★ 地圖西北方峽谷森林 ↓↓↓
傳送卷軸,建議先向 鉄人2号「文本士」收集資料,此章為進階續文。
顯示峽谷森林位置圖
方向感為零摸索前進著。
峽谷森林 [行高怪]:
等等!鬼鬼祟祟樣。
我已經聽說了。快跟上吧!
:我還沒? 你?(
等我啊!! 飛奔 )
★★★ 關卡條件 ↓↓↓
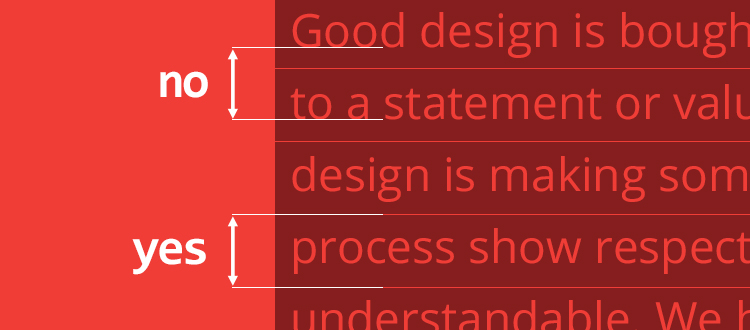
屬性設置行框的高度。它通常用於設置文本每行之間的距離。行高在塊框元素上,它指定元素中線框 (line-box) 的最小高度。在未置換的行內元素,它指定用於計算線框的高度。
1.2 倍。<number> 值乘以元素字級尺寸。如下方示意圖,中文與歐文通常以上下行基準線之間的距離做為行距的實際定義。但在
CSS中它打破了人們普遍的看法,行高由元素自身高度決定。(初始值)

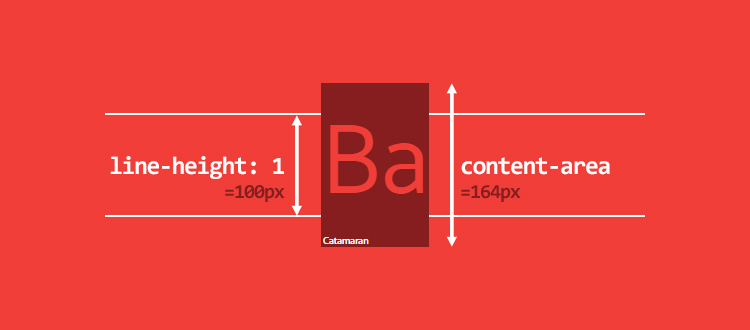
首先我們先來理解各種字型預設值,以下字級尺寸皆設為 100px,而結果卻顯示不同高度。進一步了解 Catamaran 字型在 1000 單位 em-square 中,共使用 1100 (ascent) + 540 (descent) 個單位,當設置 font-size: 100px 時,透過相對單位實際轉換高度為 164px,也就是字型預設內容區域所需高度。

註 圖片來源:Vincent De Oliveira )
峽谷森林 [行高怪]:
這是個很奇妙的屬性,卻是影響文本整體主要關鍵。
要能操控自如,可需要付出相當心力啊。
em-square。用於繪製每個字符。該方塊使用相對單位,通常設置為 1000 個單位。但它也可以是 1024 或 2048 等單位值。Ascent、Descent 和 x-height 等) 相關部位。請注意,在某些情況下,設定值可能會超出 em-square 範圍。HTML 元素中,文本內容實際上都是一堆行框。如果知道每個線框的高度,就會知道元素的總高度。height 屬性為 auto 值,內容區域嚴格等於 line-height 行高。經計算出的虛擬區域 (透過增設行高改變初始高度) 和內容區域之間的高度差稱為 leading [註1]。經過平均分配後,其中一半被添加到內容區域的頂部,另一半被添加到底部。
峽谷森林 [行高怪]:
因此,內容區域始終位於虛擬區域的中間。

[註1]:在 Typography 中。lead 這個詞,發源自活版印刷。指在一排排鉛字之間塞填充物 (lead),可能是木製的或是金屬材質。設定行距的動作,因此叫做 leading。如沒塞任何鉛角或木條,行距就等於鉛字的高度。
ヽ(・×・´)ゞ
★ 來自遠方勇者傳說:
透過 Vincent De Oliveira 實際測試:Google Web Fonts 的各種字型,1059 種字型(約佔 95%)的預設行高皆大於 1,而所有字型行高值落在 0.618 至 3.378 倍區間。
在大多數情況下,建議使用 無單位數字 為首選。這是設置
line-height避免由於繼承而導致的意外結果的最佳方法。(保持相對比率)
這樣說來,要發揮最大效用。
還需要靠他呢!!
:黑人問號??
To Be Continued ...
[ 追加經驗值 ]
參考來源 Deep dive CSS: font metrics, line-height and vertical-align
[新手村] 什麼是 leading?
high-logic
關於 MDN 由 Mozilla Contributors 製作,以 CC-BY-SA 2.5 釋出。
