習前端之人生

看到最後直接整個拿起來吹的 gif 就笑了 XD
當時我也是有點慌張 心裡OS:影片好長啊~怎麼辦XDDDD![]()