昨天介紹了flex-direction和justify-content,了解到不同的 boxs 在頁面上的呈現效果。
今天就來跟大家介紹常用的align-items和flex-wrap。
align-items指的是對齊設定,和 justify-content有點相像,我們先來認識屬性,再來看看它的變化。
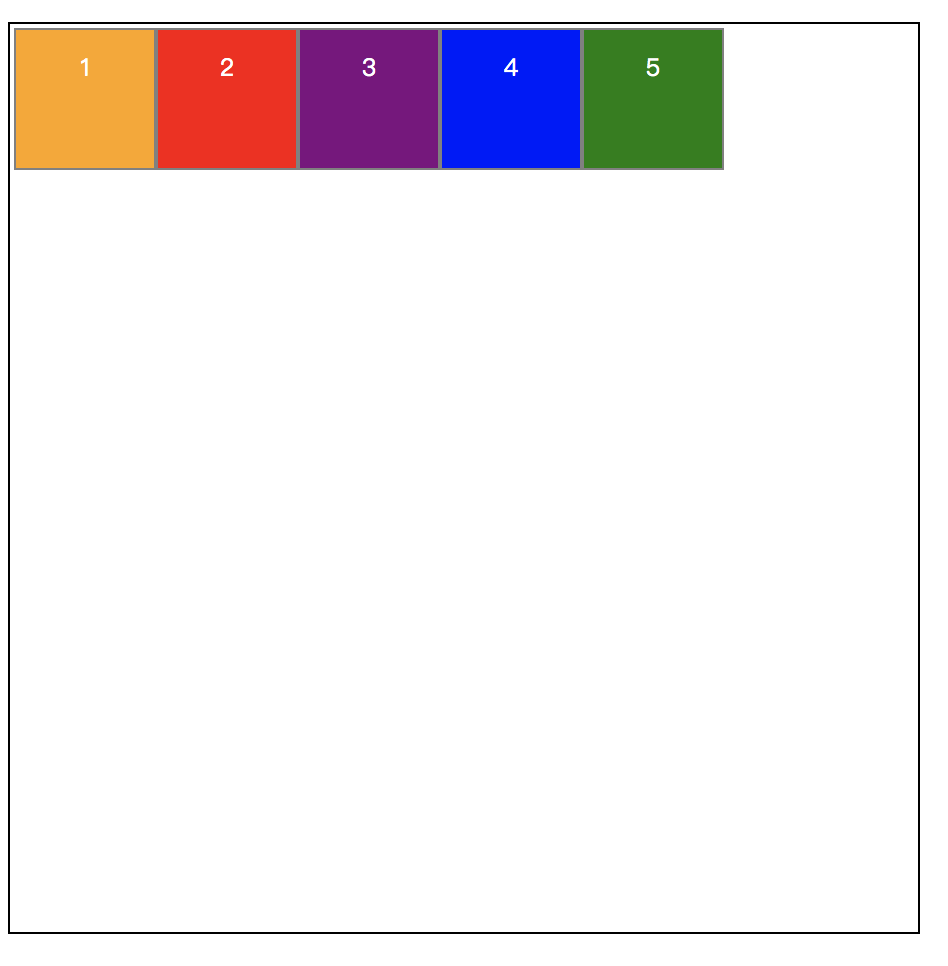
flex-start:從上邊開始為 start,從上至下開始水平對齊。
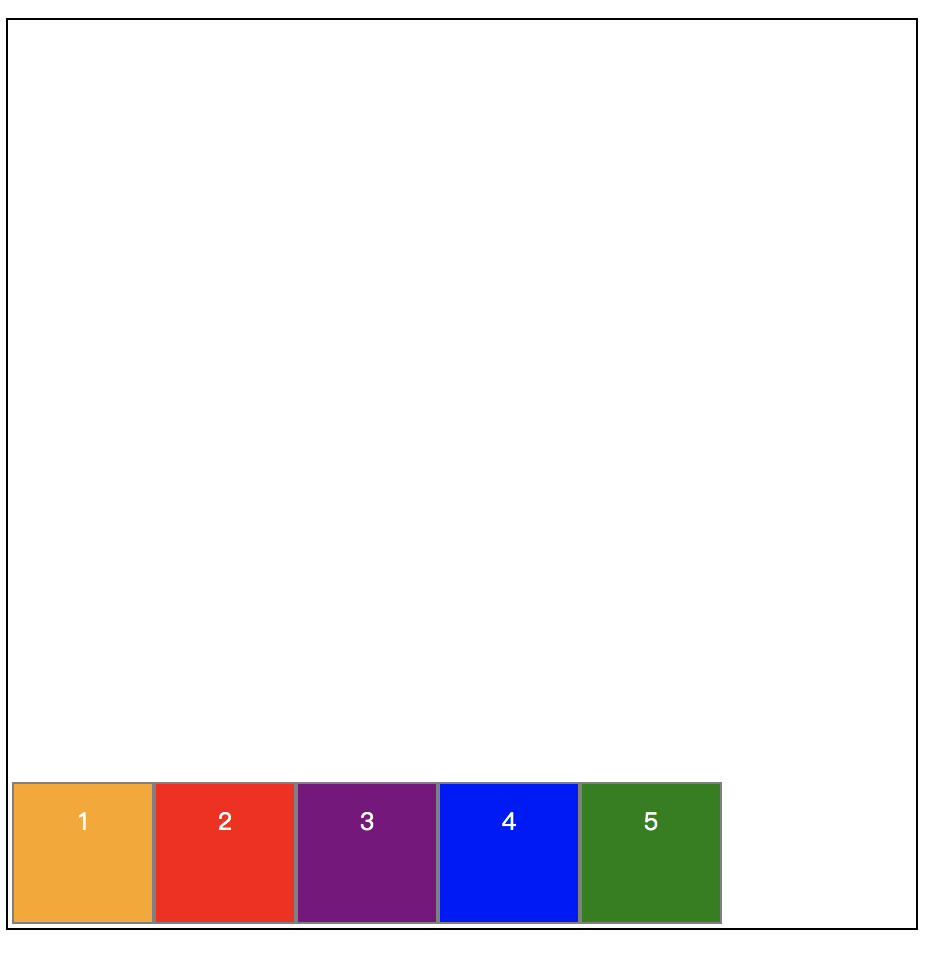
flex-end:底邊為 end,從下至上開始水平對齊。
center: 水平置中對齊。
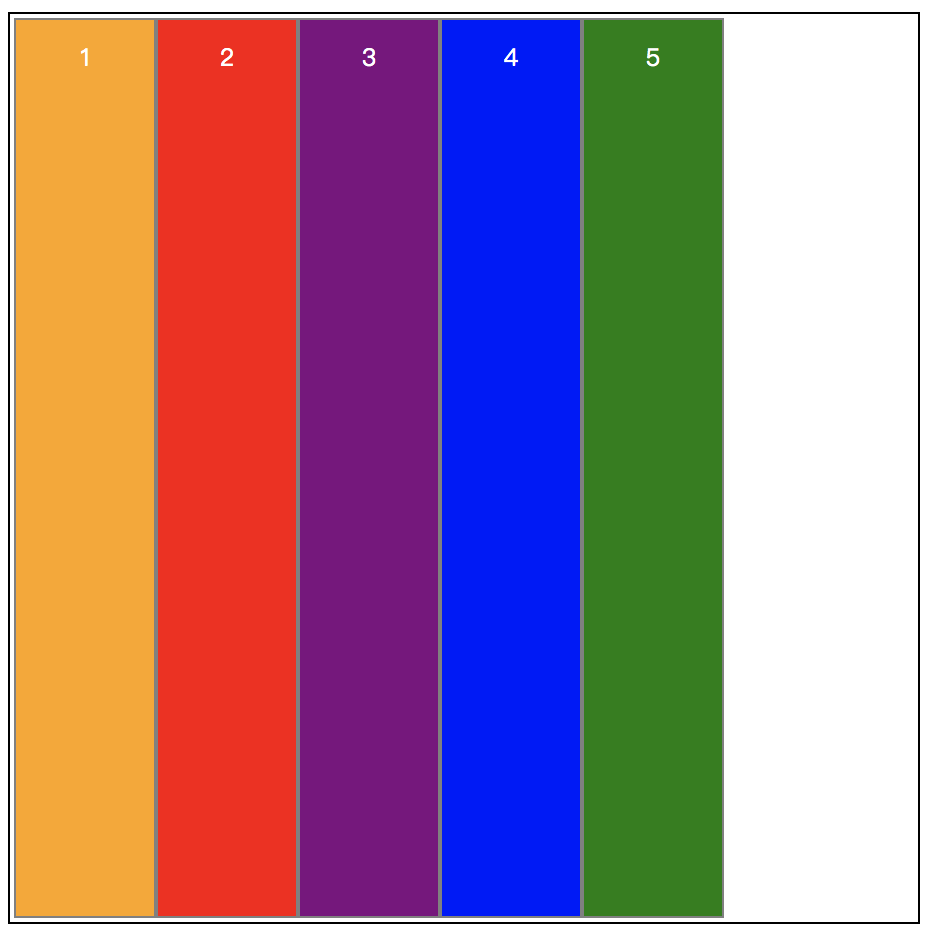
stretch:拿掉 items 的高度,設這個屬性會把 items 延伸填滿整個畫面。
flex-wrap這是一個超出範圍時可以設定否換行的屬性,分為wrap 換行、nowrap 不換行、 wrap-reverse換行時反轉。開始看效果之前,我們先把五個 items 的寬度設計成會超過整個 container 能夠包含的。
屬性有:
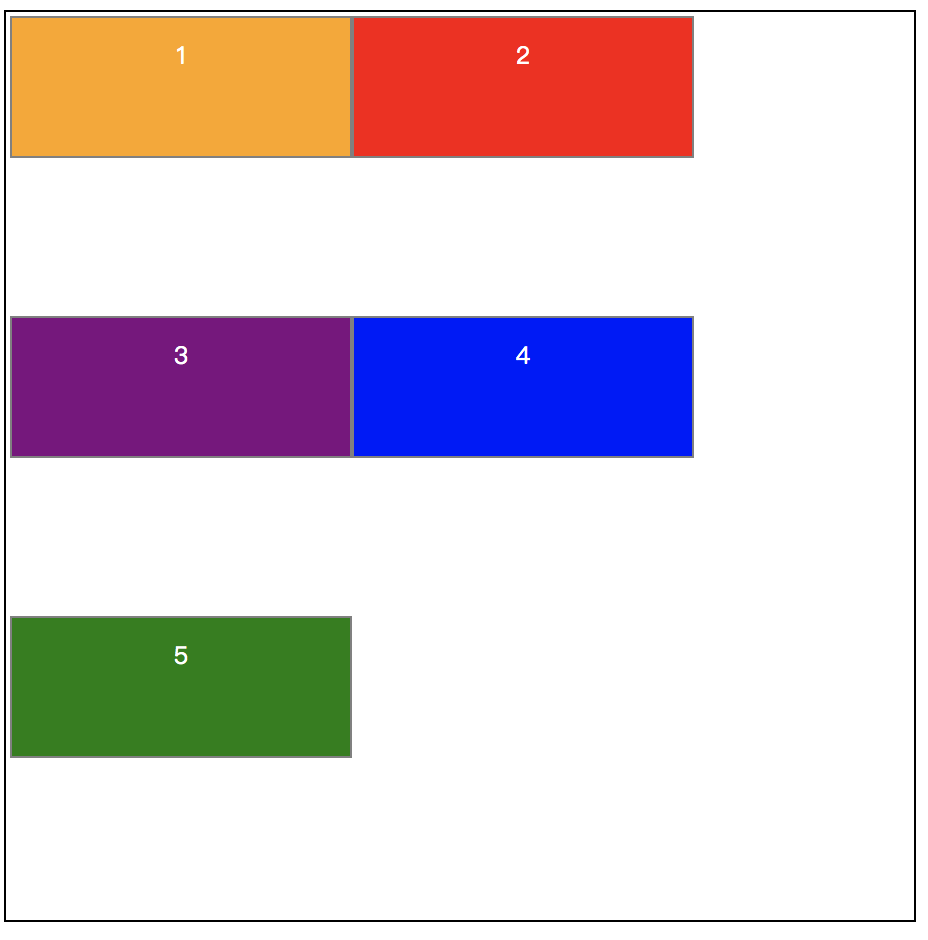
wrap:items 的寬並不會因為為了符合 container 而變化,會自動換行。
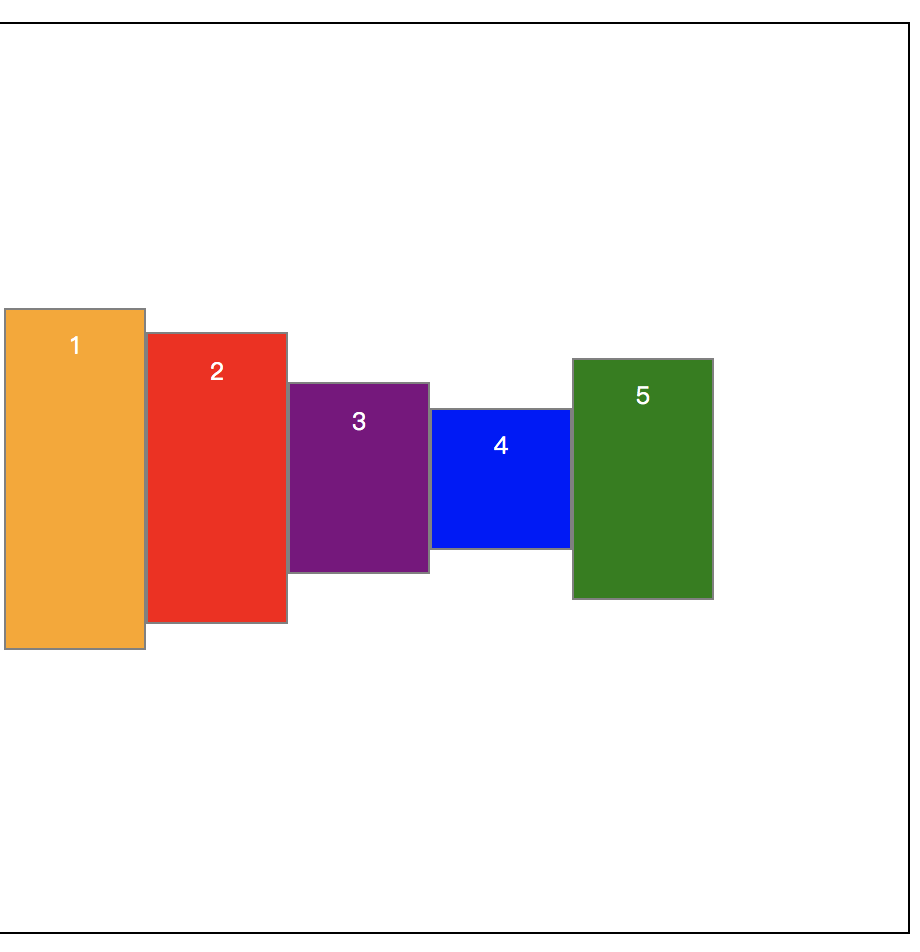
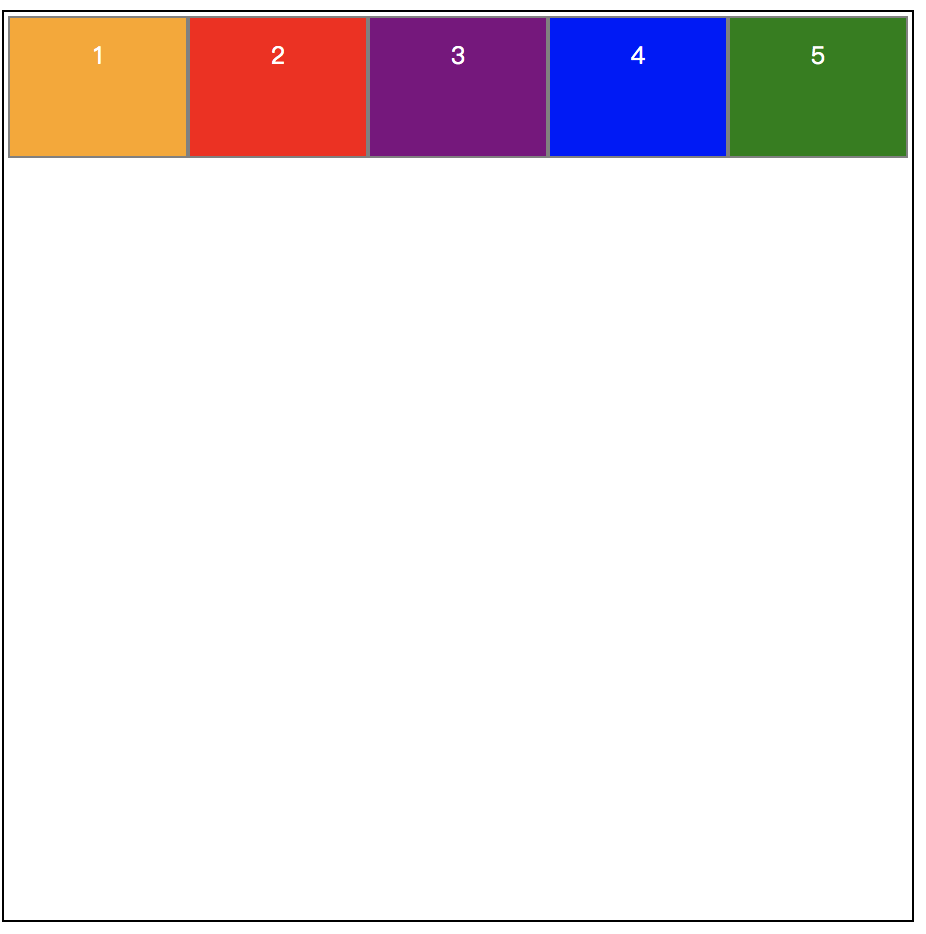
nowrap:寬會隨著 container 縮短,就為了讓 items 可以順利在一行內呈現。
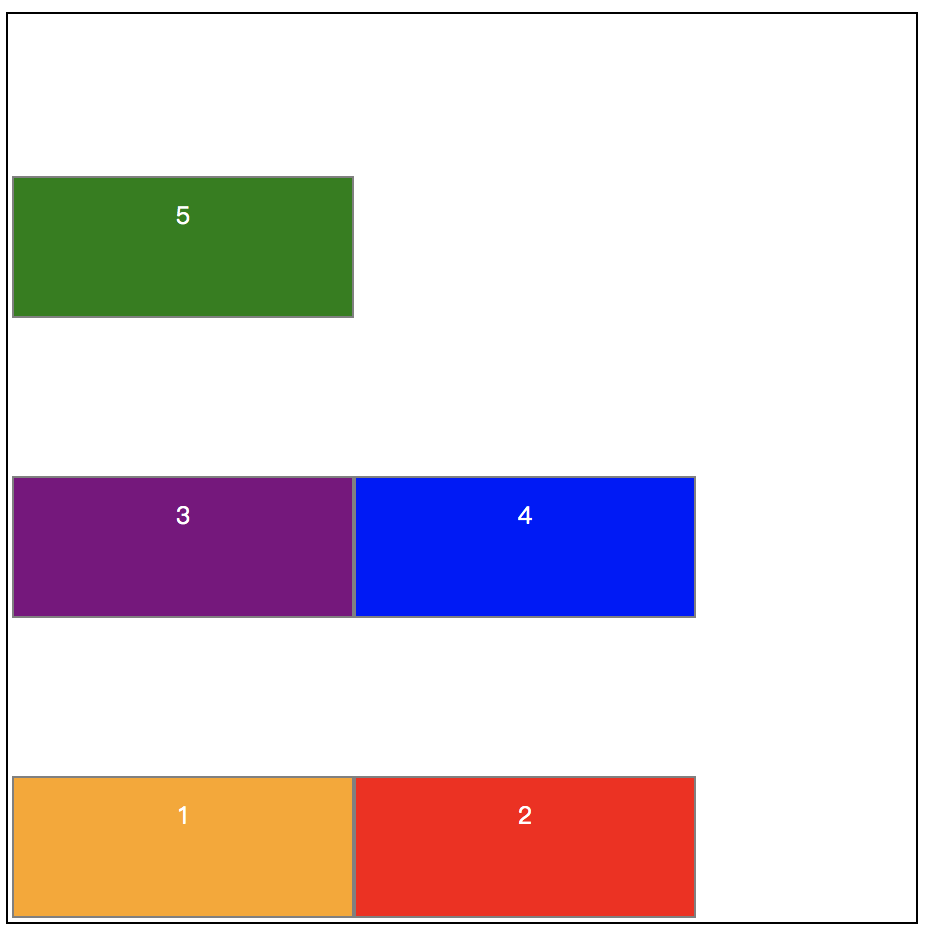
wrap-reverse:超過範圍而往下跑的 items,加入了反轉的效果!
學會了 flex,是不是會覺得,不需要算數學也可以輕鬆地將 container 裡的 items 放好且不造成跑版的效果:)和過去不同。
因為好使用,Flex 已經成為主流的 CSS 屬性,許多 CSS 框架也會使用 Flex 來作網格排版。
