好的動畫可以讓UI的使用上更加直覺,讓App有華麗的視覺效果和感受,提供更好的使用體驗。
Flutter Animation Widgets可以讓我們輕鬆地實現各種動畫類型,尤其是Material Design的動畫效果。
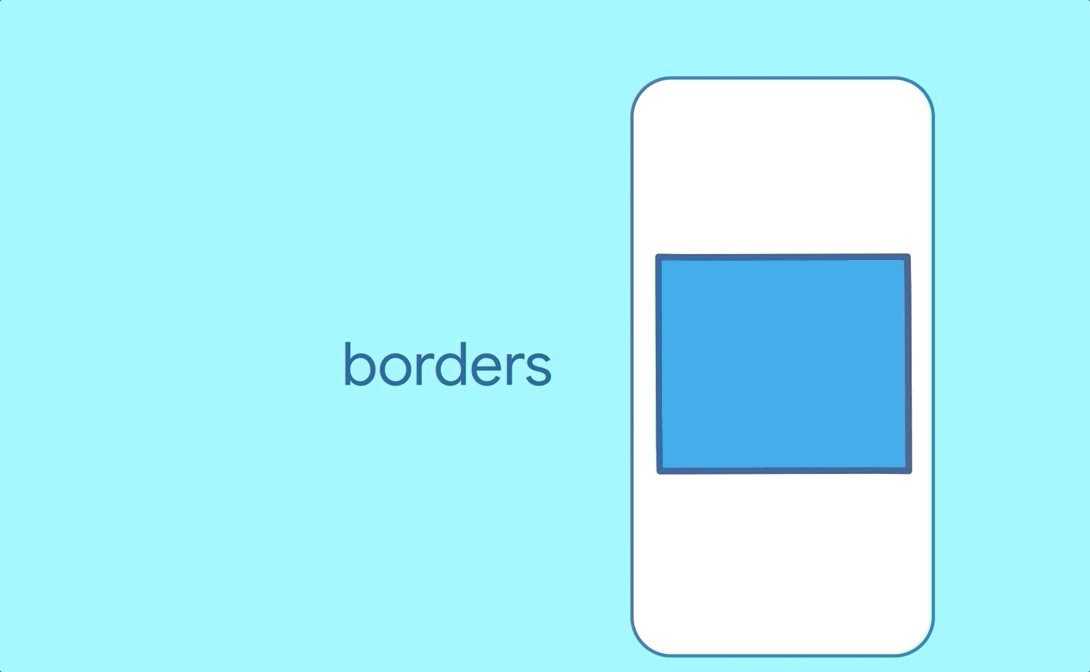
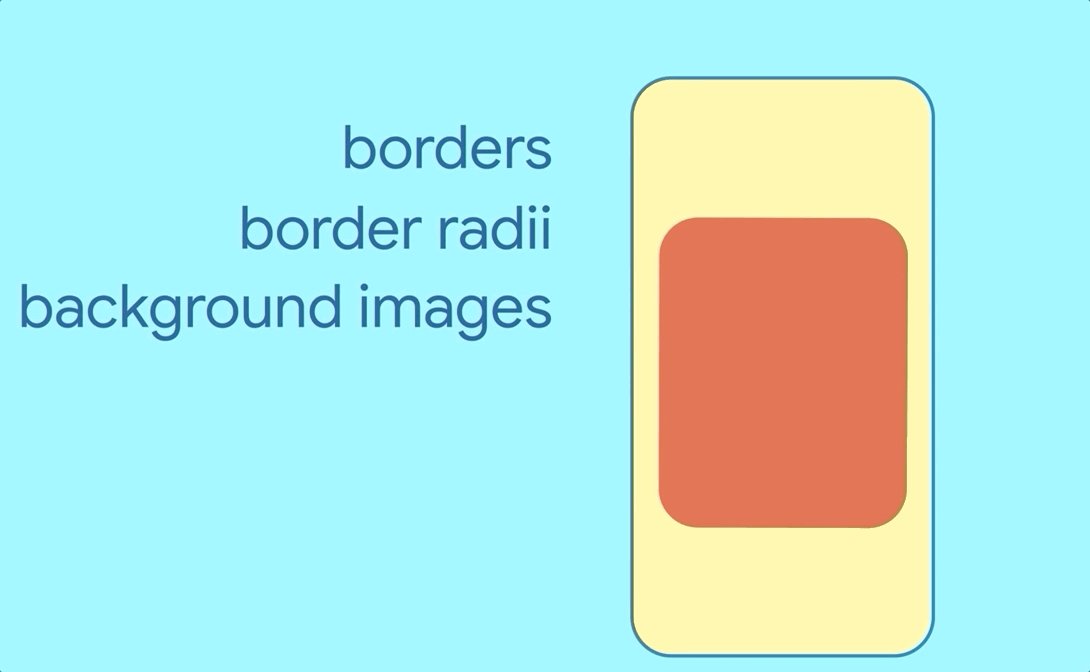
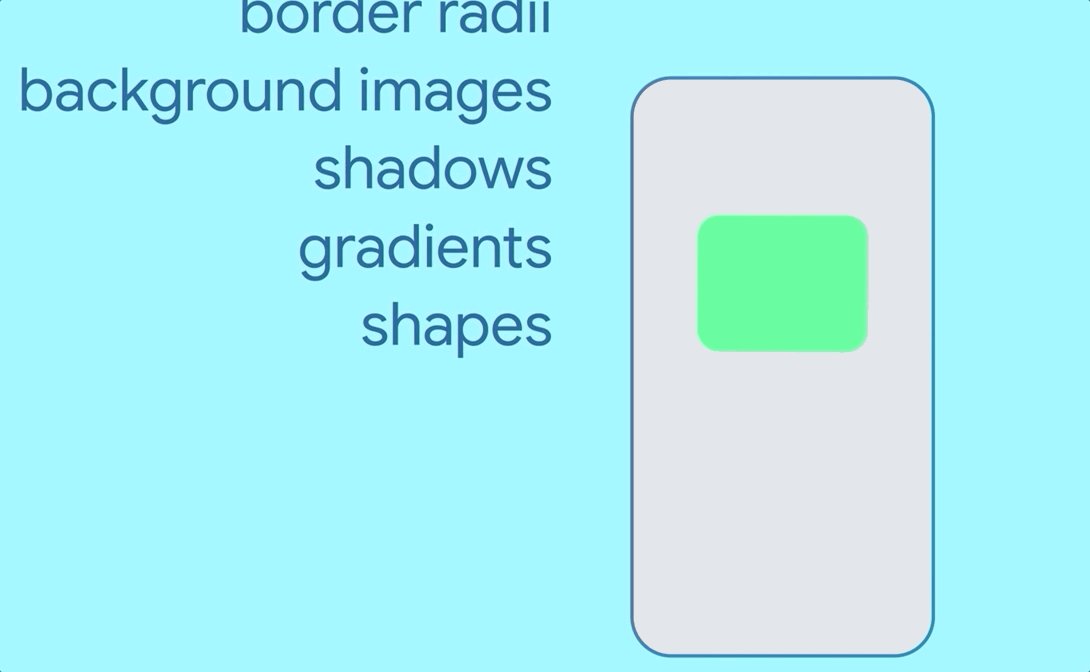
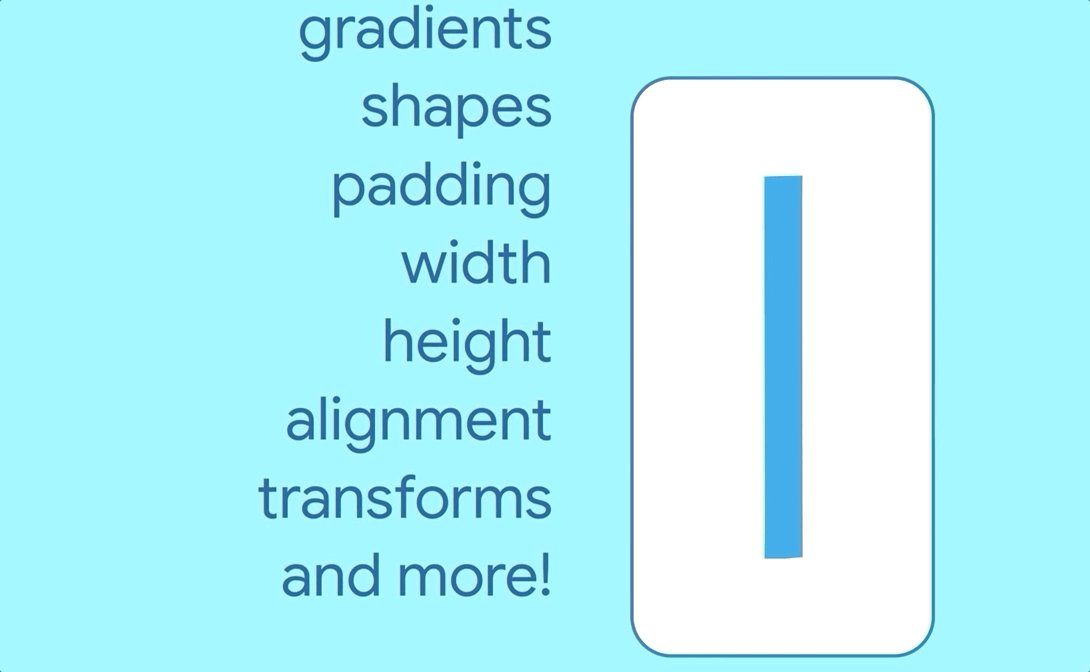
AnimatedContainer會自動地計算起始與結束之間的過渡動畫,只要設定起始樣式和結束的樣式就可以了。AnimatedContainer可以對color、border、background、shadows....等許多參數做動畫,而且可以設定動畫的持續時間(duration)、曲線(curve)。
OpacityWidget可以為物件加上透明度,如果想要對透明度加上動畫效果,AnimatedOpacity就可以做到!只要將Opacity換成AnimatedOpacity再加上duration參數即可。
FadeInImageWidget可以為圖片加上淡入的進場效果,在鐵人賽第15天的轉圈圈動畫效果也有用到。加上placeholder參數設定就可以為還沒載入完成的圖片預先放上佔位示意圖,和AnimatedContainer一樣可以為FadeInImage加上duration、curve。
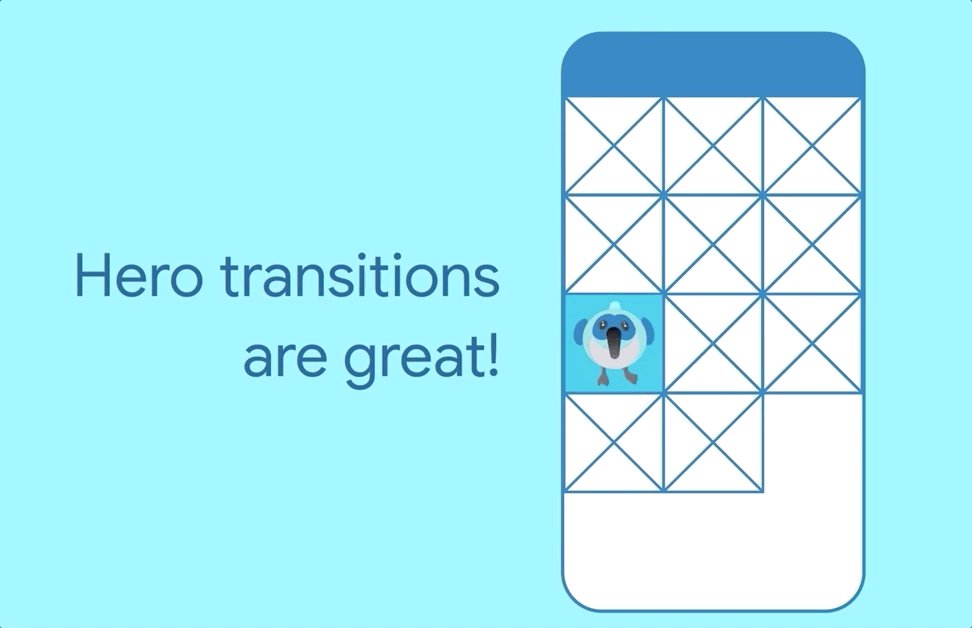
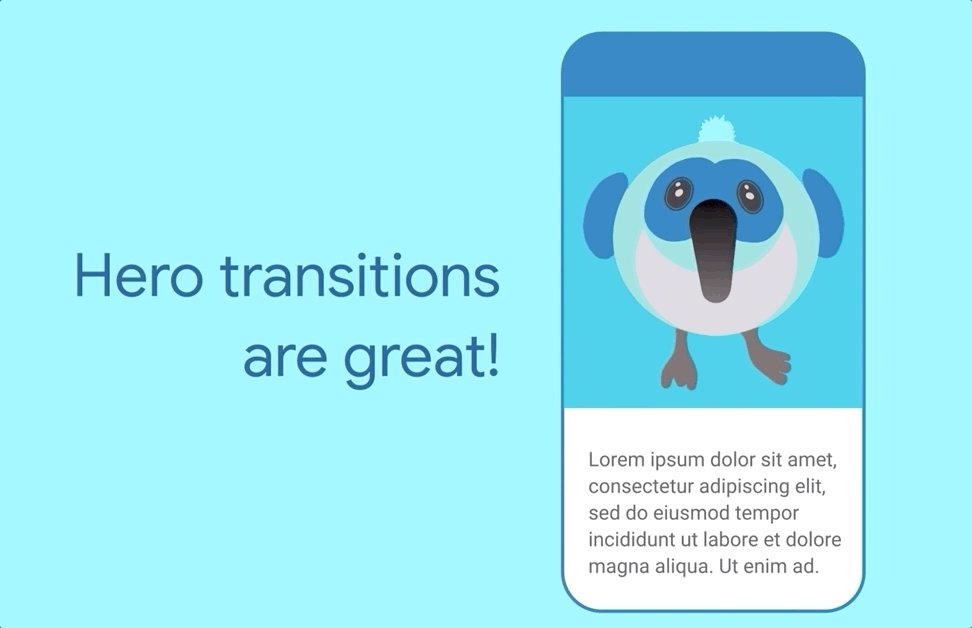
Hero是個很有趣的動畫,也是很常見的過渡動畫,當列表中的小項目點擊後展開至全螢幕時,這中間的過渡動畫,就是Hero,像是變成在聚光燈底下受眾人矚目的英雄般。之後我會寫一篇製作Hero Animation的教學文。
Transform可以在Widget渲染到畫面之前對其child做外觀變形。像Css一樣,Transform的參數有rotate、scale、translate,也有可以改變物件原點的origin,另外還可以用Matrix4做3D透視的變形,讓App更添趣味性。
Tween 補間動畫是"in-betweening"的縮寫,意思是介於兩者之間。也就是說在補間動畫中,我們只要定義起點、終點、時間軸、動畫時間、速度曲線,那麼框架就會自動幫我們計算出起點到終點間的過渡動畫。
Physics-based animation 直白的翻譯就是「基於物理基礎的動畫」物件的動作會基於真實世界的物理特性來模擬,例如:把球往上拋時,球落地的時間及位置會受球的速度、被拋出的距離不同而有所變化。
以上就是Flutter Animation的小介紹,明天來實作看看~
