★ 地圖西北方峽谷森林 ↓↓↓
顯示峽谷森林位置圖
森林橋 [???]:
能真正駕馭此屬性,才是如虎添翼啊。(
哈哈!!傲慢樣。)
傳送卷軸,建議先向 鉄人16号「行高怪」獲取經驗書,此章為峽谷森林續文。
★★★ 關卡條件 ↓↓↓
屬性控制一行中彼此相鄰的元素排列方式。用來指定行內元素 (inline) 或表格單元格 (table-cell) 元素的垂直對齊方式。
相對父元素的值:(使元素相對其容器垂直對齊方式)
HTML 規範沒有詳細說明部分可置換元素的基準線 (如 <textarea>),這意味著這些元素使用此值的表現因瀏覽器而異。x-height 的一半對齊。
<length>與<percentage>屬性值可以是負數。
相對行的值:(使元素相對整行垂直對齊方式)
不帶有基準線的元素 (例
<img>),預設使用底部邊緣對齊。
而 vertical-align 屬性,它是計算線框高度的一個重要關鍵。在行內格式化上下文 (inline formatting context) 中起主導作用。初始值為 baseline。
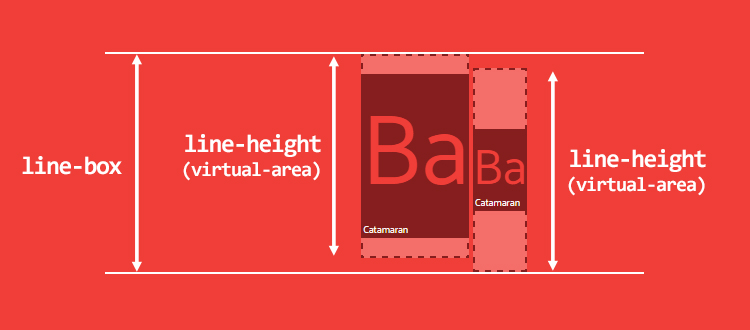
需特別注意,默認基準線對齊可能會產生更高的線框。一個線框高度,應是從所有子元素的最高點到所有子元素的最低點計算出來的總高度。 如下圖所示:

(註 圖片來源:Deep dive CSS: font metrics, line-height and vertical-align )
森林橋 [垂直虎]:
的確很令人驚訝!但無論在什麼情況下,還是會遇到行內垂直對齊問題!!
<p><span>Ba</span></p>
p { line-height: 200px; }
span { font-size: 100px; } /* 預設字型即可。*/
如測試範例,最後預期 <p> 元素高度顯示為:200px? 答案很顯然不是。
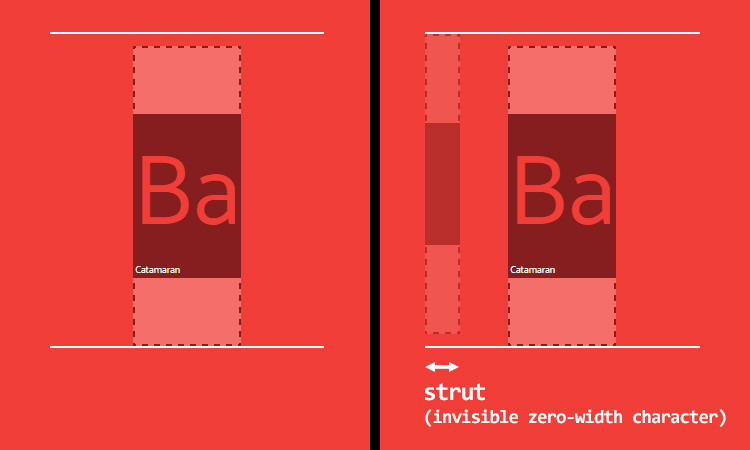
一個看不見的角色,但卻實際影響文本。
(ノ◕ヮ◕)ノ*:・゚
★ 謎之精神支柱:
<p> 元素和 <span> 元素造成所述的線框高於預期。發生這種情況是因為瀏覽器進行計算,每個線框以零寬度字符 (zero-width character) 作為開頭,規範 w3c.org 稱此假想框為 [支柱] (strut)。
p { line-height: 200px; font-size: 0; }
span { font-size: 100px; vertical-align: middle; }
<p> 元素預設字級尺寸 16px 修改為 0 數值。vertical-align 屬性 middle 值,即可達到 <p> 元素預期高度 200px。
:我好像懂些什麼? 瞬間!!
↑↑ INT!+87% )
↑ CD!343453554853025 秒 )
→ → → 成就解鎖 )
[ 追加經驗值 ]
註:參考來源 Deep dive CSS: font metrics, line-height and vertical-align
關於 MDN 由 Mozilla Contributors 製作,以 CC-BY-SA 2.5 釋出。
